
资料下载

×
智能插头开源硬件
消耗积分:0 |
格式:zip |
大小:0.06 MB |
2023-01-30
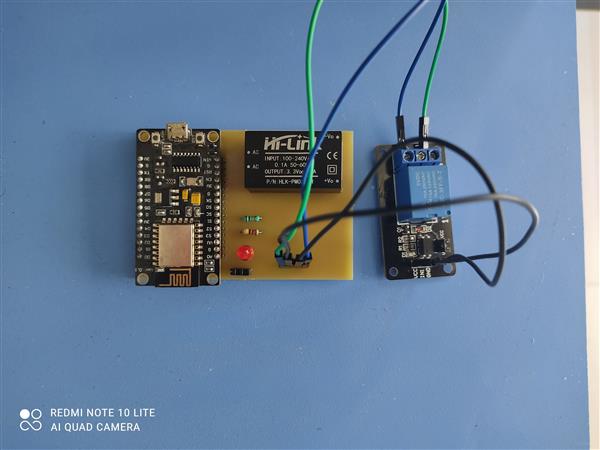
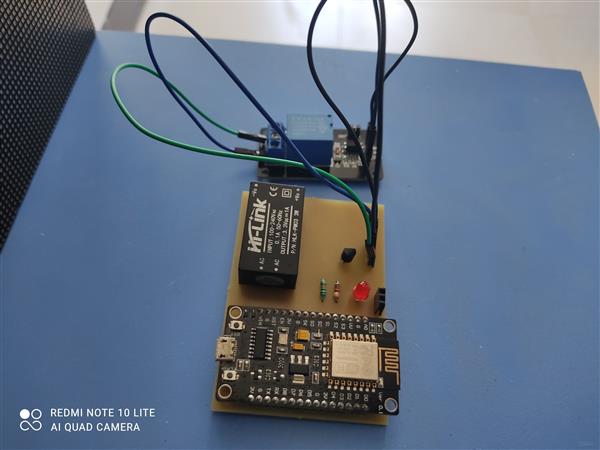
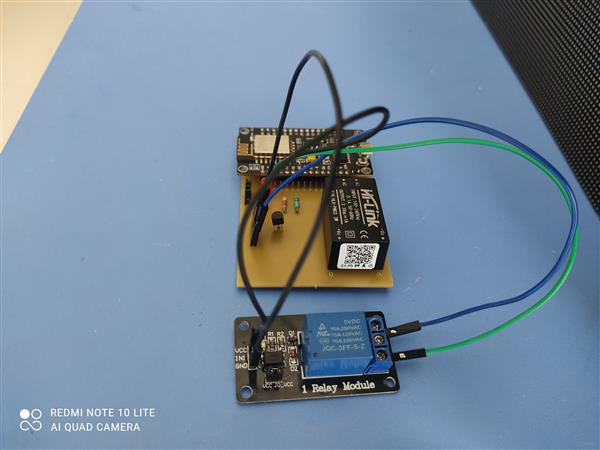
威廉希尔官方网站
板如下图:


组件
| ESP-WROOM-32 | x 1 |
描述
智能插头
我们都喜欢使用单个设备或主控制器来操作家庭自动化系统中的所有设备。WiFi Smart Plug 就是这样一种让我们很容易做到这一点的小工具。它几乎可以让您访问所有有线小工具,包括台扇、照明、空调等。在我的情况下,我一直希望创建一个可以打开和关闭空调的 WiFi 智能插头。WiFi 智能插头的功能类似于电源板。它适合您要插入的设备和电源插座之间。大多数智能插头通过任何 Wi-Fi 网络连接到中央控制中心。然后,集线器使用您的 Wi-Fi 将数据传输到智能手机应用程序。这个 WiFi 智能插头背后的想法是让您能够使用智能手机或任何遥控器打开和关闭小工具。只需将其插入插座并打开电源——再简单不过了。现在将任何灯或其他设备连接到 WiFi 插座。我完成了。WiFi 智能插头现在由主插座的交流电源供电。它通过 Android 应用程序根据用户的请求打开和关闭以下设备。
代码
代码
阿杜诺
" "Welcome - CircuitDigest h1>"
" "Smart Plug - Turned ON h1>"
" "Smart Plug - Turned OFF h1>"
| #include | |
| #include "./DNSServer.h" | |
| #include | |
| const byteDNS_PORT = 53;// 53 is set as DNS port | |
| IPAddress apIP(10, 10, 10, 1);// Network Server | |
| DNSServer dnsServer;// DNS server object | |
| ESP8266WebServerwebServer(80);// Webserver objectString | |
| Home_Screen = "" //Page 1 - Home Screen HTML code | |
| "html> | |
| " | |
| + style_detials + | |
|
"
"
|
|
| "Turn ON button> a>" | |
| "Turn OFF button> a>" | |
| " div>" | |
| " | |
| " body> html>"; | |
| String ON_Screen = "" //Page 2 - If device is turned ON | |
| "html> | |
| " | |
| + style_detials + | |
|
"
"
|
|
| "Turn ON button> a>" | |
| "Turn OFF button> a>" | |
| " div>" | |
| " | |
| " body> html>"; | |
| String OFF_Screen = "" //Page 3 - If device is turned OFF | |
| "html> | |
| " | |
| + style_detials + | |
|
"
"
|
|
| "Turn ON button> a>" | |
| "Turn OFF button> a>" | |
| " div>" | |
| " | |
| " body> html>"; | |
| pinMode(LED_BUILTIN, OUTPUT); //LED pin as output for indication | |
| pinMode(GPIO_2, OUTPUT); //GPIO pin as output for Relay control | |
| WiFi.mode(WIFI_AP); //Set ESP in AP mode | |
| WiFi.softAPConfig(apIP, apIP, IPAddress(255, 255, 255, 0)); | |
| WiFi.softAP("ESP_Smart_Plug"); // Name your AP network | |
| dnsServer.start(DNS_PORT, "*", apIP); | |
| webServer.onNotFound([]() { | |
| webServer.sendHeader("Location", String("http://www.circuitdigest-automation.com/home.html"), true); //Open Home screen by default | |
| webServer.send ( 302, "text/plain", ""); | |
| }); | |
| //ON_Screen | |
| webServer.on("/relay_ON", [](){ //If turn on Button is pressed | |
| digitalWrite(LED_BUILTIN, LOW); //Turn off LED | |
| digitalWrite(GPIO_2, HIGH);//Turn off Relay | |
| webServer.send(200, "text/html", ON_Screen); //Display this screen | |
| }); | |
| //OF_Screen | |
| webServer.on("/relay_OFF", [](){ //If turn off Button is pressed | |
| digitalWrite(LED_BUILTIN, HIGH); //Turn on LED | |
| digitalWrite(GPIO_2, LOW); //Turn on Relay | |
| webServer.send(200, "text/html", OFF_Screen); //Display this screen | |
| }); |
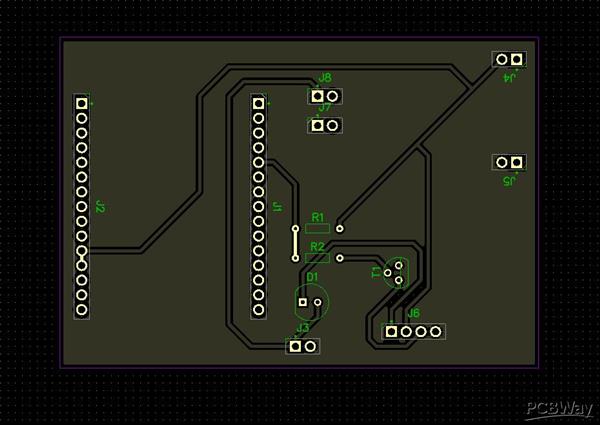
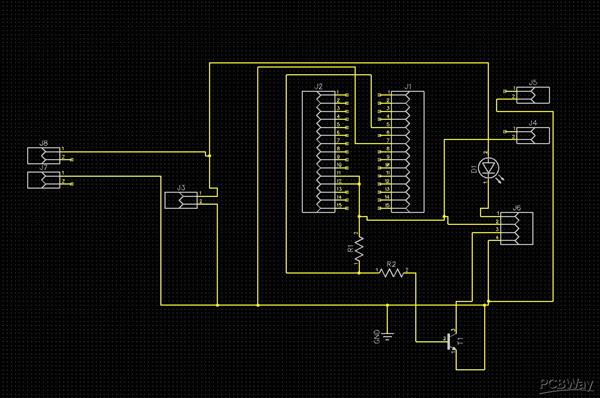
威廉希尔官方网站 图和原理图
布局
ngdwasdfg.png
下载

示意图
截图 2022-12-30 122349.png
下载

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





