
资料下载

MCE适配器开源分享



描述
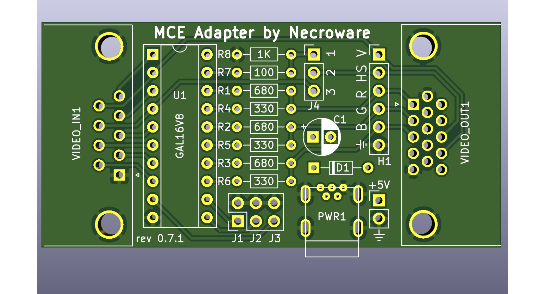
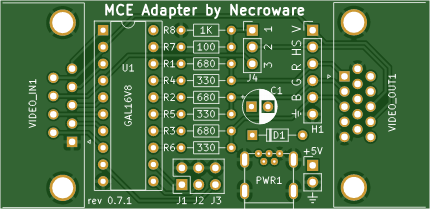
MCE 适配器(Necroware)
GITHUB: https: //github.com/necroware/mce-adapter
MCA-Adapter 是一种可以将 MDA(和 Hercules)、EGA 和 CGA 转换为模拟 RGBS 信号的设备。它支持以下功能。
将数字 MDA、Hercules、CGA、低分辨率 EGA、高分辨率 EGA 转换为模拟 RGBS 或 RGBHV/VGA 信号
用于 3、4、16 和 64 种颜色模式的颜色 DAC
来自 H-和 V-Sync 的可切换复合同步
通过 HV-Sync 循环,仅颜色转换模式
可切换复合同步反转
包括 IBM 的 CGA 和 16 色 EGA 模式的“brown-hack”
可切换的绿色和白色单色屏幕仿真
YouTube视频:
第 1 部分:为什么 GBS-8200 不是 CGA/EGA 转换器 https://youtu.be/7c3yLX52ZEs
第 2 部分:理论与实现 https://youtu.be/aUFKB4b5KpE
第 3 部分:表演时间 https://youtu.be/F1685u-QQ0k
我为什么做这个?
为什么不呢?我想练习一下 EDA,我需要这样一个适配器来测试我的一些旧显卡。
为什么有人需要这个?
如果您想将带有 MDA、CGA 或 EGA 图形的旧 PC 连接到更现代的 VGA 显示器,这将很困难。首先,这个旧的图形标准是数字的,所以 RGB 信息作为一串 1 和 0 发送。另一方面,VGA 只能理解模拟信号,所以红色的强度由两个电压之间的某个值定义而不是离散值。所以这个适配器的首要工作就是将数字视频信号转换成模拟视频信号。然而,这可能还不够,因为普通 VGA 显示器不支持旧视频标准的水平同步信号。为此,可以使用非常著名的升频器 GBS-8200 和兼容器将同步信号转换为 VGA 兼容电平。但是,GBS-8200 需要这种所谓的复合同步信号,其中水平和垂直同步信号被组合。这就是该适配器的用武之地,它不仅可以将数字 RGB 信号转换为模拟信号,还可以将来自输入的水平和垂直信号的复合同步信号转换为模拟信号。长话短说,如果您的显示器支持低至 15kHz 的水平频率,您将需要此适配器通过使用 GBS-8200 转换器或独立适配器将 MDA、CGA 或 EGA 图形卡连接到模拟 RGB 显示器。
为什么我不采用现有的解决方案?
好吧,首先,我想在这方面获得一些经验。其次,我实际上深受 TheRasteri 的 YouTube 视频的启发,他在视频中评估了一台旧 PC 的输出可能性,谈论了技术背景并创建了他自己的适配器。
当我看到他的 ROM 解决方案时,我立即想到,同样的事情可以使用可编程逻辑 IC 来完成,例如 GAL16V8。与使用 ROM 的解决方案相比,它在计时行为方面有一些优势,而且非常灵活。所以,就在这里。
它支持哪些模式?
该适配器可以将 MDA、Hercules、CGA、16 色 EGA 和 64 色 EGA 转换为标准 VGA (RGBHV) 或 RGBS(组合 HV 同步)。同步输出频率始终与输入频率相同。适配器只能组成 HV-sync,但不会主动更改它。数字颜色信号被转换为模拟颜色信号,因此任何模拟 RGB 显示器都应该理解它。
跳线和开关
基本跳线说明:
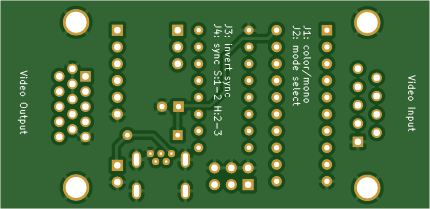
J1 单声道(跳线关闭)或彩色(跳线打开)
J2 模式选择(取决于颜色或单色模式)
J3 反转复合同步信号(见复合信号)
J4 复合同步 (1-2) 或 HV 同步 (2-3)
模式选择:
ModeJ1J2J3MDA/大力士白(18kHz)OFFOFFONMDA/大力士绿(18kHz)OFFONONCGA/EGA 16色(15kHz)ONOFFOFFEGA 64色(21kHz)ONONON
复合同步信号
图形适配器的每一端都发送一个所谓的 H-Sync 或水平同步信号。图形适配器在屏幕的每一端发送所谓的 V-Sync 或垂直同步信号。这一原理的历史可以追溯到很多年前的阴极管、旧电视和显示器。该信号用于监视器中光线的收回,因此它知道何时重新开始绘制下一条线或整个屏幕。它背后的历史和理论相当悠久,这里不是重点。重要的是要了解不同的视频模式,MDA、CGA、EGA 使用不同的垂直和水平同步频率。显示器能够区分它们很重要,它不仅可以通过同步信号的频率,还可以通过信号的极性来区分它们。有时其中一个同步信号为正高电平,有时为低正电平。这也有助于显示器正确检测到它,但有些显示器没有考虑到这一点,在这种情况下,Jumper J3 可能会有所帮助。如果其中一种模式的同步信号有问题,请尝试翻转此跳线以使同步信号反转。但是,如果您将适配器设置为 HV 同步模式(跳线 J4 至 2-3),则该跳线没有任何意义。以下是不同视频模式及其同步频率和同步极性的概述:如果您将适配器设置为 HV 同步模式(跳线 J4 至 2-3)。以下是不同视频模式及其同步频率和同步极性的概述:如果您将适配器设置为 HV 同步模式(跳线 J4 至 2-3)。以下是不同视频模式及其同步频率和同步极性的概述:
视频模式 H-SyncV-SyncMDA+ 18kHz- 50HzCGA+ 15kHz+ 60HzEGA low+ 15kHz+ 60HzEGA high+ 21kHz- 60Hz
通常,只有当 V-Sync 信号为负时,您才需要反转复合同步信号。在 H- 和 V-Sync 列中,+ 表示高正同步信号,- 表示低正同步信号。EGA 存在两种变体,低分辨率高达 640x200 和高分辨率高达 720x350,因此更高的 H-Sync 频率为 21kHz,因为 15kHz 不足以绘制 350 条 60Hz 的线。
这个东西怎么用?
获取 gerber 文件并制作 PCB。
组装威廉希尔官方网站 板
使用 EQN2JED 工具编译代码/mceplug.eqn
将编译好的jed文件写入GAL16V8 IC
将其放入威廉希尔官方网站 板并连接电缆 fe CGA -> MCE Adapter -> GBS-8200 -> Analog RGB Monitor
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






