
资料下载

×
Vitis ai 1.4 KV260镜像开源
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-14
描述
下载 Vitis-ai 1.4 KV260 镜像
要开始使用,您可以从此处下载 DPU 配置的 KV260 映像
准备 SD 卡
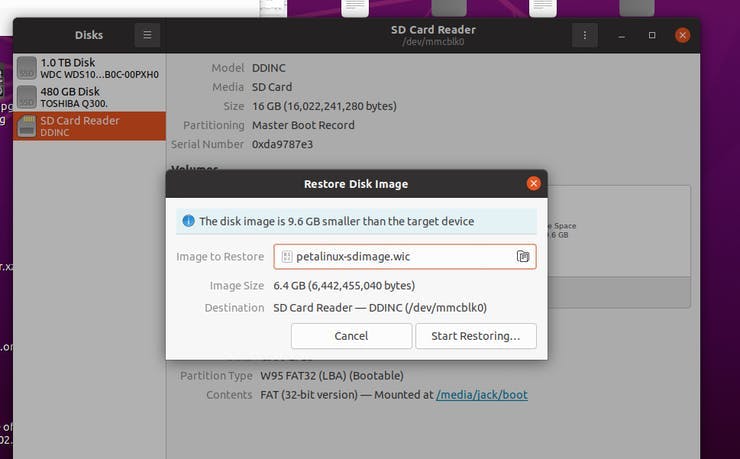
要准备您的 SD 卡,请打开 DISK 并使用您下载的“.wic”映像文件“恢复 SD 卡”。

连接到 KV260
连接到 KV260
您可以使用屏幕:
$ screen /dev/ttyUSB1 115200
$ screen /dev/ttyUSB1 115200
或 ssh,我将在本教程中使用:
$ ssh root@
$ ssh root@
下载 Vitis-AI 运行时库
使用 wget 下载:
$ wget -O vitis-ai-runtime-1.4.0.tar.gz https://public.db.files.1drv.com/y4mjpl9YZ41ROOqTX9lUST-M4TkVaNhlr21LIFqAnHE-EV6odhoHIrhraMDnewblJipb9njNV_lzx2og_ysKGigSc6LXHWPmxI_25cetlYtaQKeCOrNGP663jm69WE8nXqAqxrhPVddhGY4cFGTFSL3IWnbOK7Uo7fhAmbIy52i1Bf3PHueihcmXwCTr_ql5bdf2CA8RvwA-cs7CpOGVLCF6ib0qpAGedSZ865qKR7y__0?access_token=EwAAA61DBAAU2kADSankulnKv2PwDjfenppNXFIAAXOnMxeLdBlEHwoMDolhCBBZJEY5Z9YNb6DuOxIVt0MLU8cO0DQPI1uaQUzqsyCVy7NDAt1Rl2YbMzfXc8vFcNjLCGFfeECnGmeL%2bud1NIPxlGDaqPt78HIKMX6EYMhr0i3JJavXc7C9b7F/pFzvSGppS302gwnZWubDto7G0zftl/sH8dOAdLsVO%2b2KPvNRj6jE6gba6C6s/%2b6EUrbjDFFV91dBoBnS6BLSbI1pSro4p7VrNUC2KS7Grm8JbrLODUFJGyugRv11fvnMdWOWxtDRHOx7mRcX8kolE8Z0NAV%2bLJ5meNYx8249rKf%2bzTj50tOu1azHyNsfOOkJ%2bmcdv10DZgAACFgC4zG/zP900AFTCP%2bU924SuRn1x4N9Z8NEfBFjXDwOL6QbLWNLaFgVMnVLx7EH8xe3CNxVdPFvav%2bS6vEs75jIjdOt1BUgmx9DngiTAwkyLtQRqdQcuUCY61GBmu5cM1qiMTgxhICc3K%2bk1CewFaAWyUX4X5bkX/DZZMiwBZrPNCJulC%2bF1QyVrS9pF/9Yld1fut%2b2I9EvkpCUrgQCFgfy8jx0q/wvvYGZaX5goZaTr8IAs0BNKpZ25r6voWvnrmI5RFS86tSBnzldpxbwyRq4hluxmdpqFNCXkabwxeqmYeVzKmwPZct3NY8Ib7G7ypnN2ZnhKaNsG5cG3gBAv8gyFbPq2wU3qaz1DJPKdVrp38T08XOJ9E1nf6NWCj8QeFBFB2w1FTBd2EpmZurzuYkuMC4ZOlmApPvFB3Md7dyFiSkR39KZ9DEGgzxV20SBCOtEecQCuZ%2bzjmRggeKiY5C9i6E86adUvFn4mwFV5tp3Aqnh3Yjk8c2uOTYqzebtHe3lZvdHAPTvf9HwsE5uFiYOT6Cnog5ZHwaideaSlkSG5jllkxazILJGG5aOU2sQkuW80g/88GiWkIS9Kf%2bCjqwfh1kQFqTLiqg5K3eRy1RZ%2bJjRbbp7WDD6VRAC
或从此处下载并将 scp 下载到板上
解压并应用库文件
$ tar -xzvf vitis-ai-runtime-1.4.x.tar.gz
$ cd /vitis-ai-runtime-1.4.0/2020.2/aarch64/centos/setup.sh
$ bash setup.sh
$ tar -xzvf vitis-ai-runtime-1.4.x.tar.gz
$ cd /vitis-ai-runtime-1.4.0/2020.2/aarch64/centos/setup.sh
$ bash setup.sh
下载 ssd_resnet_50_fpn_coco_tf 并复制到模型文件夹
$ wget -O ssd_resnet_50_fpn_coco_tf https://www.xilinx.com/bin/public/openDownload?filename=ssd_resnet_50_fpn_coco_tf-zcu102_zcu104_kv260-r1.4.1.tar.gz
$ tar -xzvf ssd_resnet_50_fpn_coco_tf.tar.gz
$ cp ssd_resnet_50_fpn_coco_tf /usr/share/vitis_ai_library/models -r
克隆牛追踪
git 克隆https://github.com/JackBonnellDevelopment/Cattle_Tracking
运行脚本
cd Cattle_Tracking
./build.sh
./Cattle_Tracking_Test
结果
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





