
资料下载

使用RGB运行
描述
Utube 最近的广告说...
你是一个想要提高速度和节省能量的跑步者吗?或者你是一个努力养成慢跑习惯的人?跑者们别再担心了!我们向您展示我们的最新技术 Running with RGB (RRGB)。RRGB 有助于检测您摆动手臂的频率并显示相应的浅色。
为什么要检测手臂摆动?
是的!谢谢提问!研究表明,手臂摆动与跑步中的腿部运动一样重要。良好的手臂摆动有助于在移动时平衡身体,减少能量消耗并改善整体跑步节奏。一个常见的误解是,最小的手臂运动可以帮助您节省能量,但实际上恰恰相反!研究表明,以稳定的速度大量摆动手臂实际上可以帮助您节省能量。如果你是长跑运动员,在节能方面有困难,那就使用 RRGB 来提升你的手臂摆动。如果你是短跑运动员,那就不要再说了!您已经知道您需要我们的 RRGB,因为手臂摆动对于提高速度至关重要。如果你刚开始慢跑,那么 RRGB 不仅可以帮助你提高整体跑步节奏,让你跑步更轻松,
RRGB 上的倾斜开关检测手臂摆动的频率,并通过 LED 灯为您提供信息。一共有四个级别:
绿色:每秒摆动 1 次手臂
蓝色:每秒 1-2 次手臂摆动
粉色:每秒 2-3 次手臂摆动
红色:每秒超过 3 次手臂摆动
跑步时,请注意指示手臂摆动频率的 LED。尽量保持你的手臂以稳定的速度摆动。小心不要让它掉得太低。如果您想提高速度,请稳步提高频率。
但是等等,还有隐藏的好处!当您只需要 RRGB 时,为什么要花数百美元购买 Apple Watch 或 Fitbit。将 RRGB 佩戴在脚踝上。BAM 你有一个跑步速度追踪器!
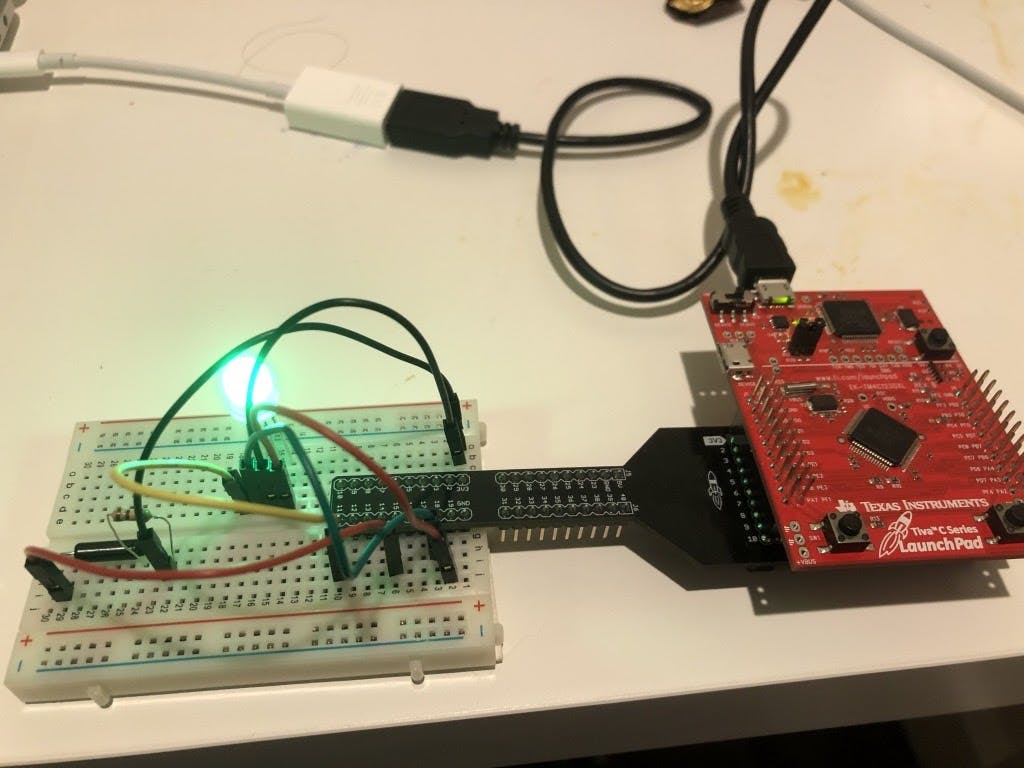
设置过程
所需硬件:
* TI 启动板
* 面包板助推器包
* 面包板
* RGB LED
* 6x 跳线
* 倾斜开关
* 1k 电阻
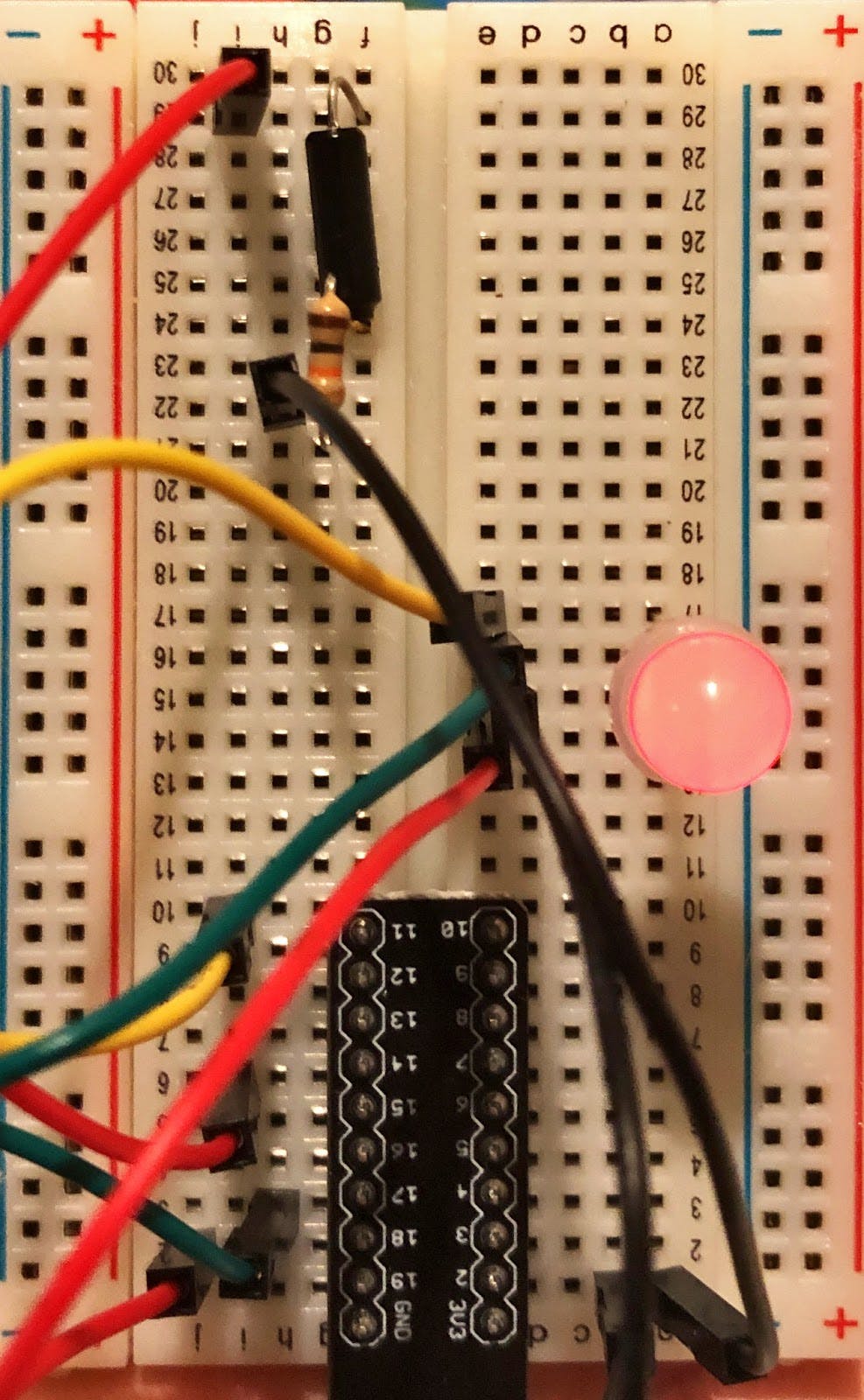
为了设置硬件,我们有一个并联威廉希尔官方网站 ,其中包含倾斜开关的路径被添加到标准 RGB LED 威廉希尔官方网站 实现中。从 VCC 开始,一根导线连接到 RGB LED 的较长腿,而另一根导线连接到倾斜开关,然后返回到从倾斜开关接收倾斜方向的启动板的引脚 15。RGB LED 的其他三个腿连接到三个独立的 PWM 引脚,我们将其命名为红色(引脚 19)、绿色(引脚 18)和蓝色(引脚 11)。
在每个循环中,我们将倾斜状态与变量 lastIndex 进行比较,以查看倾斜方向是否发生了变化。由于我们试图记录跑步过程中的手臂摆动,我们也很好奇每次手臂摆动需要多长时间——因此在循环的每次迭代中,我们将变量 up 或 down 加 1 以记录倾斜开关保持多长时间在同一个方向。最后,我们想使用 RGB 颜色来反映我们的速度(通过过去 5 次手臂摆动的平均值所花费的时间来估计,存储在变量“m”中)。有了这些信息,我们就可以决定要显示的颜色。


摇摆吧!
我们的团队成员
1. 周安妮塔,yz152
2.刘莉莉,yl194
3.张蔷,xz70
4. 王静,jw117
5. 吕云,yl191
6. 余博阳,by12
7. 王彼得,dw50
8. 苏思洋 ss207
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







