
资料下载

万能手势遥控器
描述
场景1
躺在沙发上,我完全沉迷于电视节目,我最喜欢的是《荆棘游戏》。我的小姐妹和小兄弟们在我认出之前就回来拿了电视控制,然后Thone就是Peppa Pigs......我希望我能有一个万能遥控器!
情景2
我最喜欢的事情之一就是看小说和看节目时吃零食。但有时用油腻的手按下控件会很烦人。嗯,也许你不吃垃圾食品,但水果,大多数人都喜欢吃。当我们的手被新鲜果汁弄脏时,也会不方便控制。作为资深吃货,我必须解决它。
立即开始!搜索数据,发现了一款新产品Gravity:DFRobot发布的 PAJ7620U2 Gesture Sensor。做一个通用控制的手势怎么样?在这个特殊的时期,我已经在家里呆了几个星期。如果你也觉得无聊,那就一起来吧。

有了这个遥控器,我们可以通过手势控制电子设备。它还包括自定义功能,因此理论上可以控制红外遥控器控制的所有电器。现在,再也不用担心遥控抢抢了。
一、设计理念
利用手势传感器的多种手势识别能力,让红外模块发送特定编码(PS:进入学习设置模式并将对应的遥控器编码存储到甲壳虫的EEPROM中)来操作电器一次识别特定手势。
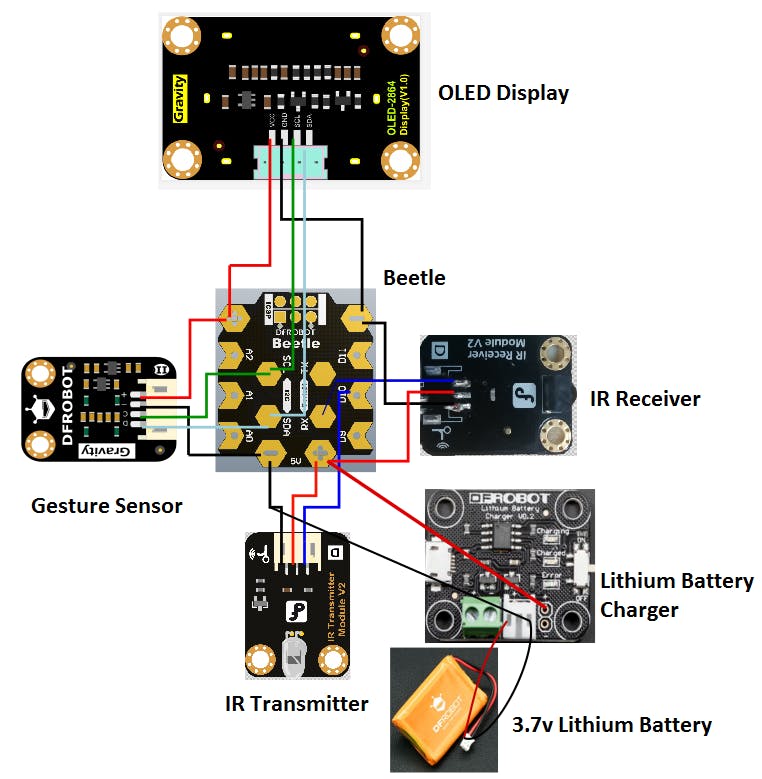
2. 硬件连接

这些模块中的大多数都有连接器,即插即用,无需焊接。这对可怜的手工工人来说是一个福音!事实上,在开始之前,我已经决定将所有零件焊接起来……但说实话,我的工作太丑了……。然后我改变了我的计划。
3. 编程
我选择了Arduino IDE1.8.9作为主要软件。它易于安装,但难以调试。我在编程上花了很长时间,但你不会有这个问题。我已经为你打包好了。一旦你安装了库文件并将“.ino”上传到硬件,你就可以享受它了。
现在我正在握手测试手势传感器,结果如下图:
不连接电脑也没问题,OLED屏幕也可以显示相应的动作,但是持续显示时间有点短。图像中的码值是用于控制设备的 IR 传输的编码。并且手势对应于手势描述。
此手势传感器有 9 个内置手势:
向上:向上挥手(在发射器前)
向下:向下挥手
右:向右挥手
左:向左挥手
前锋:靠近传感器并挥手
向后:远离传感器和波浪
顺时针:顺时针挥动
逆时针:逆时针/逆时针挥手
波浪:迅速挥动
如果手势传感器捕捉到您的动作,Beetle中的板载蓝色 LED将闪烁。因为示例代码采用了 10 秒的休眠模式。因此,如果 10 秒内没有任何操作,它会自动锁定。并且传感器可能无法识别您的手势。然后就可以执行“Forward”返回工作了。
为什么有红外发射器和红外接收器?只能用来控制电视吗?是否可以使用不同的代码操作电视?它可以是一个通用控件吗?
是的,是的,这个遥控器可以控制所有基于红外线原理的电子设备。哈哈,不仅不用担心兄妹占用电视遥控器板,所有带控制的电器都在我的掌控之中。有了它,我现在可以享受主人的生活了!
Wave动作在工作状态下,开始进入通用模式设置状态,显示屏显示如下信息:

表示遥控器正在接收UP手势,您需要将原控件放在手势控件的对面,并将原控件的功能定义为对应的手势。比如想UP一下,实现音量+。然后我需要把原来的电视控制到手势,然后按“音量+”键并向上挥手。设置好定义后,会弹出红外编码。然后你可以定义下一个手势等等。在这个项目中,我总共定义了 8 个键。
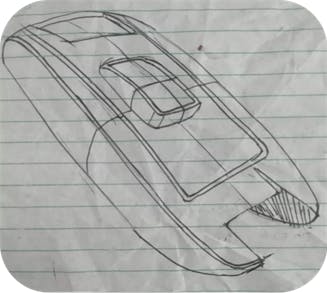
4. 设计地壳
选了半天,最后,在好几个造型中,我都选了这个造型。

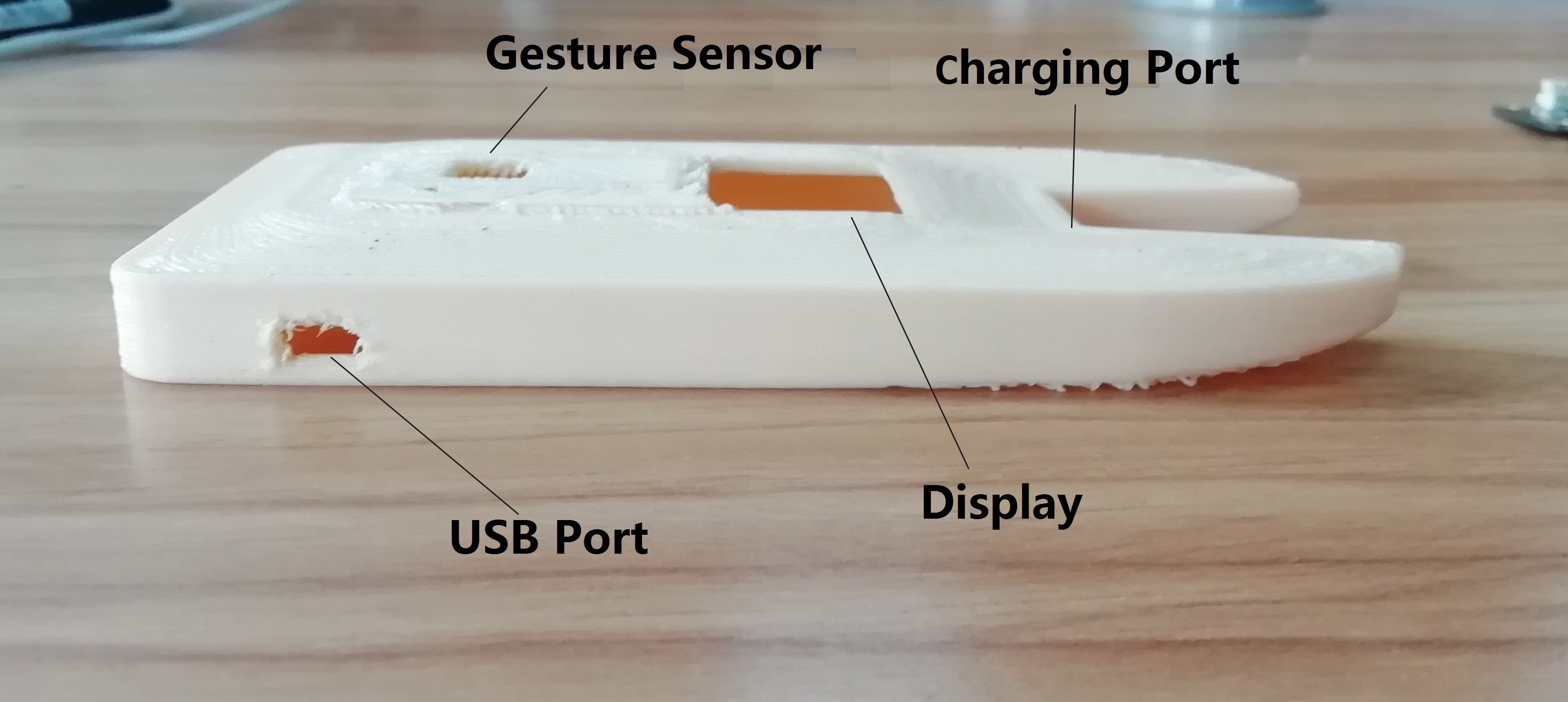
5. 设置尺寸
我的哲学是“锐”,代表一种很薄很科技感。核心部分很薄,大部分地方只有9mm厚。一个通用控件可以达到 9 毫米薄,真是太神奇了!
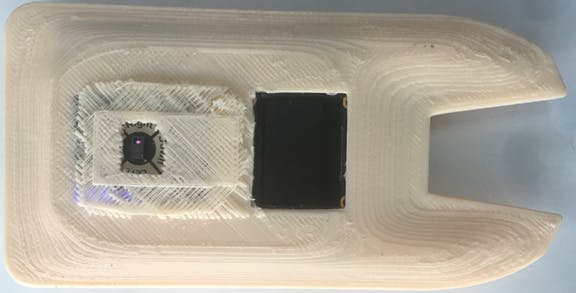
我不是专业的结构设计师,只能粗略设定尺寸。建模完成后,3D打印结果可以接受,如下图:

3D 打印文件压缩包。
zip 中有两个文件:3dm 文件和 STL 文件。模型STL有两个文件,分别对应上下两部分。打印后,用热熔胶粘住每个组件。如果要修改大小设置,需要下载 3dm 文件。
6. 安装所有部件

好好享受!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







