
资料下载

更好的LoRa QWERTY Messenger
描述
这是对此处较早文章的跟进:https ://www.hackster.io/scottpowell69/a-better-lora-qwerty-messenger-b6e853
请参阅本文以了解该项目的背景,因为我将仅描述本文中的新内容。
现在有了 GPS
之前的版本在原版的基础上进行了很好的改进,待机时间更长,UI 也得到了改进,但没有配套的 Android 手机,就像其他 Ripple 无线电项目一样,这个仍然缺乏地理定位支持。
注意到速卖通上的微型GPS 模块(在零件清单中)后,我忍不住订购了一个。事实证明,单独的陶瓷天线非常有用,这意味着我可以保持 3D 打印的外壳与以前的版本几乎相同。新机箱顶部只有一个小凹槽,天线被推入其中(在 Heltec 板下方):

另一个优化是没有RTC 时钟组件。既然包括了 GPS,就可以从 GPS 卫星中检索日期/时间。
集会
从本文底部附加的 STL 文件中 3D 打印外壳。主壳上有用于安装 Heltec 板和键盘控制器模块的孔。所有孔均采用 M2 螺栓。
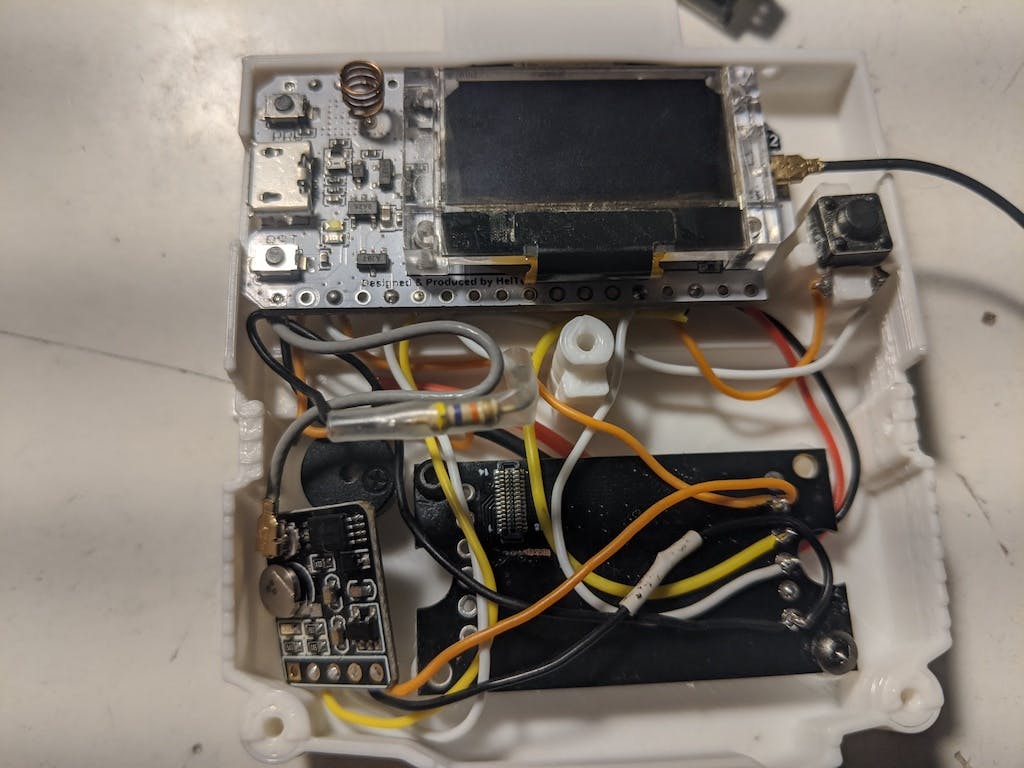
首先,将 GPS 陶瓷天线放在顶部的凹槽内,使天线连接器线从左侧向下。这是内部的照片。请注意,键盘控制器模块已移至右侧,因此 GPS 和蜂鸣器现在位于左侧:

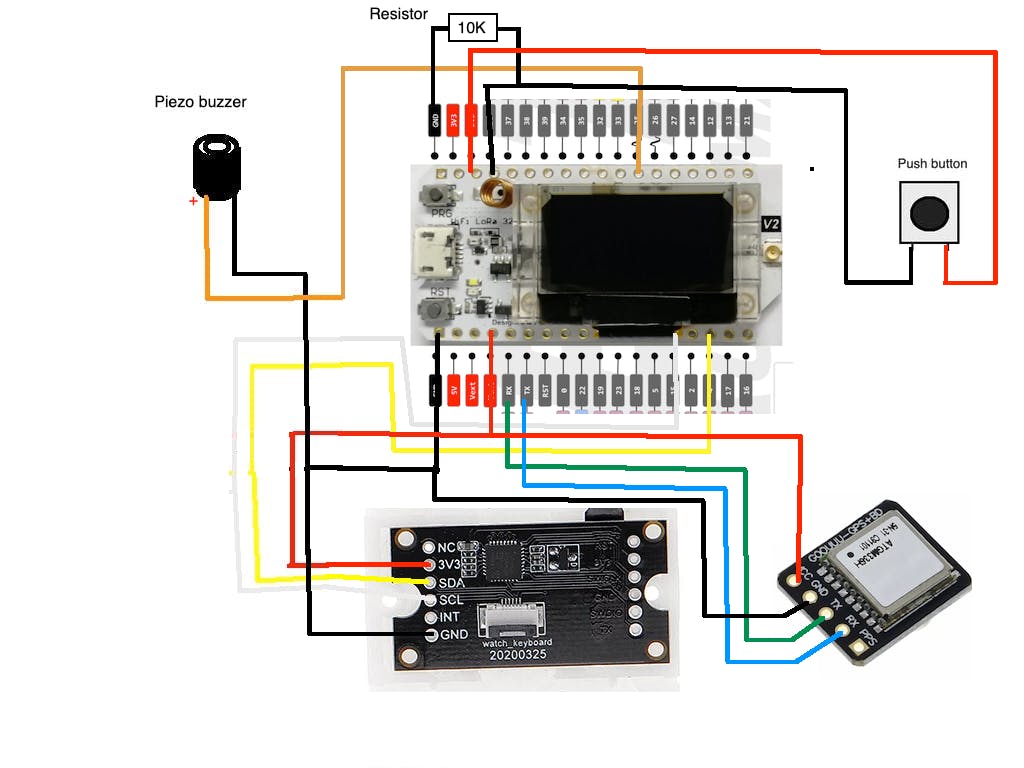
接线图见下图:

将 Q10 键盘及其带状电缆留到最后,因为它经过一个小唇缘,该唇缘是顶盖 3D 打印件的一部分。
刷新固件
新固件位于 Ripple Github:https ://github.com/spleenware/ripple
网站上有关于如何将固件刷新到 Heltec (ESP32) 板上的说明。您需要刷新“ RippleQwertyGeo-HeltecV2-BB.bin ”固件。
设置
请参考上一篇关于设置您的身份和配置的文章。
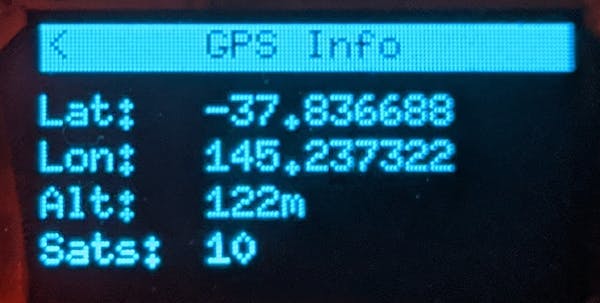
注意:“- Setup- ”下现在有一个额外的菜单项,您需要继续向下滚动才能看到,标记为“ GPS Info ”。选择此项可查看实时 GPS 数据:

接收地理位置
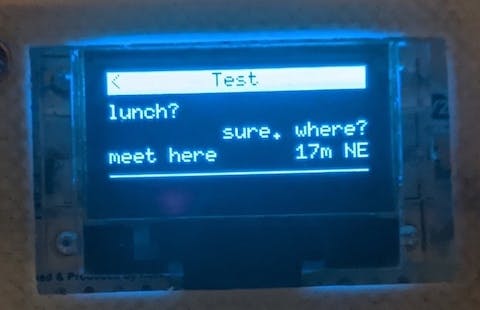
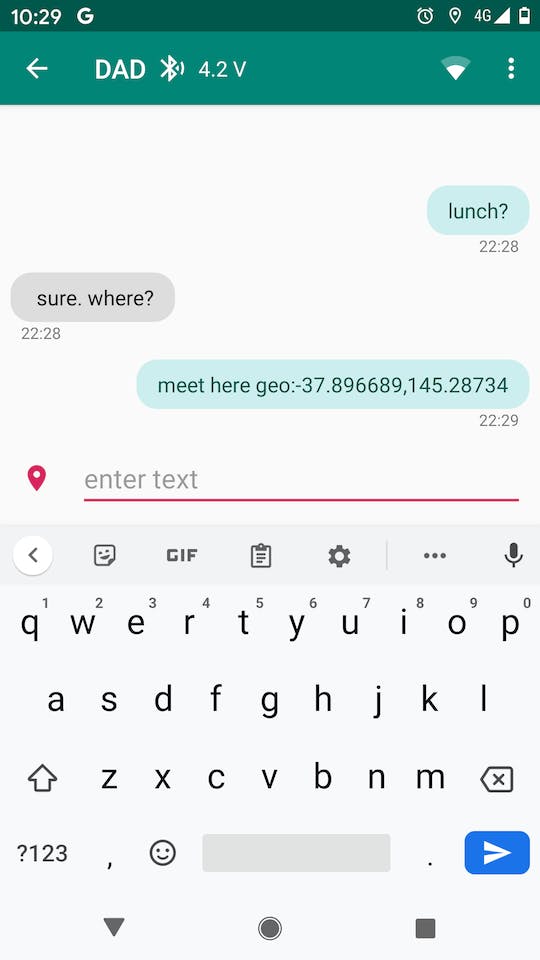
在对话屏幕中,当附加了地理位置的消息到达时,您将看到如下屏幕:

在此示例中,发件人发送了一个带有“在此相遇”的位置。右侧实时显示距离和大致方位。当你移动时,你会看到这种变化!
该测试实际上是使用连接到运行免费Ripple Messenger应用程序的 Android 手机的另一台收音机,因此此功能与 Android 应用程序用户和其他 QWERTY GPS 设备用户完全兼容。在发送方,它看起来像这样:

发送您的位置
在对话屏幕中,您现在可以按 Q10 键盘上的“ 0 ”(零)键(单独使用,而不是按 ALT)。通常,这是一个 tilda '~',我认为这在对话中相当无用,所以这个键现在会弹出上下文菜单。
对于对话屏幕,上下文菜单有一个选项“ Append GPS Loc ”。选择此项,然后按回车键返回对话屏幕。您的消息和GPS 位置将在一条消息中发送。
您可能会注意到“ # ”字符会附加到您输入的文本中。作为快捷方式,您可以通过输入“#”字符来结束您的消息以实现相同的目的。
概括
我希望你发现这是对这个项目有用的补充。当您逃离成群的僵尸或躲避陨石时,您现在可以毫不费力地向您的朋友发送您所在位置的信息,即使在手机信号塔离线后也是如此!:-)
同样,如果您能节省一些零钱,我们将不胜感激一些 BTC:1CspaTKKXZynVUviXQPrppGm45nBaAygmS
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






