
资料下载

在Verilog HDL中使用分频器的8位计数器的设计
描述
这是一个由 5 部分组成的博客,以下是链接:
第 1 部分:FPGA 基础知识
第 2 部分:在 Spartan 6 FPGA 上使用 Xilinx ISE 的组合逻辑
第 3 部分:在 Cyclone-IV FPGA 上使用 Quartus Prime 的顺序逻辑
第 4 部分:在 Artix-7 FPGA 上使用 Vivado 的组合逻辑与顺序逻辑
第 5 部分:最终项目 - DE0 Nano 开发板上的 Pong 游戏
第 2 部分解释了如何使用 Xilinx ISE 对 Spartan 6 FPGA 进行编程,在本博客中,我将解释如何使用 Quartus Prime 软件对 Cyclone IV FPGA 进行编程。
第 2 部分中提到的所有 FPGA 的设计流程都相同,只是名称不同,但底层算法并没有太大不同。
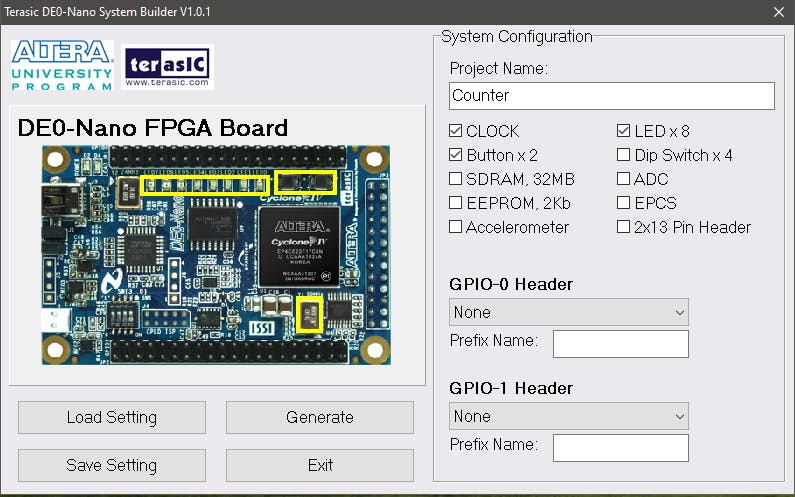
我将在这个项目中使用 DE0-Nano 开发板。使用 DE0 Nano 的一个好处是它有很多支持工具,例如 Terasic System Builder,它可以创建一个包含所有必需文件的项目,例如主约束和时序约束文件。
本博客将带您了解在 Verilog HDL 中使用分频器的 8 位计数器的设计,以将 50MHz 转换为 1Hz 时钟频率并在 Cyclone IV FPGA 上实现。
什么是顺序逻辑?
顺序逻辑是一种逻辑威廉希尔官方网站 ,其输出不仅取决于其输入信号的当前值,还取决于过去输入的顺序,这意味着它具有存储元件。
FPGA设计:
打开 Terasic System Builder 并执行以下步骤:

现在项目位置中生成了所需的文件,例如 Quartus Prime 项目文件(QPF 文件)、Quartus Prime 设置文件(QSF 文件)和 Synopsys 设计约束文件(SDC 文件)。
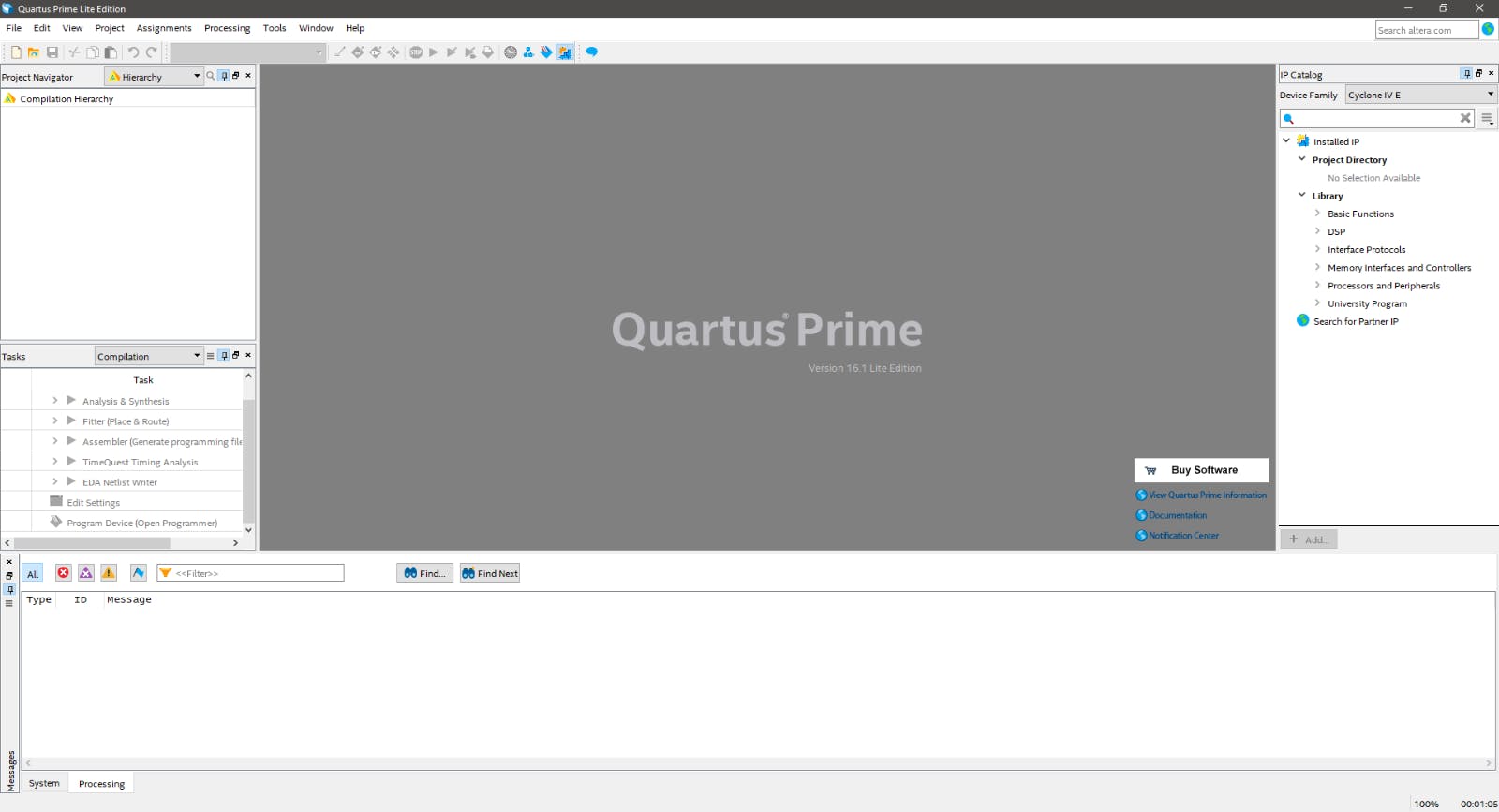
Quartus Prime 入门:

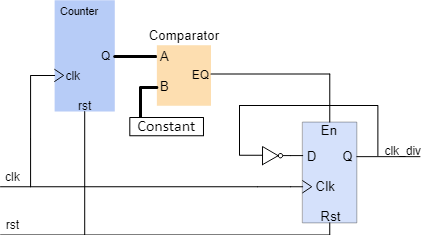
我将实现与此非常相似但采用不同建模风格的东西。
为什么要分频器?
板载时钟的输出时钟频率通常在 MHz 范围内,以支持快速计算,但为了实现计数,时钟速度要慢到肉眼可见。
因此,我们划分频率以获得较低的时钟频率。
分频器的设计:

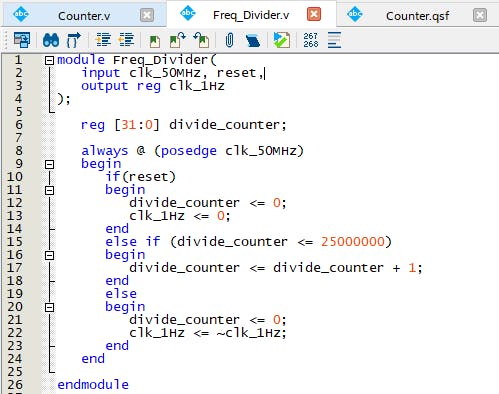
验证码:

这里的常数值为 2500 万(其中板载时钟 = 50MHz),表示 1Hz 时钟的 0.5 秒开启和 0.5 秒关闭时间。
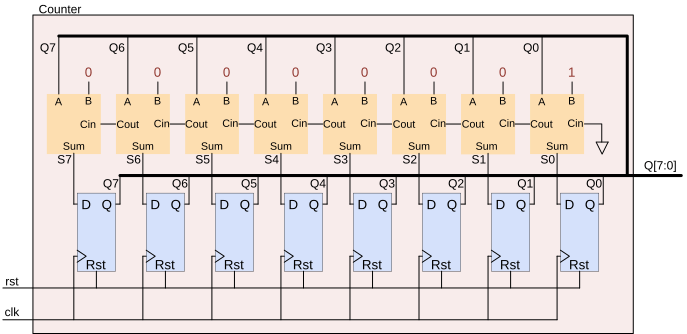
8位计数器的设计:

如您所见,设计非常简单,由一系列存储一位数据的触发器和一个全加器组成,如博客系列的第 2部分所述。
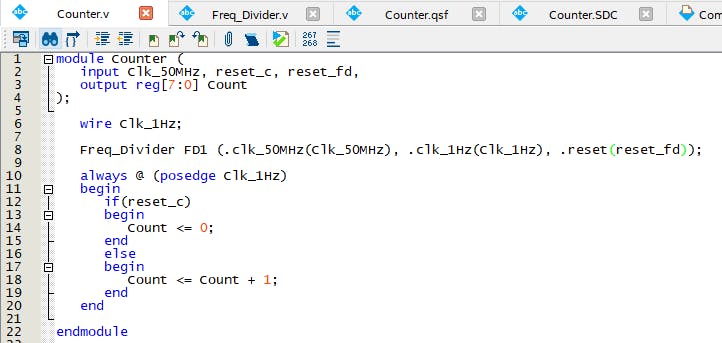
验证码:

这里模块计数器有 50MHz 板载时钟作为输入,因此我们通过实例化将其馈送到分频器模块,将其分频并减少到 1Hz 时钟(见第 8 行)。
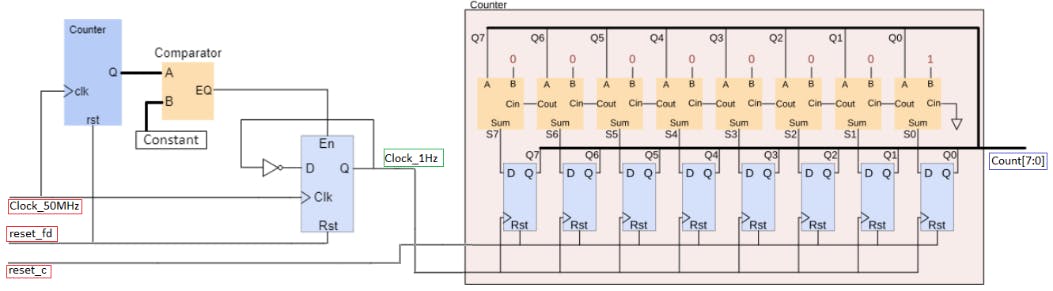
完整设计(预期):

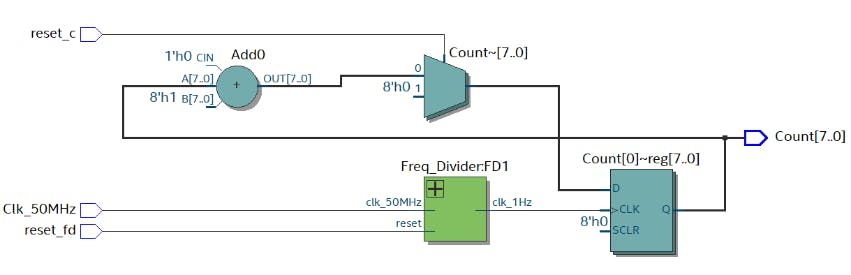
综合:

现在是时候为设计实现编写约束文件了。
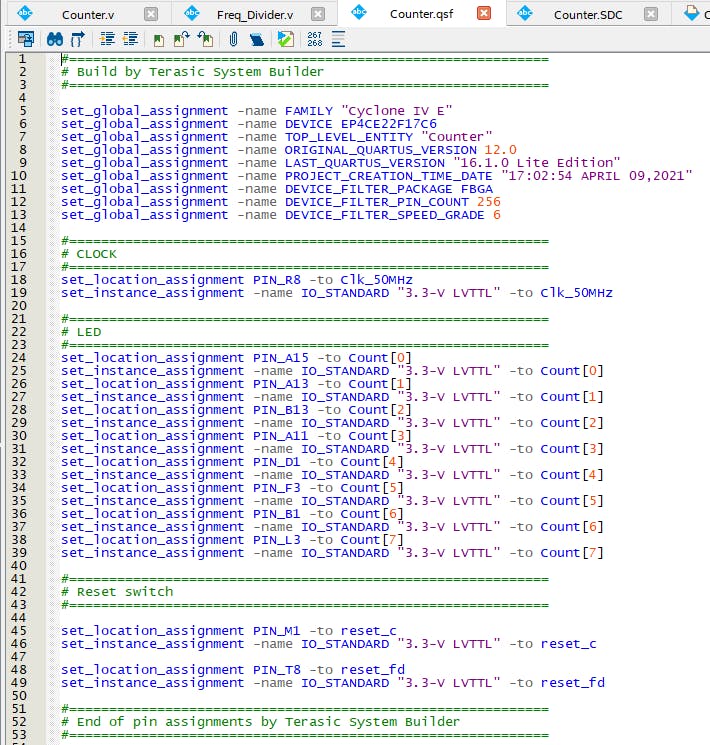
约束文件:

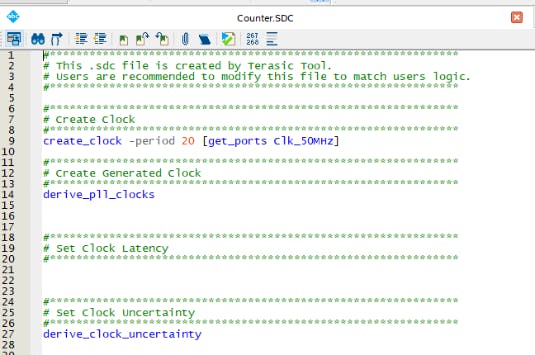
SDC 文件:

由于我们在 ISE 中有综合、实现和比特流生成,因此在 Quartus Prime 中称为分析和综合、拟合器和汇编器。显然,所有人都做同样的工作。
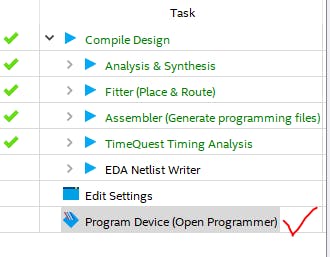
点击编译!

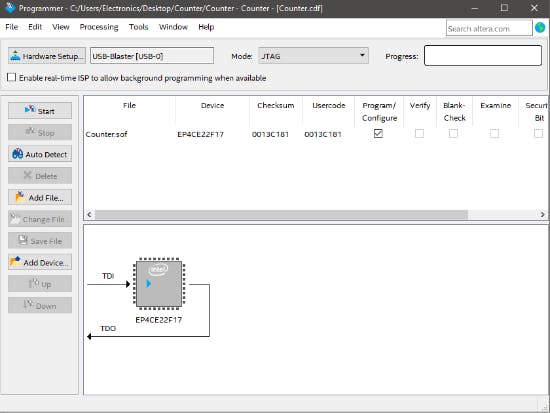
然后打开程序员,然后单击开始。

然后,一旦设备被编程,它将显示成功消息。
由于 8 位计数与板载 LED 相关联(检查约束文件)。因此,可以在船上查看输出!
输出:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







