
资料下载

带Ableton的Arduino MIDI控制器
描述
概括
大多数 Midi 控制器的教程和项目仅基于对 Arduino 工作的解释,而不是在 DAW 本身中使用它。我想在一个地方创建一个包含所有必要内容的教程。通过这个项目,我想帮助初学者更好地理解创建和使用控制器的过程,我希望它对某人有用。
我想做一个 midi 控制器很久了,我终于做到了,现在我将与你分享这个项目。我使用的 Arduino Uno 无法通过 USB 发送 MIDI 消息,因此必须为此使用特殊程序(稍后将在文本中解释)。
以下部分将描述威廉希尔官方网站 、Arduino 代码以及如何连接到计算机和 DAW,在本例中为 Ableton。
威廉希尔官方网站
这是一个非常简单的威廉希尔官方网站 。我使用了 9 个按钮,但不是在矩阵中,因为我想要按下多个按钮的能力(这更容易,而且我有未使用的数字引脚 - 我使用 9,在矩阵中是 6)。
Button 3 ==> D2
Button 2 ==> D3
Button 1 ==> D4
Button 6 ==> D5
Button 5 ==> D6
Button 4 ==> D7
Button 9 ==> D8
Button 8 ==> D9
Button 7 ==> D10
MIDI 映射
我定义了 9 个 MIDI 音符,从 36 到 45,以及 NOTE_ON 和 NOTE_OFF。
本 MIDI 教程将帮助您了解如何使用 MIDI 语言来控制任何使用 MIDI 协议的设备。
#define NOTE_ONE 36
#define NOTE_TWO 37
// Define all notes here.
#define NOTE_ON_CMD 0x90
#define NOTE_OFF_CMD 0x80
#define MAX_MIDI_VELOCITY 127
通过 USB 的 MIDI
因为 Arduino Uno 不能自己发送 MIDI 音符到 DAW,我们必须使用两个额外的程序 - LoopMidi和Hairless MIDI<->Serial Bridge 。
使用 LoopMidi,我们创建了一个虚拟 MIDI 端口,我们可以在 Hairless Midi 中使用它来连接 Arduino 端口。
代码解释
我创建了 Button 类并像这样使用它:
int NUMBER_BUTTONS = 9;
Button Button1(4, NOTE_ONE);
Button Button2(3, NOTE_TWO);
Button Button3(2, NOTE_THREE);
Button Button4(7, NOTE_FOUR);
Button Button5(6, NOTE_FIVE);
Button Button6(5, NOTE_SIX);
Button Button7(10, NOTE_SEVEN);
Button Button8(9, NOTE_EIGHT);
Button Button9(8, NOTE_NINE);
Button *Buttons[] {&Button1,&Button2,&Button3,&Button4,&Button5,&Button6,&Button7,&Button8,&Button9};
要了解有关按钮实现的更多信息,请参阅 Buttons.cpp。
因为我们不使用任何电阻器而只将按钮连接到数字引脚和地,所以我们使用 INPUT_PULLUP 而不是 INPUT。
//Buttons.cpp
pinMode(_pin, INPUT_PULLUP);
唯一棘手的部分是您没有像您想象的那样寻找HIGH信号——您的按钮在按下时会发出信号。LOW (0)
// Button is pressed
if (state == 0)
{
midiNoteOn(Buttons[i]->Note,127);
}
// Button is not pressed
if (state == 1)
{
}
这也意味着初始按钮状态为 1,而不是 0。
//Buttons.cpp
_state = 1;
每个 NOTE ON 消息都需要其相应的 NOTE OFF 消息。按下按钮时,它会发送 NOTE_ON 消息。当按钮被释放时,它会发送 NOTE_OFF 消息,所以除了初始状态之外,我将最后记住的状态添加到代码中。
//Buttons.cpp
_lastState = 1;
如果当前状态与上一个状态不同,我们只发送 MIDI 消息。
//Buttons.cpp
if(state!= _lastState)
{
//....
}
使用这两个函数发送 MIDI 信息。函数参数是音符和midiVelocity (我使用最大速度)。
void midiNoteOn(byte note, byte midiVelocity)
{
Serial.write(NOTE_ON_CMD);
Serial.write(note);
Serial.write(midiVelocity);
}
void midiNoteOff(byte note, byte midiVelocity)
{
Serial.write(NOTE_OFF_CMD);
Serial.write(note);
Serial.write(midiVelocity);
}
我把程序逻辑放在了functionupdateButtons函数中。
void updateButtons() {
for (int i = 0; i < NUMBER_BUTTONS; i++) {
int state = Buttons[i]->getButtonState();
// Button is pressed
if (state == 0)
{
midiNoteOn(Buttons[i]->Note,127);
}
// Button is not pressed
if (state == 1)
midiNoteOff(Buttons[i]->Note,0);
}
}
在循环方法内部调用函数。
void loop() {
if (NUMBER_BUTTONS != 0) updateButtons();
}
将控制器与 DAW (Ableton Live) 结合使用
作为使用 DAW 的初学者,我不知道如何在那里连接任何东西。当我连接我的 Korg Nanokey 时,Ableton 自己识别了它,我可以立即使用控制器。这(当然)不是 Arduino 控制器的情况,因为它不是 HID 设备并且 PC 仍然将其识别为 Arduino。
我将在这里向您展示如何在 Ableton Live 10 中连接和使用您的 Arduino MIDI 控制器。
- 与 Ableton 联系
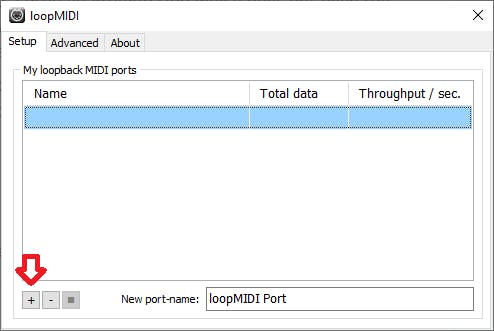
打开loopMIDI并像下一张图片一样创建新的虚拟 MIDI 端口。

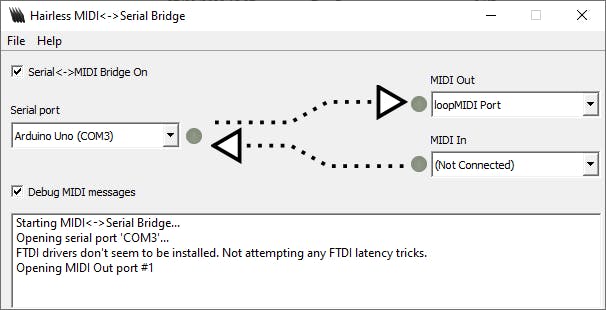
打开hairless-midiserial并分配串行端口、MIDI 输出和 MIDI 输入,如下图所示。对于串行端口,我们选择 Arduino Uno 端口,对于 MIDI 输入和输出,我们使用我们在上一步中创建的虚拟 MIDI 端口。
在 Arduino 草图中将波特率设置为相同的速率。转到File>Preferences ,在那里你应该设置波特率。
如果一切正常,您可以调试控制器发送的 MIDI 消息。按下控制器上的按钮并检查无毛 MIDI 中的传入 MIDI 消息。

不要关闭无毛MIDI!
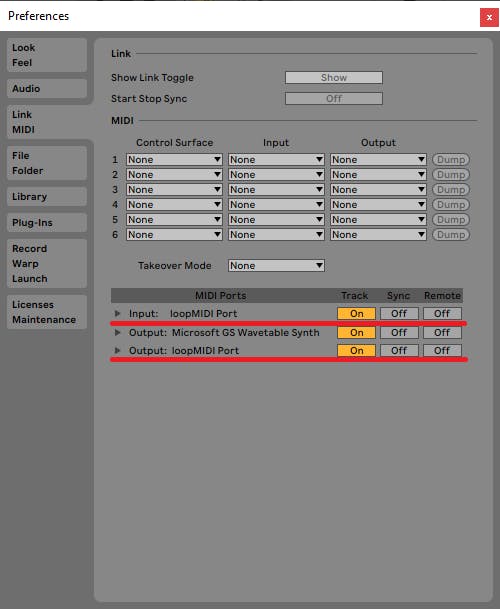
打开 Ableton Live,转到“选项”选项卡,然后转到“首选项”。链接 MIDI 选项卡在本例中应该看起来像这样。

要检查一切是否连接良好以及 Ableton 是否正在读取 MIDI 消息,我们将查看 Ableton 的右上角。当按下控制器上的按钮时,顶部的框应该闪烁,如下一个示例所示。
控制器可以使用了!
- 将控制器用作鼓架或键盘
选择 MIDI 音轨。在Monitor部分选择In ,而不是Auto ,然后在MIDI 中选择您的扬声器输出。您现在应该能听到键盘的声音。鼓架也应该这样做。
我完成的项目
我在这个项目中使用了旧扬声器箱和我在家里找到的一些塑料。我将两个塑料板切割成外壳的尺寸,并为按钮和一个稍后添加的 LED 钻孔。
我还有另一个带有相同外壳的旧扬声器,我将用于另一个 MIDI 控制器,这次带有旋钮和操纵杆。


去做
- 长按按钮可更改为 CC 模式。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






