
资料下载

认识Cortana和Windows 10 IoT
描述
别做梦了!
非常简单:只需告诉 Cortana 你想在什么时间起床,她就会在 30 分钟前轻轻地开始照亮你的房间。您甚至可以选择想要使用的任何灯泡。
为什么这么好?
试想一下:在工作中,有人注意到您明天早上有一个重要会议?或者和朋友一起计划一大早开始一段美好的旅程?
现在,您不必再等待了。立即远程设置卧室唤醒灯!
无论您身在何处,只需告诉 Cortana 您想要醒来的时间,她就会激活您的 Raspberry Piselected 灯泡,慢慢开始发光,直到您必须起床时达到最大功率。
您永远不会忘记设置您的唤醒灯,并享受光激活内啡肽带来的日常益处。
易于实施
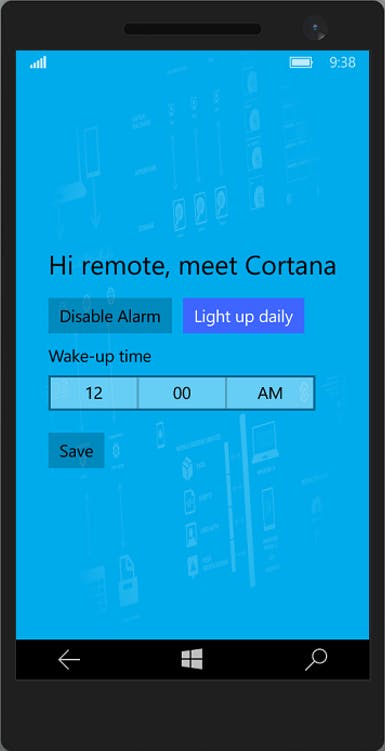
您的 Windows 手机现在有了 Cortana,您自己的私人助理。我们听说她有个侄女叫 Siri,但这可能只是谣言。我们为 Cortana 编写了一个通用应用程序和代码来设置您的唤醒灯。您还可以使用 Cortana 打开/关闭闹钟命令。所以你只需要构建基础设施的有形部分。
怎么运行的
Cortana 识别您的口头命令,从而激活通用应用程序。然后应用程序连接到 Azure 云。Azure 云使用 SignalR 库将所需的命令发送到 Raspberry Pi。如果您想查看我们的书面代码,请在下方查看。

Raspberry Pi 经过编程,因此它会发出连续的低输出,除了在您给定的唤醒时刻之前的 30 分钟,它会更改为 PWM(脉宽调制)输出。我们更改了 PWM 信号的占空比,使其在 30 分钟内从 0% 变为 100%。这确保了调光模块温和地开始操作灯泡。

如何建造
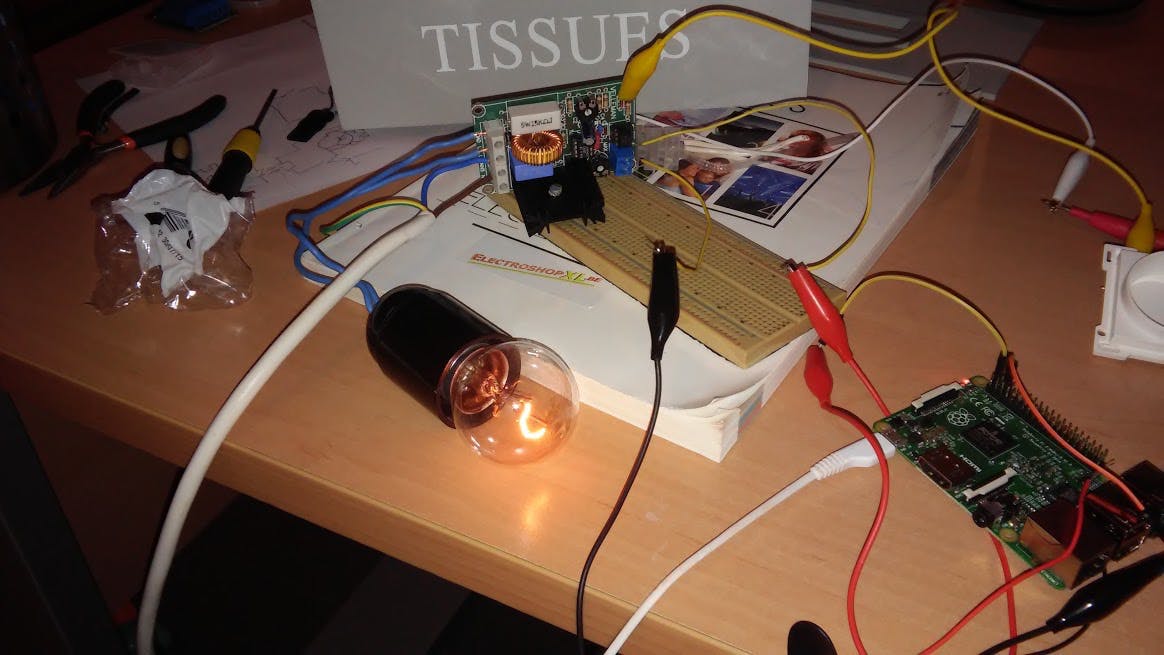
查看我们的示意图搭建说明,您会发现调光模块是系统的核心。该模块通过将引脚 #6(接地)连接到调光器的接地并将引脚 #37(GPIO 引脚)连接到调光模块的输入来与 Raspberry Pi 通信。
然后将您选择的可调光灯泡连接到调光模块的负载上。最后,您可以将交流电源连接到调光模块。
对于真正的爱好者
当然你可以买一个调光器。当然,它看起来不错。但这有什么乐趣呢?或者您可以自己构建一个(如果您足够勇敢,请查看示意图)。我们选择了介于两者之间的东西并购买了仍然需要组装的套件(但不会占用我们所有的时间)。如果您也选择购买该套件,请注意这些套件适用于 0 至 10V 输入,其中 PWM 信号在 0 至 3.3V 之间切换。您可以通过降低 PWM 连接处的电阻来解决这个问题(1K 对我们来说是个窍门)。

在盒子里面思考
谁想要在他的床头柜旁边放一个 Raspberry Pi 和调光器模块?我们的确是!但也许您的伴侣并不那么古怪,更喜欢一个漂亮的外壳,让人们看不到精密电子产品的纯度?

我们使用了一个旧的纸巾分配器,并用一块有机玻璃代替了木质顶部。通过这种方式,组件得到了保护,但我们仍然可以欣赏机箱内的 Pi。我们在木箱上钻了一些孔,并在箱子上放了一个标准的墙上插座。在另一侧,电流进入并连接到调光器模块。不要忘记确保您的 Raspberry Pi 也通电。我们使用一个简单的 USB 连接器来完成此操作。
这就是结局?
您可以通过多种方式扩展和改进此概念。您可以添加一个扬声器,并在灯亮起时播放您最喜爱的 MP3 声音。您可以(而且您可能应该)添加一个手动开关来覆盖威廉希尔官方网站 ,并确保您也可以手动打开灯。我们还在 Raspberry Pi 上使用了 Wi-Fi 加密狗,因此我们不必将以太网线连接到盒子。
向我们展示您的想法,我们希望您和我们一样对这个项目感到兴奋。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







