
资料下载

由Spresense GPS提供支持的宠物追踪器
描述
介绍
据美国人道协会称,美国每年有超过 1000 万只猫狗丢失和被盗。为宠物配备 ID 标签或微芯片是确保宠物安全返回的一种方法,以防它们在度假时迷路或离家出走,但您可以通过宠物可穿戴技术将您的狗的安全提升到另一个层次。宠物可穿戴设备,例如 GPS 项圈,让宠物父母无论身在何处都能追踪狗狗的位置(甚至监控它们的活动)。
宠物追踪器的工作原理非常简单。跟踪器中的 GPS 芯片获取您宠物的位置,并主要通过蜂窝覆盖将信息发送到互联网和您的智能手机。通常,应用程序用于在地图上显示宠物的位置。
尽管市场上有不同类型的宠物追踪器,但大多数都很昂贵。此外,对于创客和爱好者来说,自己制作东西总是一件乐事。按照本教程,您将能够自己制作一个宠物追踪器。
如何制作一个
制作宠物追踪器涉及多项任务,其中包括:
一种。选择合适的硬件
b. 连接硬件
C。开发程序
d. 开发智能手机应用程序
e. 设计案例
选择合适的硬件
选择合适的硬件对于任何项目都是非常重要的任务。对于设计可穿戴产品外形尺寸,重量和电源管理非常重要。对于宠物追踪器,重量和尺寸应尽可能小。由于它是电池供电设备,因此还应认真考虑电池备份时间。电池容量和电池尺寸之间存在权衡。牢记所有参数,我为项目选择了以下硬件。

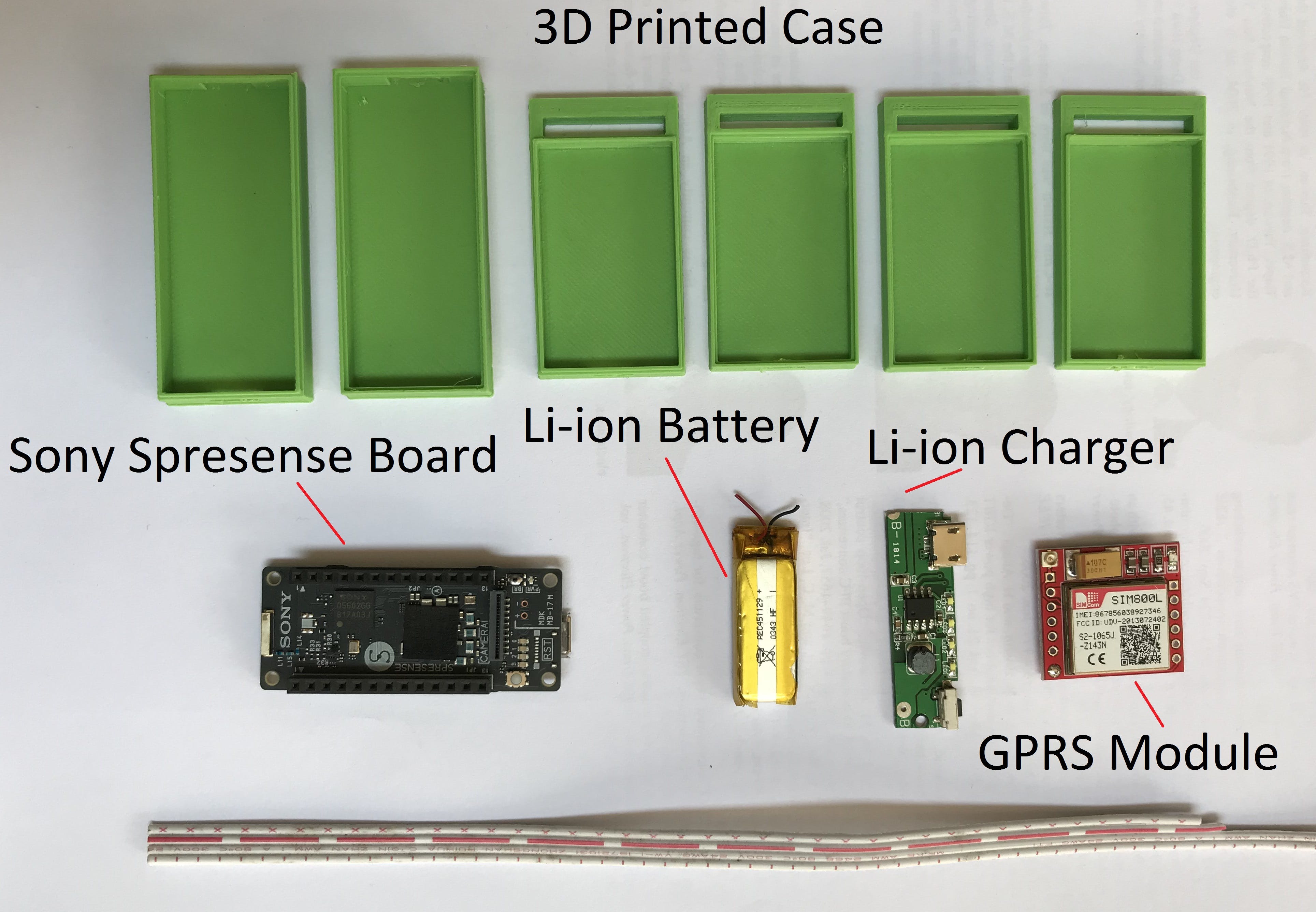
要制作宠物追踪器,您需要微控制器、GPS 和数据通信设备。我为我的项目选择了 Sony Spresense Board,选择它的原因非常明显。它有一个带微控制器的内置 GPS,外形小巧,非常节能。对于数据通信,我选择了 SIM800 GPRS 模块。为了给设备供电,我使用了一块 300mAh 的锂离子电池。对于锂离子电池充电,还需要锂离子充电器模块。

为了使该设备可用,我为 Sony Spresense 板、SIM800 模块和电池设计了单独的 3D 打印盒。三个单元将通过软线连接,以便轻松安装到宠物项圈上。

连接硬件
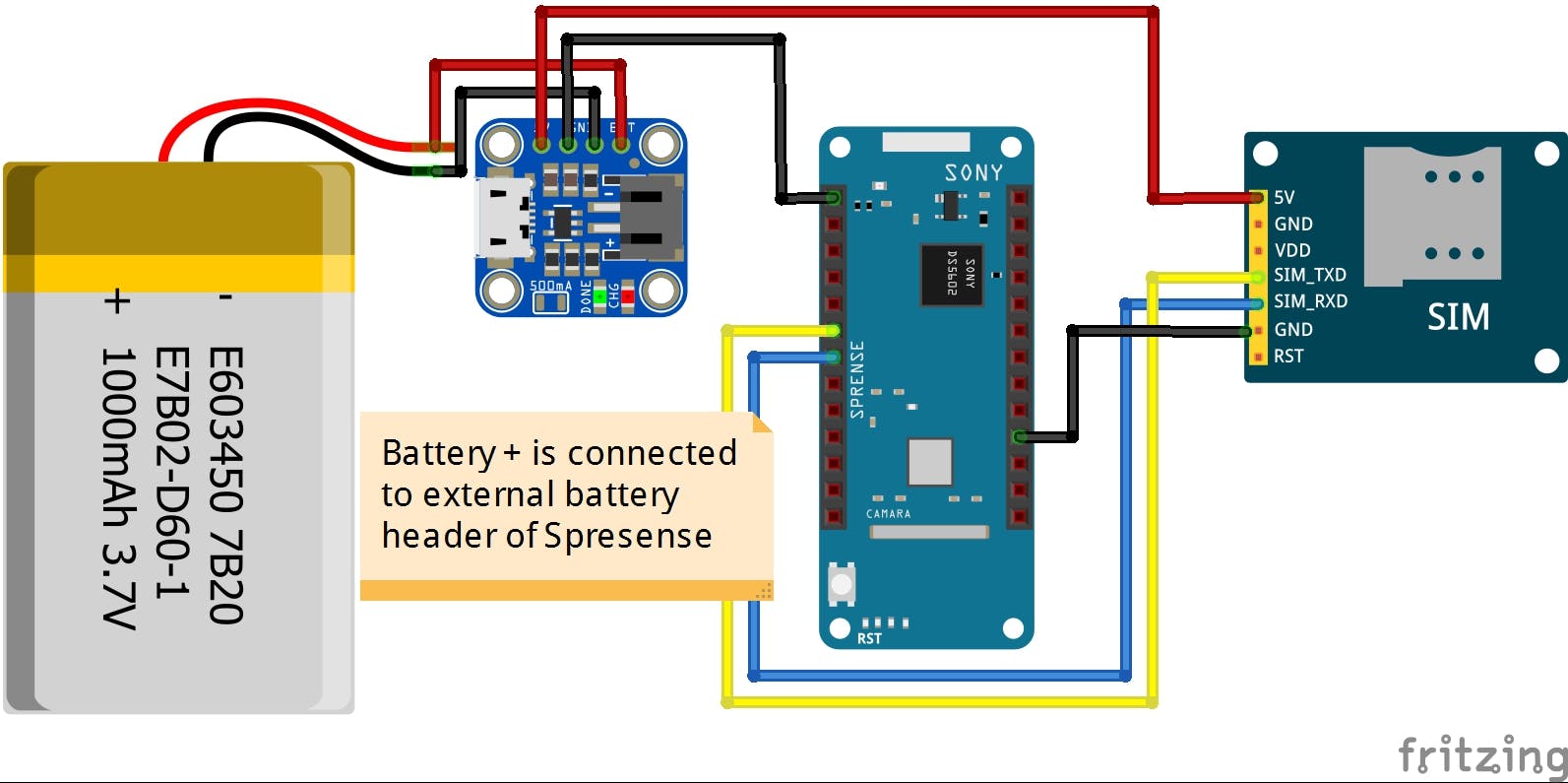
正确连接硬件也是一项非常重要的工作。如果你在连接上犯了任何错误,你可能会烧毁你的硬件,特别是如果你在电源和地之间进行反向连接。图为我项目的连接图。您可以更改 Spresense 板与 SIM800 模块之间的连接,但您需要相应地对代码进行一些更改。

spresense 板通过外部电池连接器连接到电池。电池和充电器威廉希尔官方网站 放置在 3D 打印电池盒内。引出两根线与spresense板连接。

为了将数据上传到云服务器,我使用了 GPRS 数据通信技术,为此使用了一个低成本的小型 SIM800 模块。TX 和 RX 引脚连接到 spresense 引脚的两个 GPIO,5V 引脚连接到充电器威廉希尔官方网站 的 5V 引脚,GND 引脚连接到 Spresense 板的接地引脚。

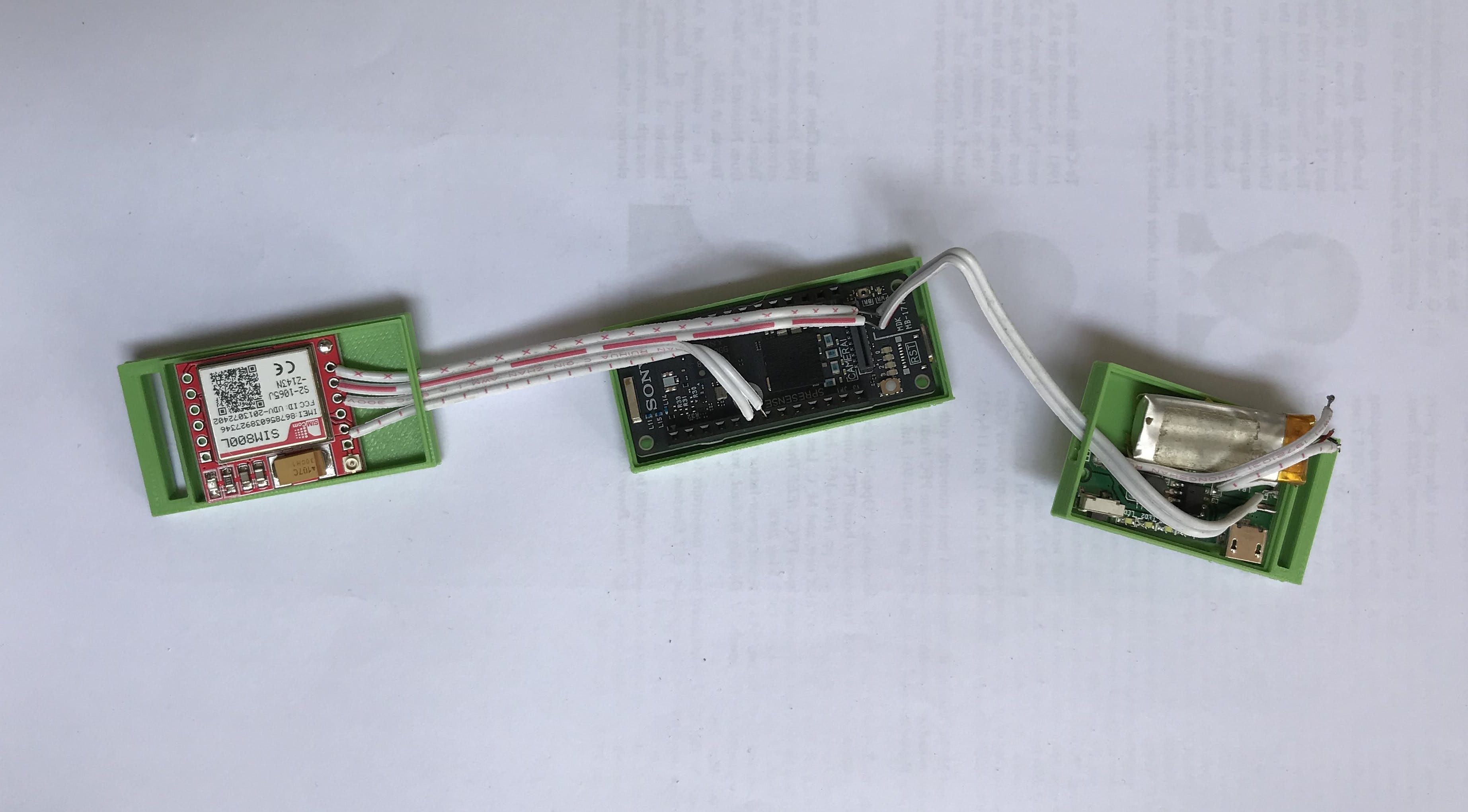
四根线从外壳引出,用于连接 spresense 板。所有三个主要组件之间的连接如下所示。所有都放在单独的盒子里。连接完成后,就可以为 spresense 板编写程序了。

开发程序
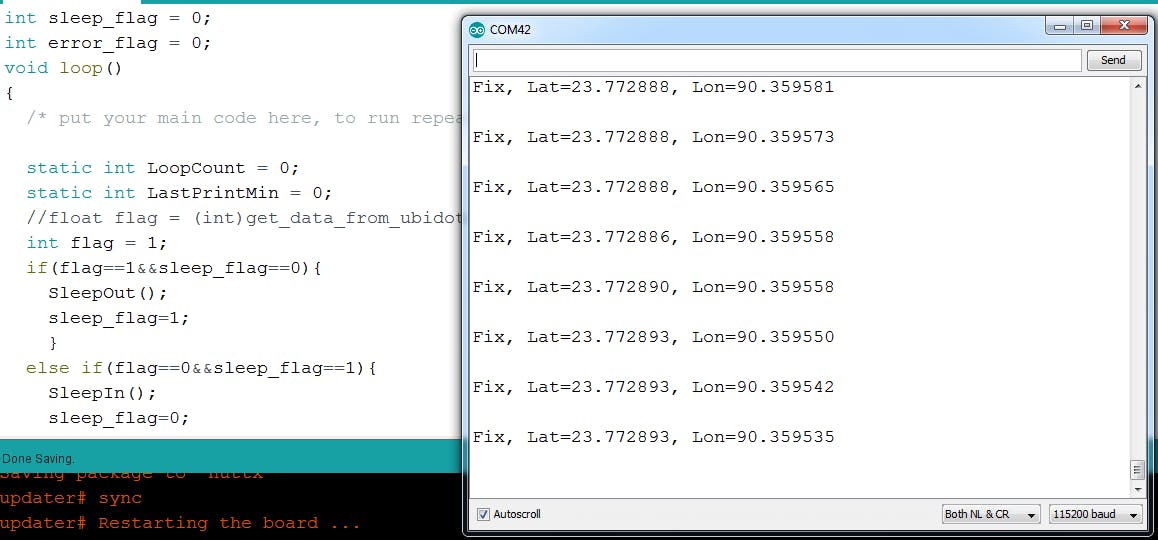
为了使用 Arduino IDE 开发程序,我从 spresense 核心提供的 gnss 示例代码开始。如果用户启用跟踪选项,我将代码修改为每秒只读取经度和纬度。否则 GPS 模块将处于休眠模式,这会增加备份时间。SIM800模块使用串口与微控制器通信,我使用Arduino的软件串口库将SIM模块与spresense板连接起来。为了存储数据,选择了 Ubidots IoT cloude。SIM800模块使用HTTP协议将数据上传到Ubidots,直接使用AT命令在代码中实现,不使用任何库,使其与spresense板卡兼容。

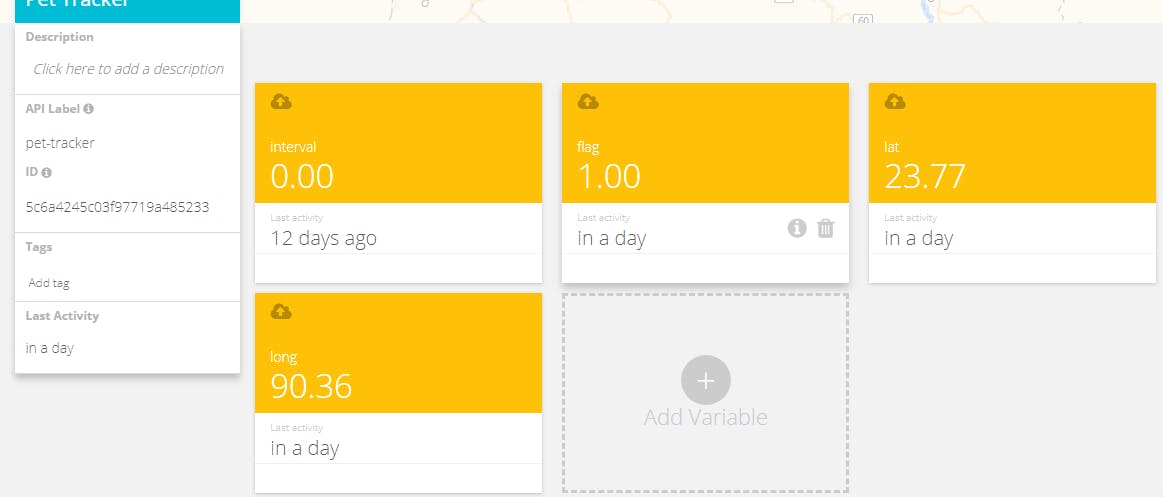
准备云
对于远程跟踪,需要云服务,为此选择了 Ubidots 云。我在设备下创建了一个设备和三个变量,用于收集和存储来自宠物追踪器的数据。两个变量用于经度和纬度。剩下的一个用于启用来自跟踪器的跟踪功能。此变量通过移动应用程序从用户收集数据。当用户按下 Start Tracking 按钮时,它会向云端发送一个标志值 1。Spresense 板收到该值并开始读取和上传 GPS 坐标。如果用户按下停止跟踪按钮 0 将发送到云以及 spresense 板和 presense 板停止读取和上传 GPS 坐标。

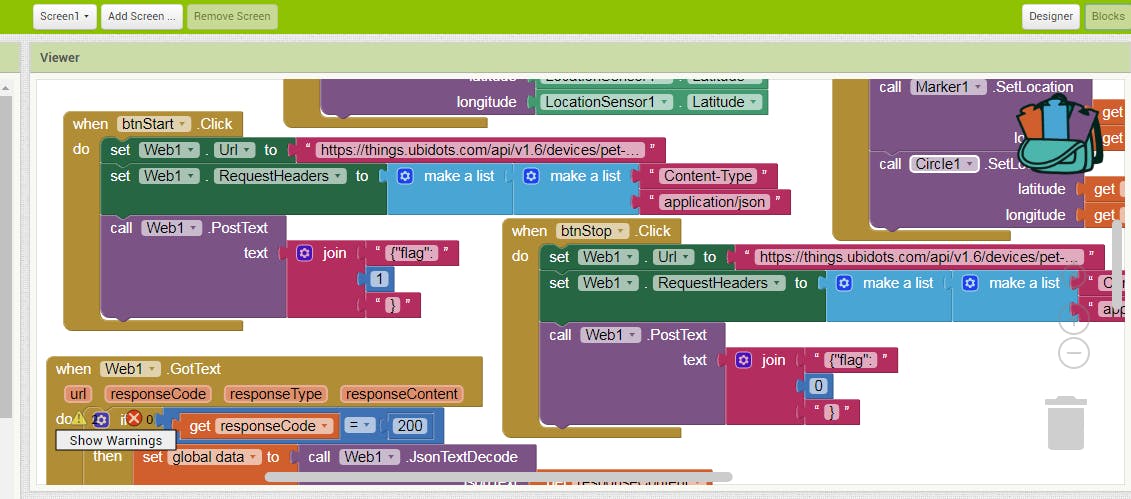
开发智能手机应用程序
为了跟踪宠物,需要像智能手机应用程序这样的可视化界面。我使用 MIT App Inventor 开发了一个 android 应用程序。这是一个简单且免费的网络平台,用于设计 android 应用程序而无需了解任何编程。我在程序的UI界面中添加了一个地图视图和两个按钮。地图根据从 Ubidots 云端接收到的坐标显示宠物的位置。用户可以从两个按钮开始和停止跟踪。完整的源代码 (.aia) 文件附在代码部分,以便您可以根据您的选择和要求下载任何修改应用程序。

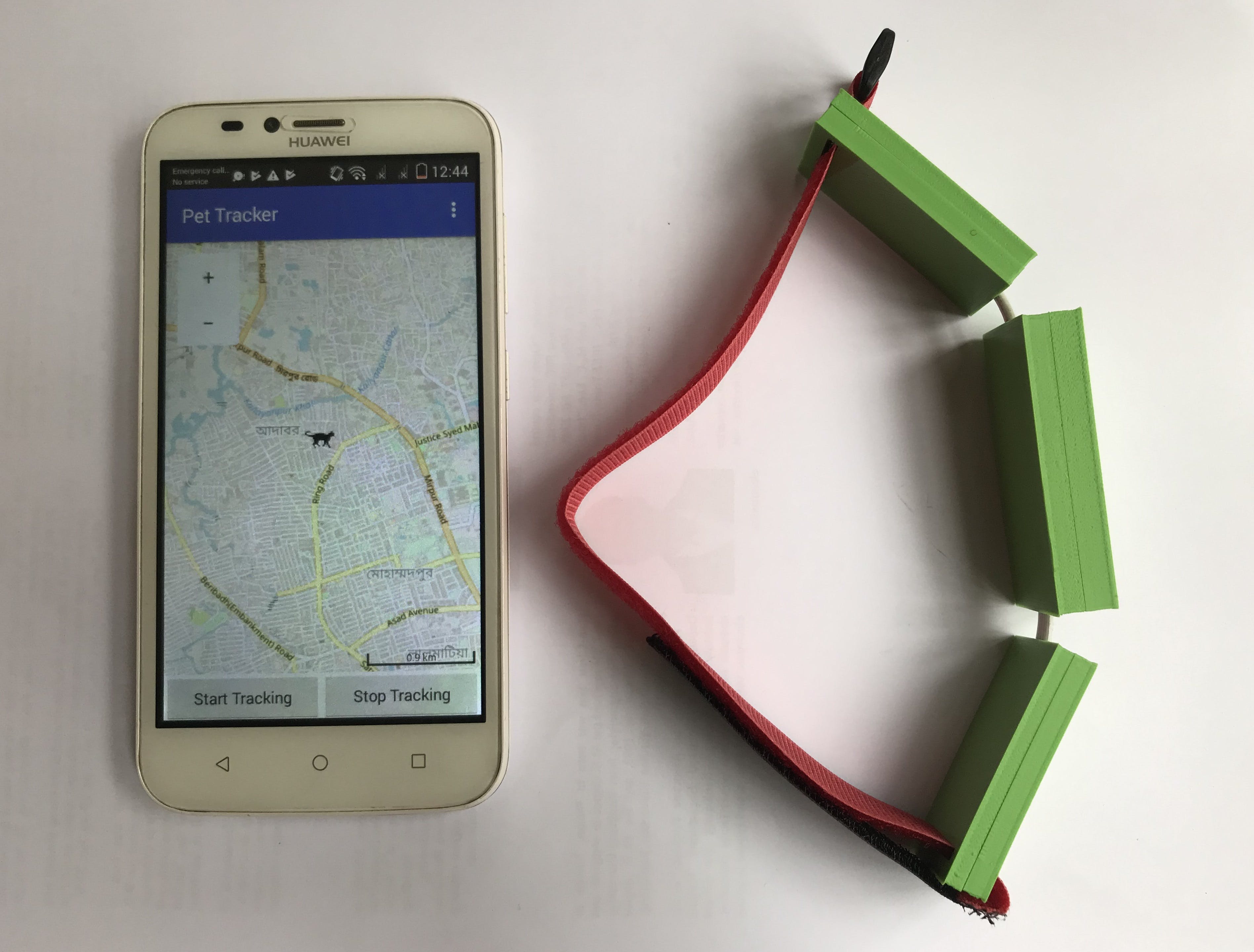
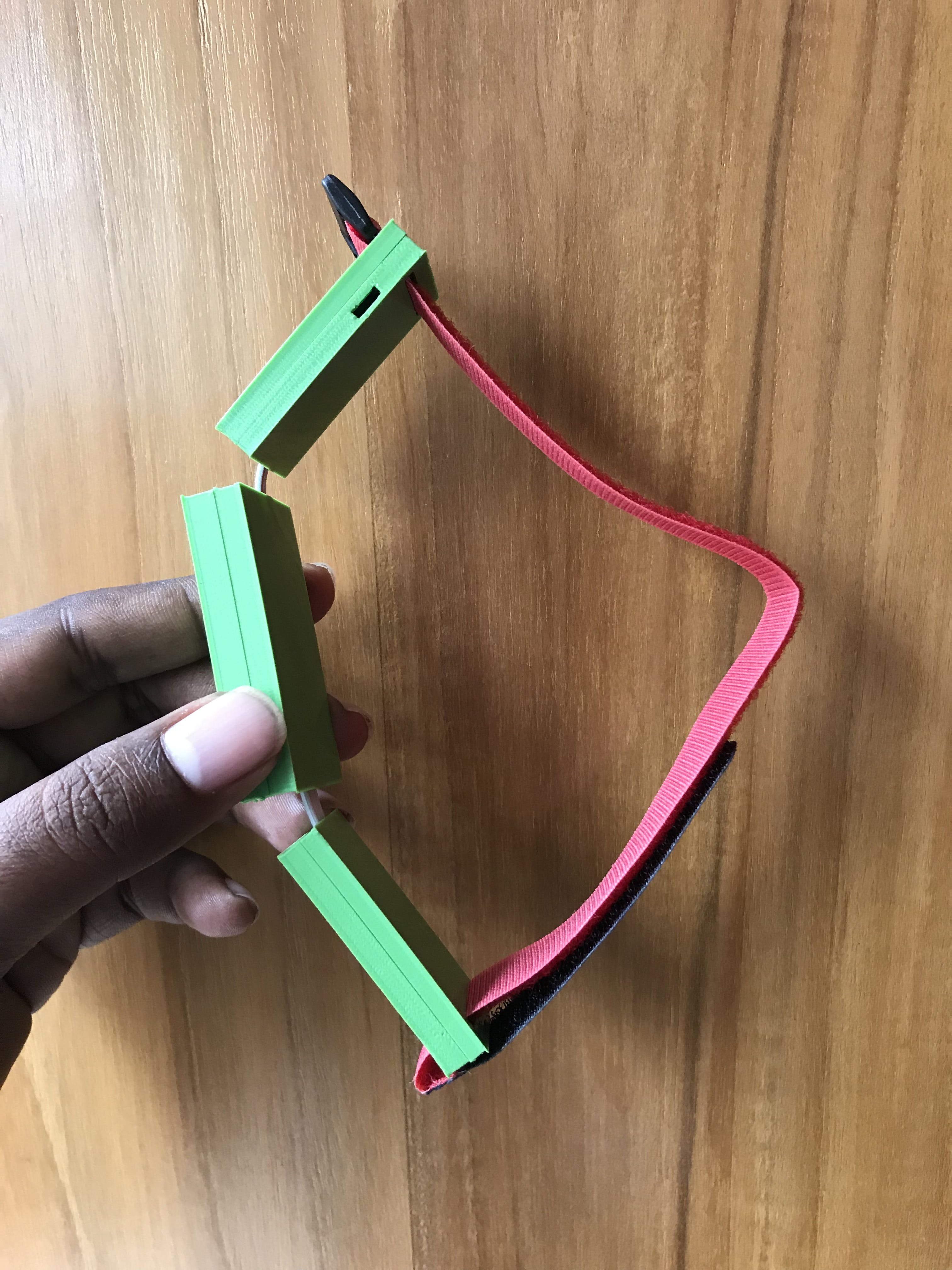
最后一步
完成之前的所有步骤后,我在设备上添加了一个尼龙搭扣带,这样我就可以轻松地将追踪器连接到宠物的项圈上。该追踪器还可用于帮助您找到您的汽车或其他物品——任何您想追踪的物品,只需连接它并使用该应用程序即可帮助您找到它。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




