
资料下载

×
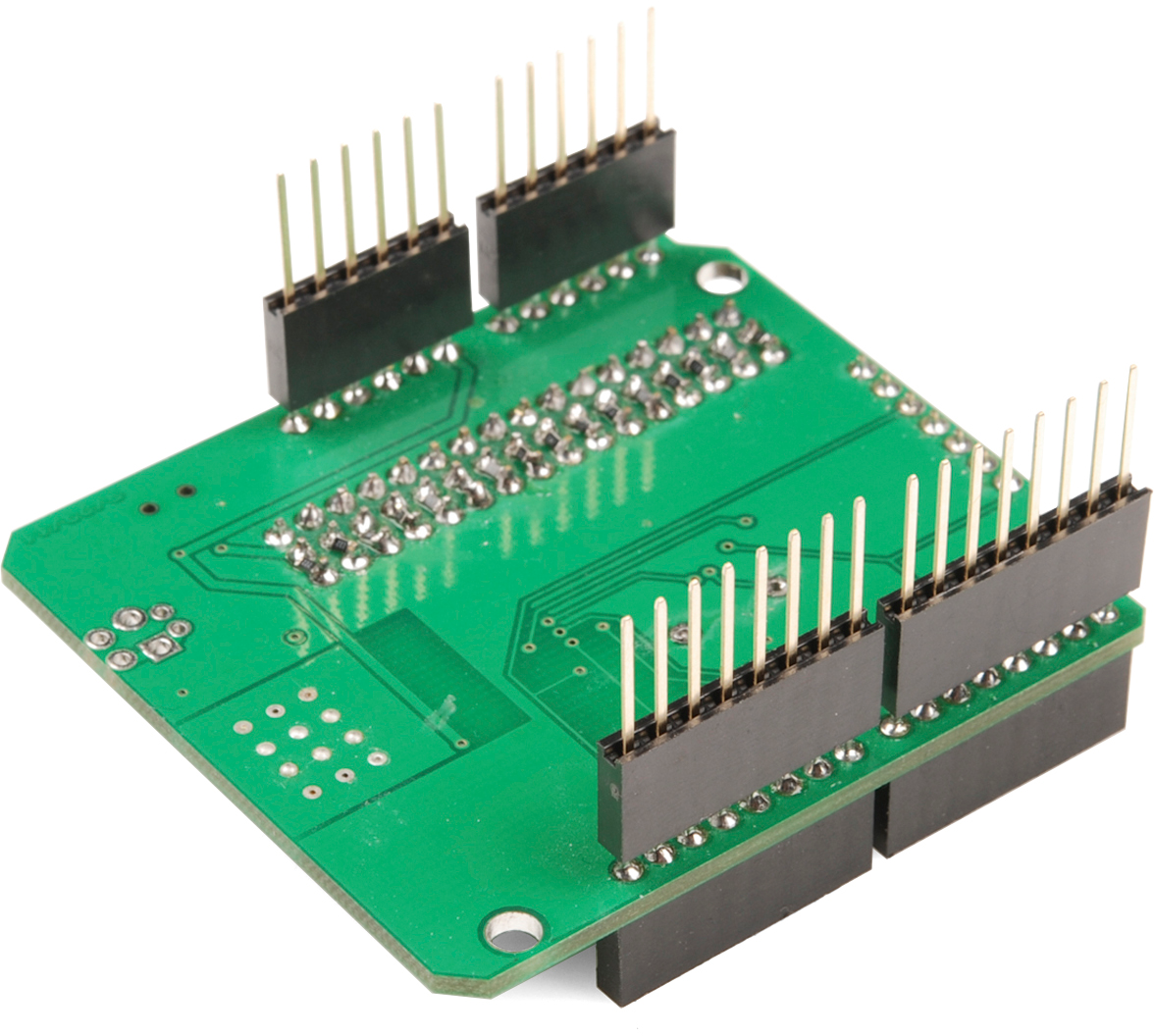
基于Arduino UNO的多合一机器人防护罩
消耗积分:0 |
格式:rar |
大小:0.11 MB |
2022-12-23
方案介绍
Bit-Duino 多合一机器人防护罩
这个 Arduino Uno 开发板是为初学者制作的,他们可以尝试使用参考代码对自己进行编程。他们可以轻松地使用参考代码并创建他们的项目!使用它,您可以控制两个电机和两个伺服电机。
您可以使用任何类型的电池,这是您的选择。确保它们在电池外壳中,并且有两根电线作为负极和正极。此处使用螺钉端子作为连接器。

工作电压 - 7 ~ 9V
连接传感器和模块。

每个组件以及它们的用途,
- L293D IC - 用于控制两个电机。
- LED -作为电源指示灯。
- 1k 电阻- 降低 LED 的电压和电流
- 公针头 -将屏蔽连接到 Arduino,加入伺服电机,并连接传感器。
- 母排针- 连接传感器,连接额外的针脚。
- SPDT 开关- 打开/关闭屏蔽。
- 按钮 -重置代码。
- 螺丝端子- 连接电源线,连接输出电机线。
我为什么做这个?
我之所以这样做是因为当我还是初学者时,我很难使用其他类型的电机控制器。所以问题是,
- 做大项目时总是忘记别针。
- 很多电线将 Arduino 连接到传感器,非常混乱。
- 没有专用的传感器连接器。
- 没有内置开关,这总是意味着从外部连接一个。
所以在这个板上,我已经消除了所有这些问题。
我可以用这个板子做什么样的项目?
- 避障车
- 跟随车
- 运动感应自动皂液器等等!
需要注意的是,
焊接时,将 Arduino Uno 公针焊接在 PCB 下方,以便它们可以用作屏蔽。

- 您应该知道如何对 Arduino Uno 进行编程(例如:创建一个函数)
- 您可以选择将传感器和模块引脚与母/公头连接。
- 焊接完元件后,切掉多余的部分。
- 如果您想更换 IC,请使用 IC 插座底座
- DP 代表 DigitalPin
- 温度传感器输出 DP 为 11
- TEMP代表温度传感器(DHT11模块)
- UDS 代表超声波距离传感器
- BT1代表蓝牙模块(兼容HC-05、HC-06 4pin模块)
- 数字 IR 是一种红外传感器。
- PIR 是一种被动红外传感器/运动传感器。
- 使用 LCD 显示模块时使用 I2C 转换器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





