
资料下载

如何通过智能手机开门
描述
概述
我有一扇带电锁的门,当我没有带钥匙时,或者当我想让别人进来但我不在时,我也想打开它。

该项目的最佳候选者是Shelly 1 继电器,因为:
- 它价格低廉,在亚马逊上很容易买到
- 它很小,带有小塑料外壳(因此可以安装在现有的电箱中)
- 它可以在 110-240V AC 或 12-60V DC 供电,无需任何额外电源
- 它提供了一个干接点(所以它可以直接驱动我的24V电锁)
- 使用 Arduino 编程非常容易
对于软件方面的事情,我决定使用 Arduino 的IoT Remote 移动应用程序,它是免费的,允许您创建一个简单的界面而无需编写任何代码。该解决方案为我处理所有网络部分,因此我不必担心设置 Web 服务器、将其暴露在公共互联网、处理身份验证、编写远程通信协议等。一切都已由 Arduino Cloud 管理,并且我的代码变得非常简单。
关于安全的几句话
当谈到打开一扇真实世界的门时,我们都应该有点偏执。Arduino IoT Remote 应用程序需要身份验证,您可以将 Arduino 帐户配置为需要两步身份验证以提高安全性,因此这已经是一个好的开始。但是,我想通过实施一种简单的一次性密码 (OTP) 机制来做更多事情,就像您用来访问银行帐户的机制一样。我确实信任 Arduino Cloud,但使用此解决方案,即使有人可以以某种方式进入我的手机和设备之间的通信通道,他们也无法打开门,因为他们需要由 Google 生成 OTP在我的手机上配置的身份验证器应用程序。
第一步:配置Arduino Cloud
这部分很简单,按照以下步骤操作即可(有疑惑的可以看看官方教程):
1. 在Arduino Cloud中创建一个免费帐户
2. 创建一个新设备,选择“Generic 8266 Module”作为板类型。您将获得一个密钥:将其复制粘贴到某处。
3. 创建一个新东西,并使用您的 WiFi 凭据和您刚刚获得的密钥对其进行配置。
4. 为事物添加一个变量,称为“ access_code ”。使它成为一个字符串变量并保持所有默认值不变。
5. 创建一个新的仪表板并向其添加一个“信使”小部件。将小部件链接到 access_code 变量。
就是这样!很容易吧?
第 2 步:将 Shelly 1 连接到您的电脑
1. 获取您的 USB-TTL 串行适配器并确保它在 3.3V 下工作。
2. 拆除 Shelly 1 外壳以接触到编程引脚。
3、查看Shelly网站上的pinout ,按如下方式连接其引脚[Shelly -> USB-TTL adapter]:
- 接地 -> 接地
- GPIO0 -> 接地
- 3.3V -> VCC
- RXD -> TXD
- TXD -> RXD
为了将 GND 和 GPIO(在 Shelly 上)连接到 GND(在 USB-TTL 适配器上),您可能需要使用面包板,但任何其他方法都可以。
现在将 USB-TTL 适配器插入您的 PC。
第三步:配置谷歌身份验证器
为了使用一次性密码方法,您需要在手机上设置 Google 身份验证器,这非常简单,因为它只需要一个 QR 码就可以完成所有操作。
要生成二维码,您可以使用Luca Dentella(TOTP Arduino 库的作者)提供的这个非常方便的在线页面。配置字段如下:
- 账户名:空(无所谓)
- 颁发者:您希望在 Google 身份验证器中看到的名称(例如“我的门”)
- 秘密:一系列随机字符,确保它非常随机并且没有人知道。你不需要把它写在别处。
- 算法:SHA256
现在按下“Go”按钮,您将获得一个漂亮的二维码:使用 Google Authenticator 扫描它,一切就绪!
最后,将“Arduino HEX array”和“Key length”字段的值复制到本页提供的草图代码中。您的手机和 Arduino 代码现已配对。
第 4 步:对 Shelly 1 进行编程
现在按照以下步骤操作:
1. 在 Arduino IoT Cloud 的 Web 界面中,将草图代码复制并粘贴到您刚刚创建的东西的“草图”部分。
2.点击“打开完整编辑器”;然后单击三个点并选择“下载草图”以将草图下载到本地。
3. 使用 Arduino IDE 打开草图。
4. 在 arduino_secrets.h 选项卡中填写值(您的 WiFi 凭据和您在步骤 #1 中获得的密钥)。
5.安装一个最新的esp8266内核:
- 打开首选项
- 从 Tools > Board 菜单打开 Boards Manager 并找到“GenericESP8266Module”板
- 点击安装安装最新的核心
6. 安装以下库:
- Arduino 的ArduinoIoTCloud
- Luca Dentella 的TOTP 库
7. 选择板卡串口。
8.点击“编译并上传”
此时,您的 Shelly 1 设备应该已刷入并可以使用了!
注意:使用 Arduino Cloud 通常不需要下载草图和使用 Arduino IDE,因为一切都可以从 Web 界面完成(顺便说一下,它预装了所有内核和库)。然而,这个项目需要一个最新的 esp8266 核心,它在 Arduino Cloud 上尚不可用。一旦 Arduino 团队在云端升级了 esp8266 核心,这一段就可以被更简单的基于网络的程序所取代。
第 5 步:安装您的 Shelly 1
此时,您已准备好安装所有内容:
1. 从 Shelly 1 上拆下所有电线。
2. 确保根据所需电压设置 Shelly 上的跳线(请参阅Shelly 文档,这一点非常重要)。
3. 将 Shelly 1 连接到您的电锁并输入电源。
第 6 步:测试所有内容
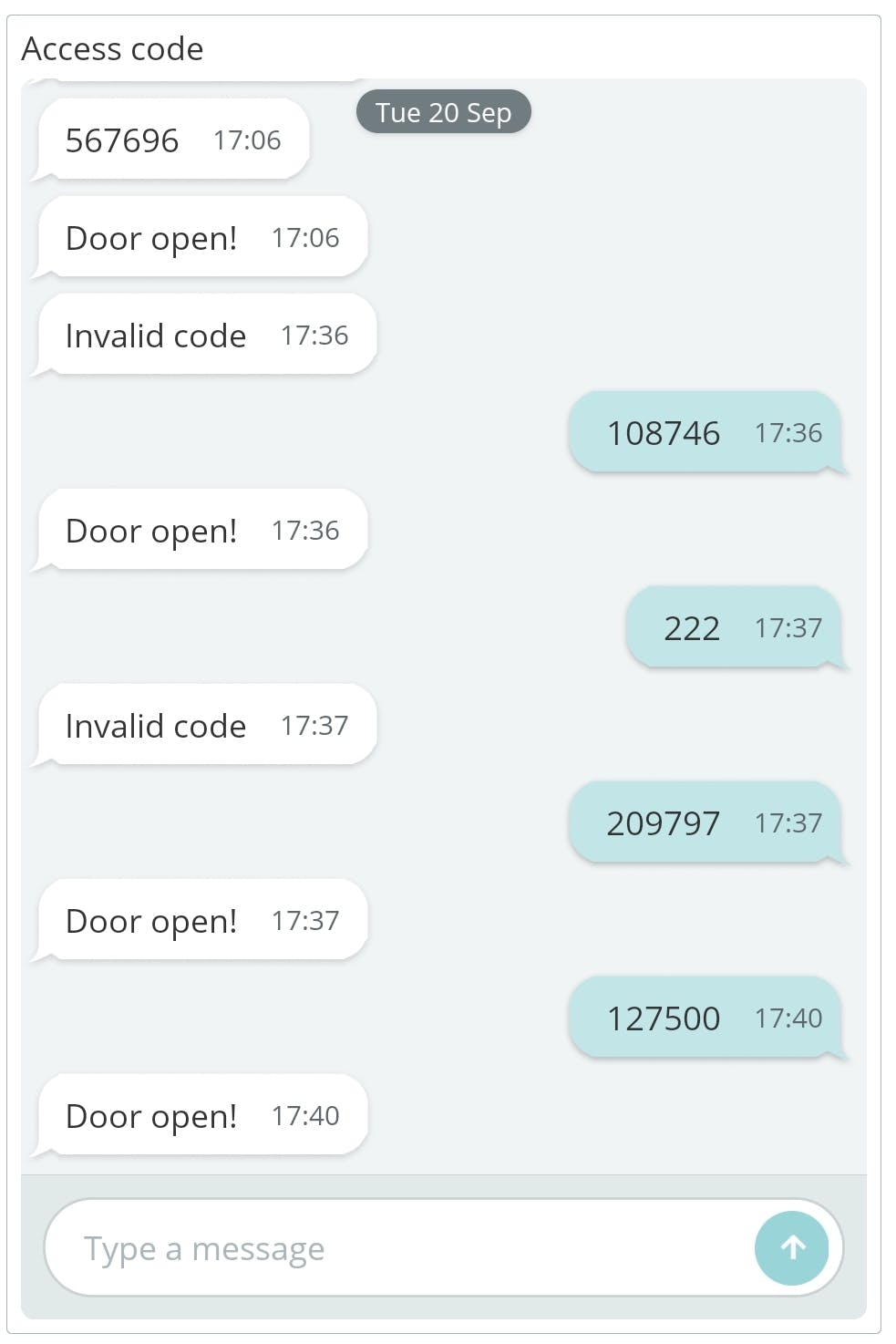
此时您应该能够从 Google Authenticator 生成 OTP 代码并将其写入您之前创建的仪表板小部件:您的门将打开!

如果它似乎不起作用,这里有一些故障排除提示:
- 董事会是否在仪表板小部件中回复“无效代码”?如果是这样,您需要更仔细地重新进行与 Google Authenticator 的配对。确保在将其闪烁到 Shelly 之前将十六进制数组复制到草图中。
- 如果发送代码后 Messenger 小部件完全没有声音,则表示看板未连接到云端。打开物联网云中的“物”页面,查看看板是否在线标有绿点。如果不是,请仔细检查您在草图中写入的 WiFi 凭据。
- 此外,仔细检查 Shelly 的输入电源:应根据所需的输入电压(AC 与 DC)设置跳线,并且必须遵守极性(L/N 用于 AC,+/- 用于 DC)。如果您将跳线设置到错误的位置,您很可能会炸毁您的 Shelly!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






