
资料下载

使用Launchpad和Energia构建的开源项目
描述
第一部分:定义问题
作为一个团队,我们审查了客户要求我们设计的各种产品。我们的客户聘请了其他工程团队来构建其他设计。因此,我们只需要选择一个项目。我们看到的第一个项目是一个涉及具有 7 段显示器的光敏电阻。该项目涉及根据光敏电阻检测到的亮度以不同的强度显示光,理想情况下,当在黑暗中时会显示光,而在光中时不会显示光。我们的另一个选择是一个涉及蜂鸣器的项目,该蜂鸣器将根据电位计读取的值产生不同的输出。除此之外,我们还可以选择创建一个显示按钮被按下的次数。此外,
第二部分:头脑风暴和选择项目......
我们的一位队友 Alvarro 记得我们的 TIVA 处理器上已经有一个可以工作的 RGB LED,而且我们已经从事过有关更改 LED 颜色的项目。因此,我们决定以我们以往的经验和褪色 RGB LED 的强大应用,我们决定进行褪色 RGB LED 项目。我们认为了解 LED 显示屏的工作原理非常重要,因为它们的多功能应用几乎可以用于智能手机、智能手表和计算机显示器等所有类型的移动设备。
第三部分:开发
我们开始使用 Launchpad 和 Energia 构建我们的项目。我们连接了威廉希尔官方网站 板并用 C 编写了代码。
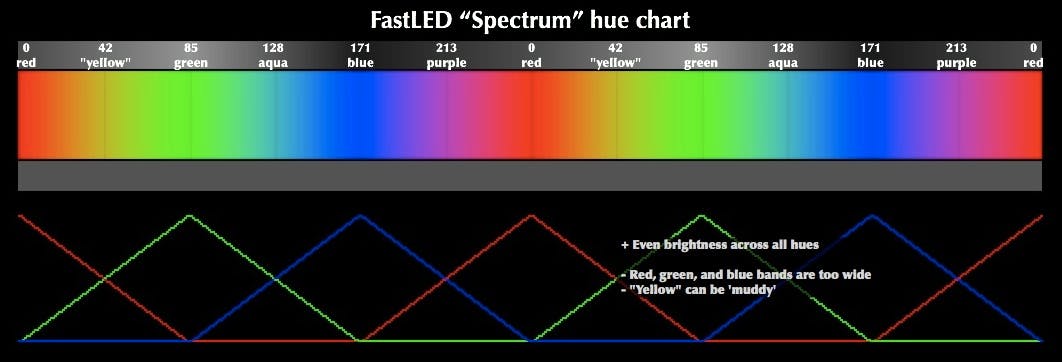
我们的客户最初给了我们以下色调图表:

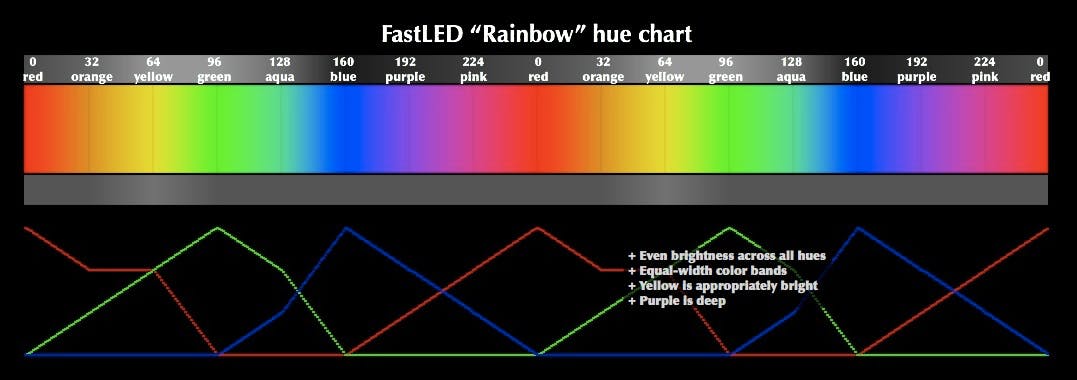
我们开发了产品,但在查看我们的产品后,客户与我们沟通说他们想要不同的颜色图案。他们给我们的更新后的颜色图表如下所示:

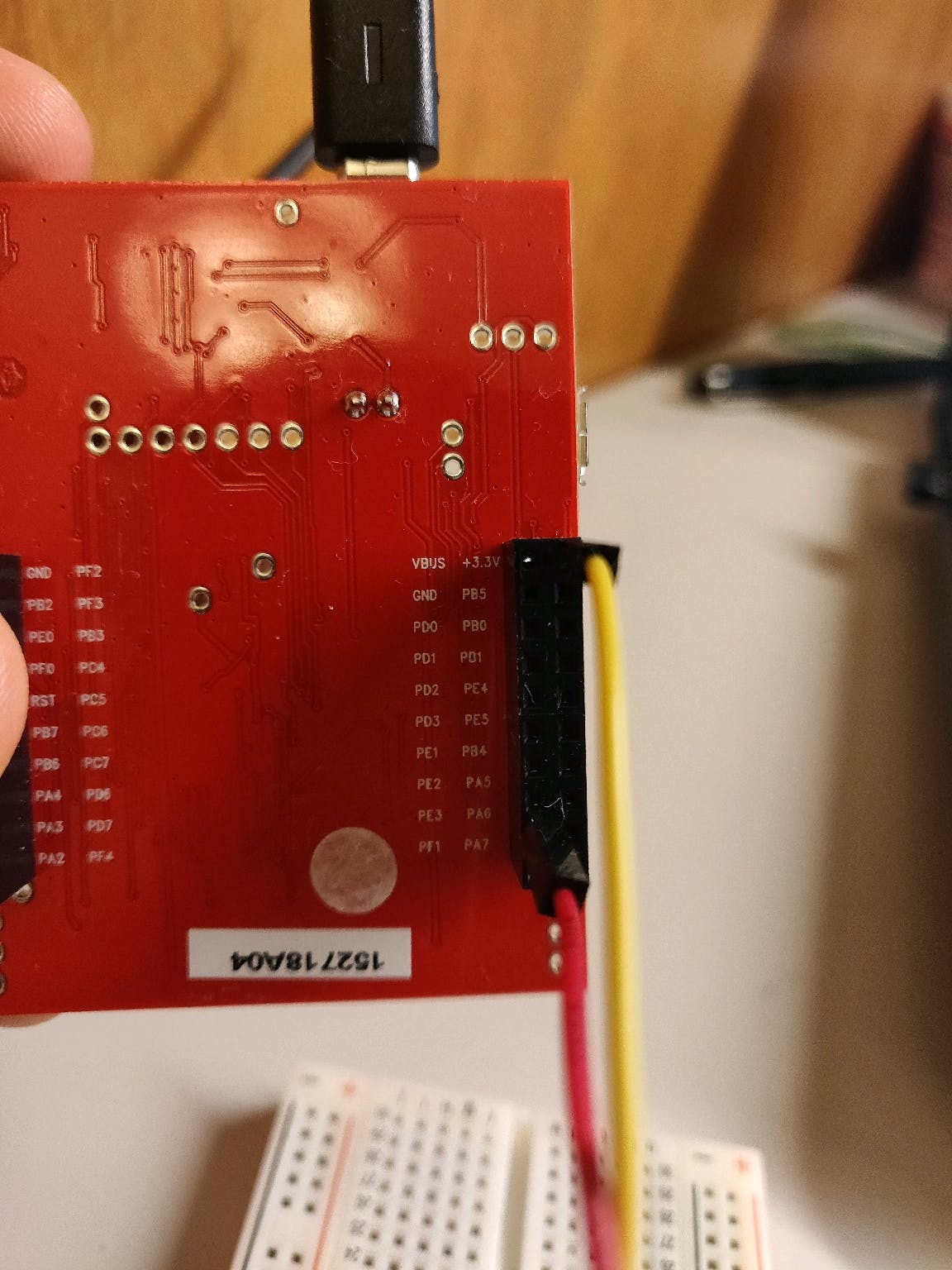
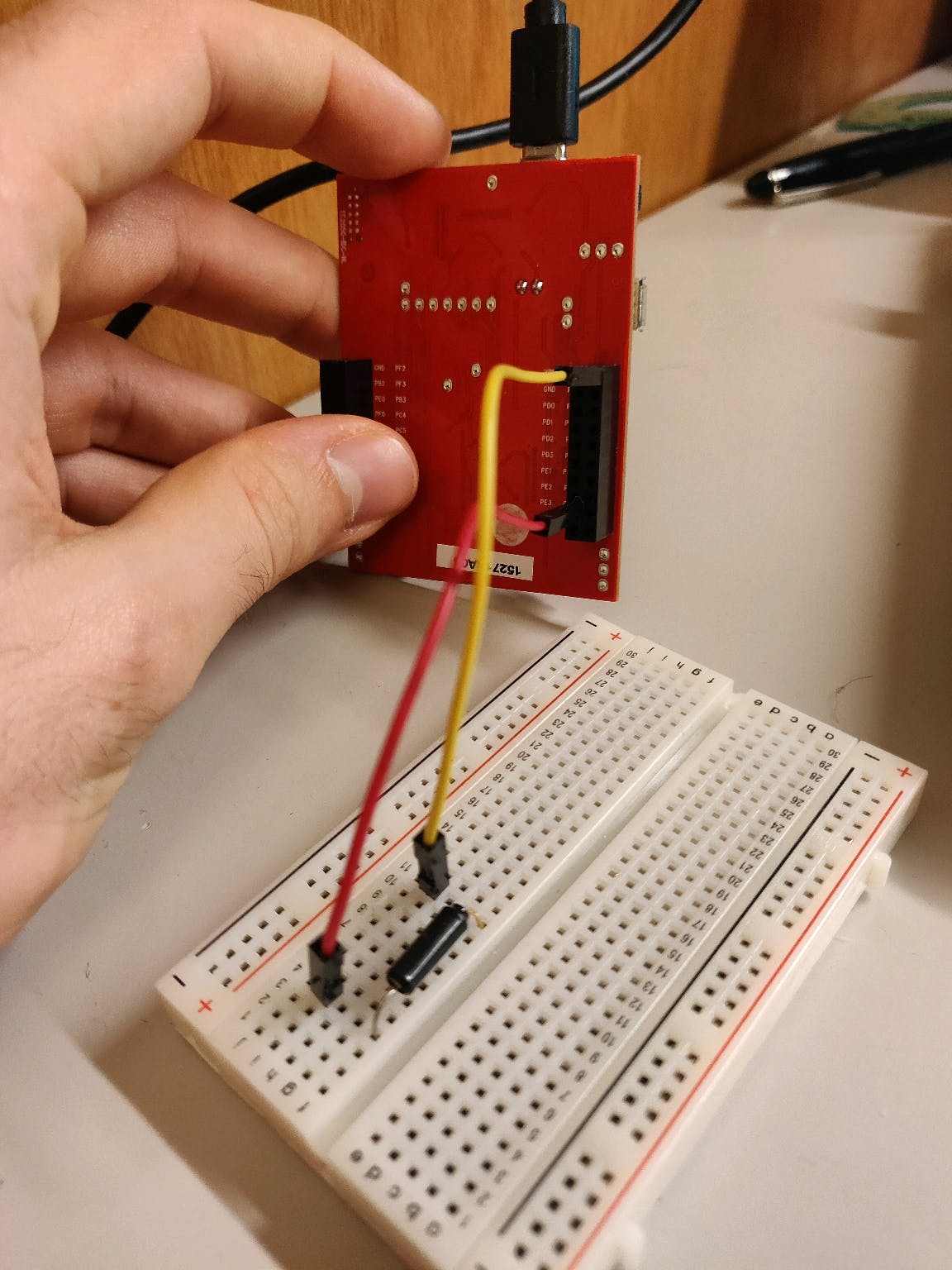
这是我们的董事会设置:

然后,我们的客户告诉我们,他们还希望 RGB 颜色渐变来切换方向以响应倾斜开关。所以我们添加了附加功能,并将其连接起来!(设置的原理图可以在原理图部分找到......)

第四部分:测试
观看我们褪色的 RGB LED 的实际效果!经过多次试验和错误,RGB LED 终于可以工作了!颜色渐变与给定的颜色图表匹配,并根据倾斜开关切换方向!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





