
资料下载

两个LED创造圣诞节简单威廉希尔官方网站
描述
灵感
在这个圣诞节,我想通过一个快速的项目让我的办公桌有点节日气氛。两个 LED 创造了看起来适合圣诞节的简单威廉希尔官方网站 ,但将它连接到 Twitter 让我可以在全球范围内观看圣诞节气氛!
这个项目是使用 nio 平台、Raspberry Pi 和一些快速制作非常快速地完成的。完全披露,我在 niolabs 工作,这是一家软件公司,允许您使用我们的平台和工具设计这种边缘逻辑。
设置 nio
我之前在其他项目上经历过这个,但是注册了一个试用帐户后,您可以获得将在 Raspberry Pi 上运行的 nio 二进制文件。我通过以下步骤准备 Pi 来运行 nio:
使用 apt 包管理器安装一些包
sudo apt install python3-dev libffi-dev libssl-dev git
安装 python 的 pip 包管理器
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
python3 get-pip.py —-user
echo 'export PATH=/home/pi/.local/bin:$PATH' >> ~/.bashrc
source ~/.bashrc
创建一个python虚拟环境来运行这个项目
pip3 install virtualenv --user
virtualenv env
source env/bin/activate
安装我用试用帐户获得的 nio 二进制文件(确保将 whl 文件复制到 Pi)
pip install nio_lite*.whl
最后,我可以访问http://app.n.io上的 nio System Designer来创建一个系统。打开新创建的系统“编辑”菜单将为我提供运行 nio 的最后一步的主机名和令牌凭据
nio new Christmas -t https://github.com/tlugger/christmas_edge.git --pubkeeper-hostname --pubkeeper-token --no-ssl
cd Christmas
niod
有了这个,nio 现在在 Raspberry Pi 零上运行,并将尝试在推特上轮询#Christmas 推文。最后一步是在 nio System Designer 中连接到此实例,并使用来自https://apps.twitter.com/的凭据配置我们的 Twitter 块。
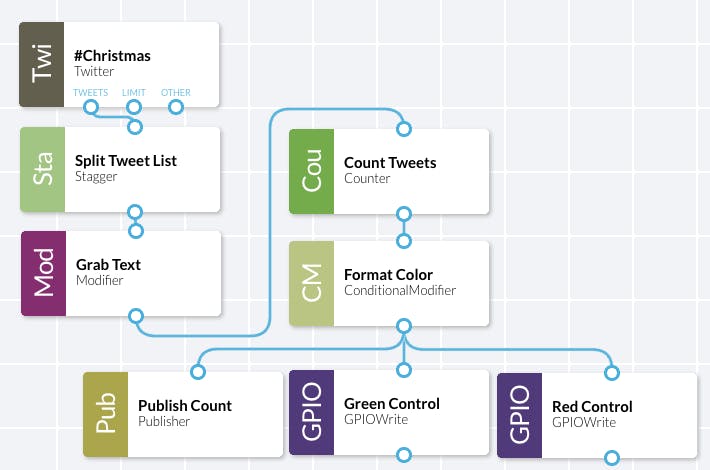
服务逻辑
在 Raspberry Pi 上运行的服务相当简单:

Twitter 区块生成的信号将通过每个区块从上到下流动。每个块将以某种方式添加或修改信号。这里的伪逻辑是从推特上获取推文,将任何组合的推文分成每个推文的单独信号,从包含推文内容的信号中获取“文本”属性,根据这条推文增加我们的计数,格式化我们的累积计数, 文字, 和 LED 的颜色, 将此信号发布到仪表板, 最后通过 Raspberry PI 上的 GPIO 引脚控制 LED。
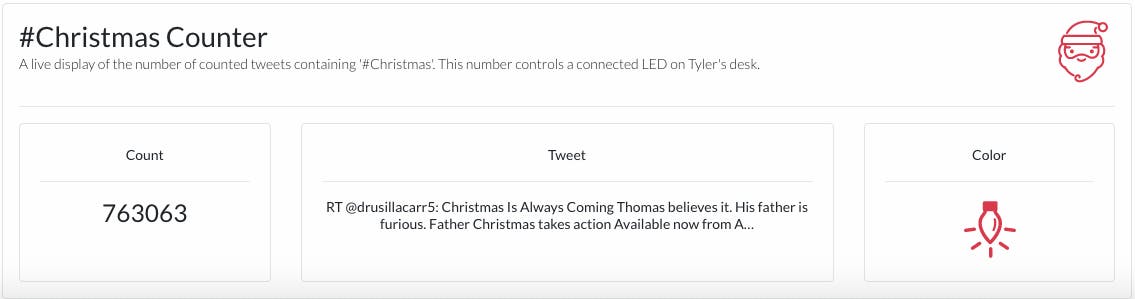
创建仪表板
我的仪表板充当我所有个人 nio 项目的监视器。我以前用它来跟踪我的连接植物的状态,这里有自动灌溉。为这个项目创建了另一张卡片来观看实时计数,查看增加计数的推文,当然还可以看到我的灯闪烁时的颜色

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







