
资料下载

使用振动对旋转机器进行预测性维护
描述
风力涡轮机、水力涡轮机、感应电动机等旋转机械面临着不同类型的磨损。这些故障和磨损大多是由于设备的异常振动引起的。这些机器通常在重负荷下运行,停机时间最短。其中出现的主要故障如下
- 不规则的径向力和切向力。
- 不规则的机械行为。
- 鼠笼式感应时的轴承故障、转子条和端环故障
- 电机定子故障和转子气隙偏心。
这些不规则振动会导致机器更快退化。噪音并会影响机器的机械性能。Machinery Vibration Analysis and Predictive Maintenance 使用振动分析对旋转和往复式机械中的故障进行检测、定位和诊断进行详细检查。在这个 Instructable 中,我们将使用无线振动传感器来克服这个问题。这些传感器是工业级传感器,已成功部署在许多应用中,例如民用基础设施的结构分析、风力涡轮机的振动分析、水力涡轮机的振动分析。我们将可视化和分析 Thing Speak 中的振动数据。在这里,我们将演示以下内容。
- 无线振动和温度传感器。
- 使用这些传感器进行振动分析。
- 使用无线网关设备收集数据
- 使用 Thing Speak MQTT API 将振动数据发送到 Thing Speak IoT 平台。
硬件和软件规格
软件规格
硬件规格
检查旋转机器振动的指南
正如上次指导“感应电机的机械振动分析”中所述。为了隔离故障和故障识别振动,必须遵循某些准则。对于简单的转速频率是其中之一。转速频率是不同故障的特征。
- 0.01 克或更少 - 状况良好- 机器工作正常。
- 0.35 克或更少 - 状况良好。机器工作正常。除非机器有噪音,否则无需采取任何措施。可能存在转子偏心故障。
- 0.75g 或更多 - 恶劣条件- 需要检查电机 如果机器噪音太大,可能存在转子偏心故障。
- 1g 或更多 - 非常恶劣的条件- 电机可能存在严重故障。故障可能是由于轴承故障或杆弯曲引起的。检查噪音和温度
- 1.5g 或更多 - 危险级别- 需要修理或更换电机。
- 2.5g 或更多 - 严重级别- 立即关闭机器。
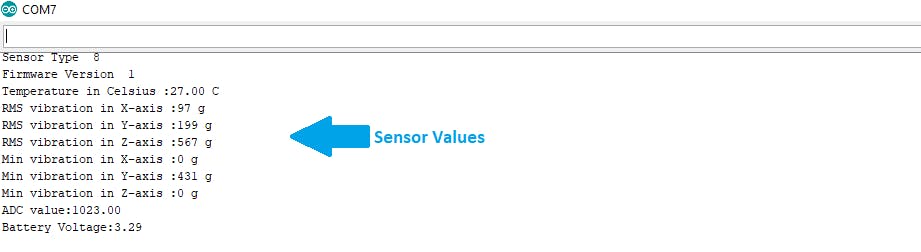
获取振动传感器值

我们从传感器获得的振动值以 milis 为单位。这些由以下值组成。
- RMS 值- 沿所有三个轴的均方根值。峰峰值可以计算为
峰峰值 = RMS 值/0.707
- 最小值- 沿所有三个轴的最小值
- 最大值- 沿所有三个轴的峰峰值。可以使用此公式计算 RMS 值
RMS 值 = 峰峰值 x 0.707
早些时候,当电机处于良好状态时,我们得到的值约为0.002g。但是,当我们在有故障的电机上进行试用时,我们检测到的振动约为0.80g至1.29g 。故障电机受到高转子偏心率的影响。因此,我们可以使用振动传感器提高电机的容错能力。
设置事物说话
为了将我们的温度和湿度值发布到云端,我们使用 ThingSpeak MQTT API。ThingSpeak 是一个物联网平台。ThingSpeak 是一项免费的网络服务,可让您在云端收集和存储传感器数据。MQTT 是物联网系统中用于连接低级设备和传感器的常用协议。MQTT 用于在代理之间传递短消息。ThingSpeak 最近添加了一个 MQTT 代理,因此设备可以向 ThingSpeak 发送消息。您可以按照这篇文章中的步骤设置 ThingSpeak Channel
将值发布到 ThingSpeak 帐户

MQTT 是一种发布/订阅架构,主要用于通过无线网络连接带宽和功率受限的设备。它是一个简单且轻量级的协议,运行在 TCP/IP 套接字或 WebSockets 之上。WebSockets 上的 MQTT 可以使用 SSL 进行保护。发布/订阅架构使消息能够被推送到客户端设备,而无需设备持续轮询服务器。
客户端是连接到代理并可以发布或订阅主题以访问信息的任何设备。主题包含代理的路由信息。每个想要发送消息的客户端都会将它们发布到某个主题,每个想要接收消息的客户端都会订阅某个主题
使用 ThingSpeak MQTT 发布和订阅
- 发布到频道提要channels//publish/
- 发布到特定字段channels//publish/fields//
- 订阅频道字段channels//subscribe//
- 订阅私人频道提要channels//subscribe/fields//
- 订阅频道的所有字段。channels// subscribe/fields//
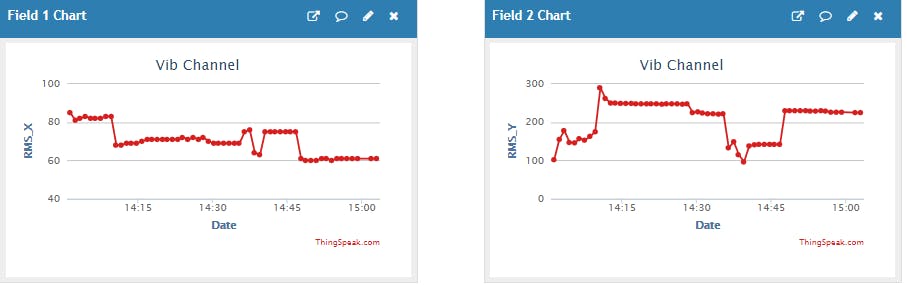
在 ThingSpeak 上可视化传感器数据

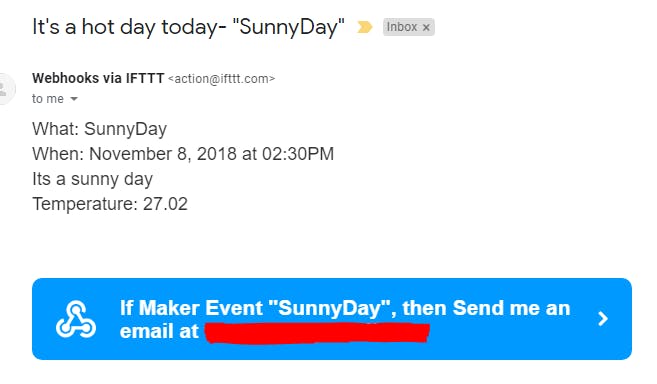
振动警报的电子邮件通知
我们正在使用 IFTTT 小程序向用户提供实时天气预报电子邮件通知。有关 IFTTT 设置的更多信息,您可以浏览此博客。所以,我们通过 ThingSpeak 实现了它。每当机器中发生温度变化时,我们都会向用户发送电子邮件通知。它将触发一封电子邮件通知“多么美好的一天”。每天上午 10:00 左右(美国标准时间)我们都会收到一封电子邮件通知

总体代码
此设置的固件可在此GitHub 存储库中找到
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






