
资料下载

WisBlock从PNG文件创建LED矩阵显示屏方法
使用 RAK14012 LED 矩阵显示模块创建 16x16 像素彩色图像
WisBlock 生态系统提供了一个名为 RAK14012 的 16x16 LED RGB 矩阵显示模块,它适合 WisBlock 底板的 IO 插槽。这款 LED RGB 矩阵基于流行的 WS2812B RGB LED 芯片。在本教程中,您将学习如何在 LED 矩阵上为黑白和彩色创建自定义 16x16 图像显示。这将允许您使用 WisBlock 创建不同的图像,甚至是动画像素运动显示。我们将创建一个 16x16 像素的图像,然后将其转换为二进制形式,以便我们可以将其包含在代码中并在 WisBlock Core 中运行。
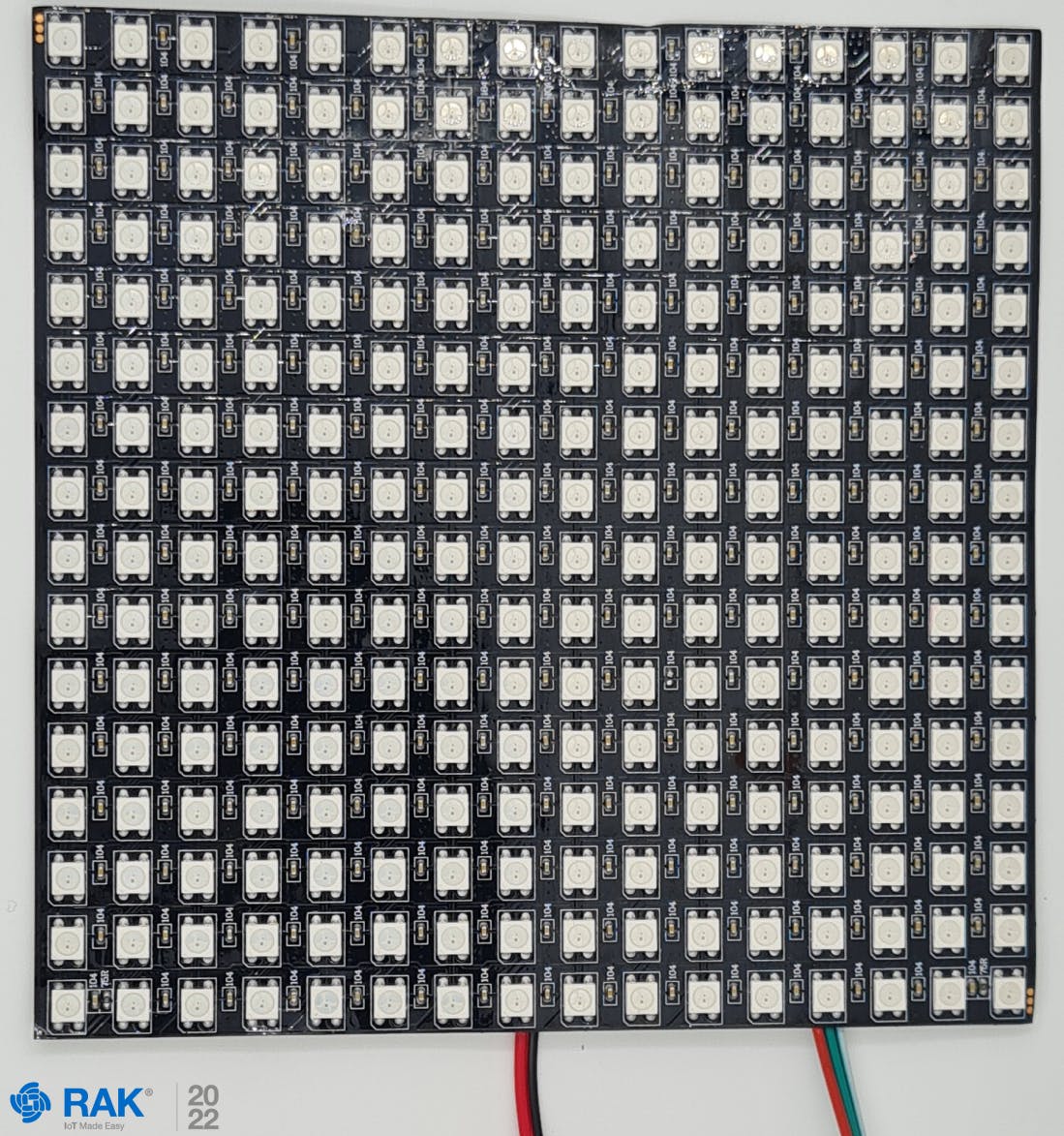
这是 16x16 LED 矩阵面板。它位于非刚性 PCB 中,允许您稍微弯曲 LED 矩阵。

硬件设置
要开始,您需要具备以下硬件 components.1。RAK14012 RGB LED 矩阵模块(该模块已包含一个 16x16 LED RGB 矩阵)。 2.LED 矩阵的外部电压供应(这很重要,因为 LED 矩阵消耗大量功率,尤其是在全亮度时)。3.WisBlock Core(我用的是RAK4631)。 4.WisBlock 底座(任何带 IO 插槽的底座都可以使用)。
要连接模块,您可以按照 RAK14012 快速入门指南中的说明进行操作。该指南将告诉您使用 RAK14012 所需的内容,本教程将不涉及这些内容。遵循该指南将帮助您更轻松地创建此项目。
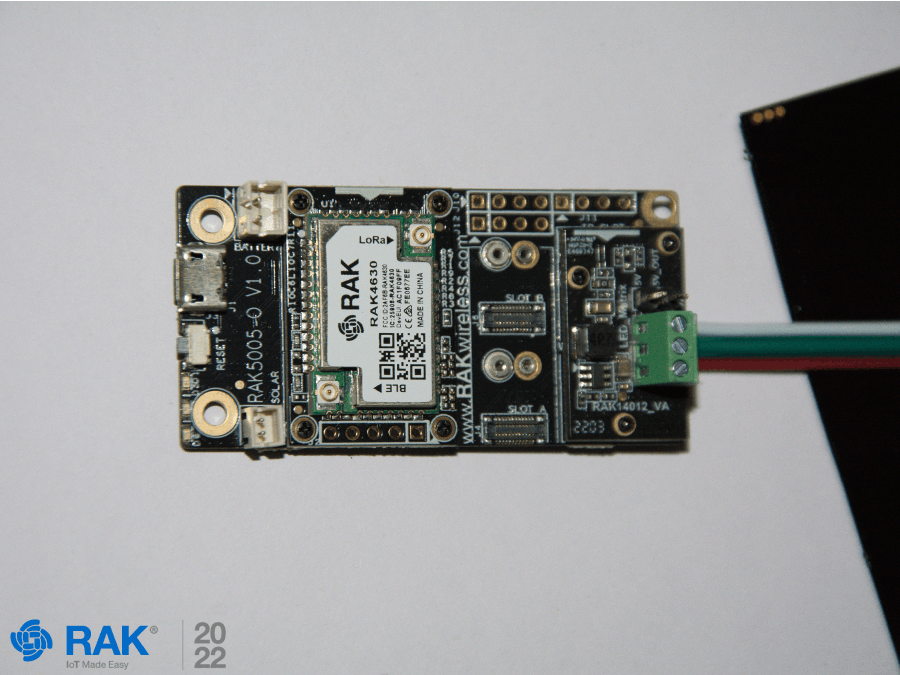
这些是配置 LED 显示所需的模块。它由 WisBlock Core、WisBlock Base 和 RAK14012 LED RGB Matrix 模块组成。RAK14012 有一个连接到 16x16 RGB LED 矩阵的 3 针接线端子。

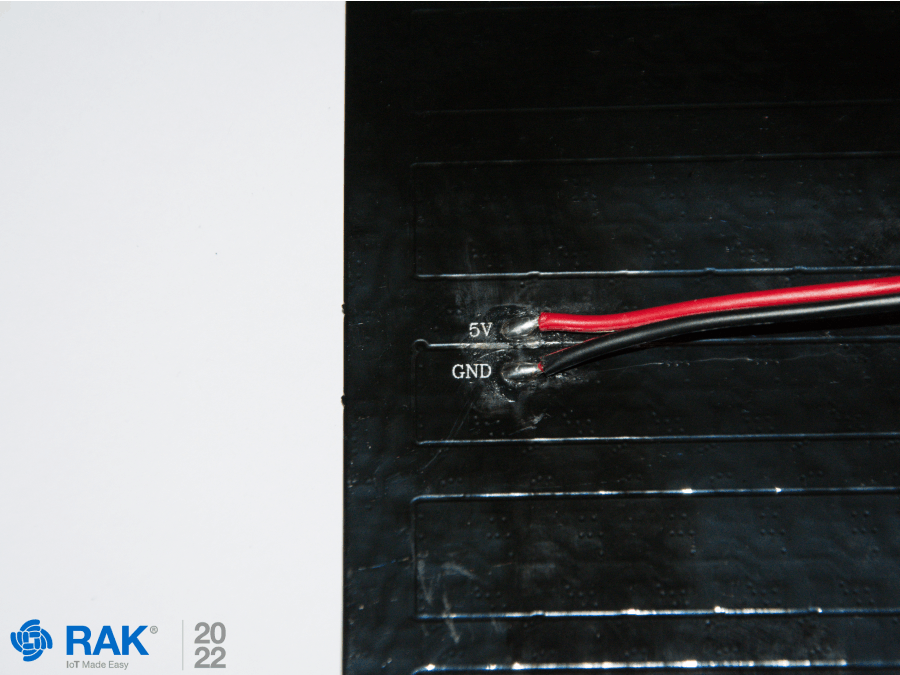
16x16 LED RGB 矩阵下有可用的可焊盘。基本上,这些是中间的数据线和电源线(5V 和 GND)。您必须为其连接外部电源,以确保您有足够的电量来点亮显示屏。DIN 和 DOUT 还允许您级联多个 LED 矩阵,但这超出了本教程的范围。

创建图像
在本教程中,我们将使用 Pixilart 在线绘图平台创建要在 LED RGB 矩阵上显示的像素化图像。您可以创建一个帐户或直接开始绘制您的像素化艺术作品。
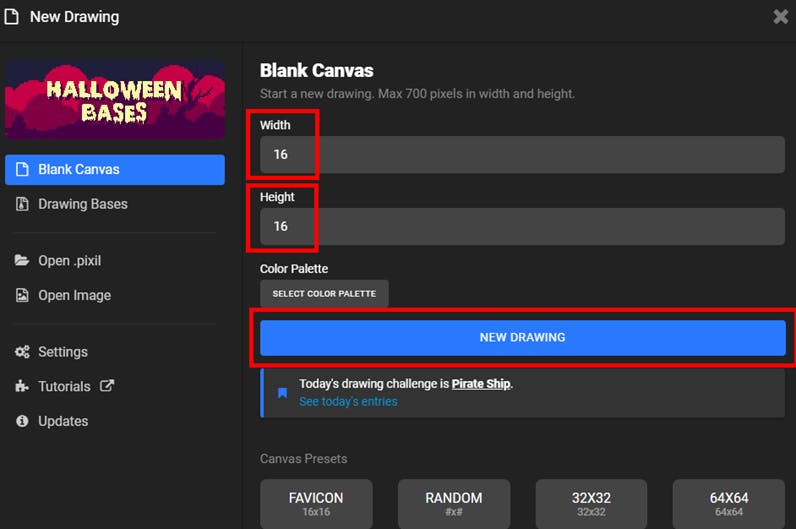
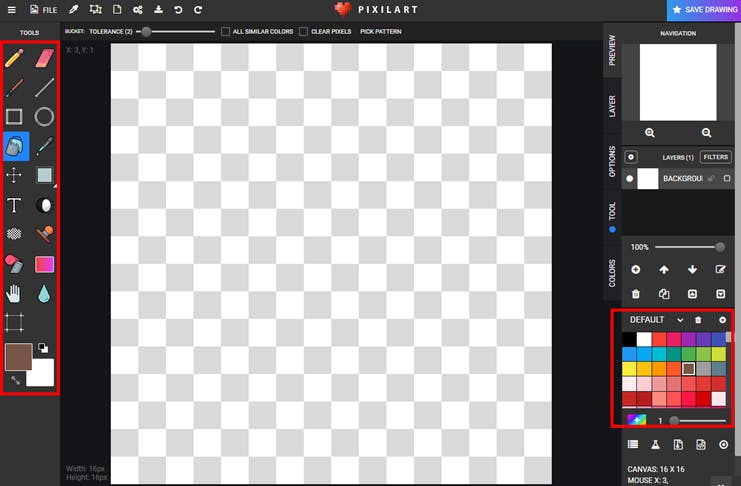
您必须创建一个新文件并将两者的宽度和高度大小更改为大小 16。这与您的 RAK14012 模块的像素尺寸相同。之后,单击新建绘图。

创建新绘图后,您将拥有一个 16x16 的空白画布。您可以使用右侧的工具来创建您想要的绘图。颜色选择可以在绘图网页的左侧找到。

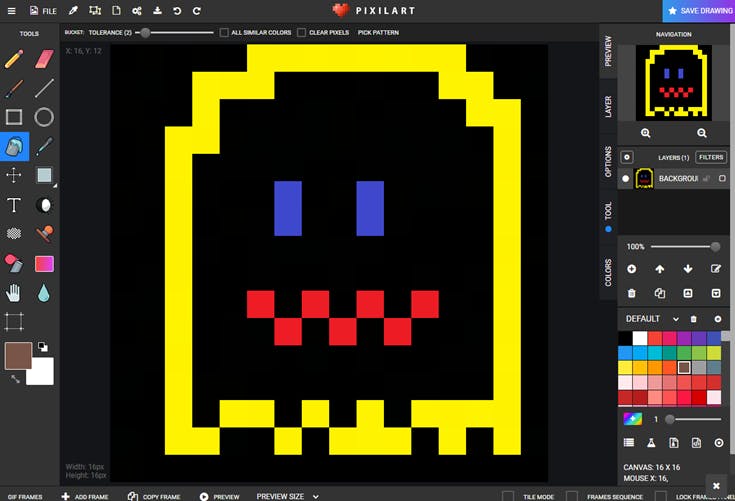
在我的重影图像上,我使用桶工具将背景设为纯黑色,然后使用绘画工具绘制图像。您还可以选择创建多个图层,但在本教程中,单个图层就可以正常工作。最后一步是将创建的图像导出为 png 图像文件并将其存储在您的计算机上。生成的 png 图像将非常小,这是 16x16 图像大小的预期。

将图像转换为数组变量
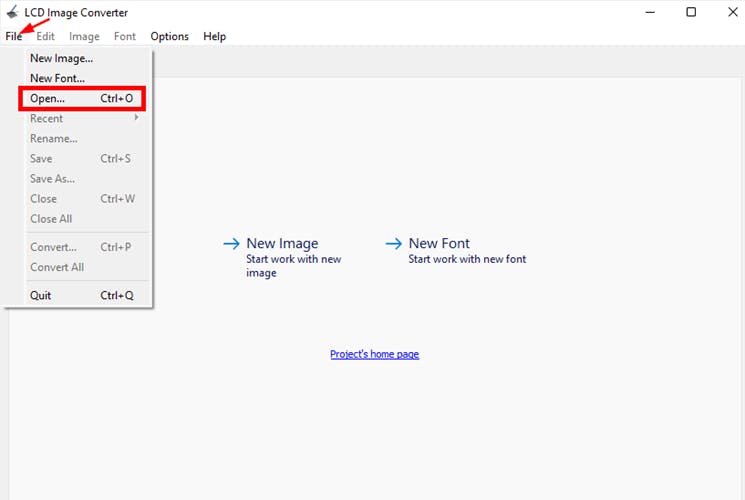
一旦您创建的图像准备就绪,您必须将其转换为 32 位数组,这被 RAK14012 库接受。为此,您必须使用一个名为 LCD Image Converter ( lcd-image-converter ) 的免费转换器工具。在此软件中,您必须通过依次单击“文件”和“打开”来打开您在上一步中创建的图像。

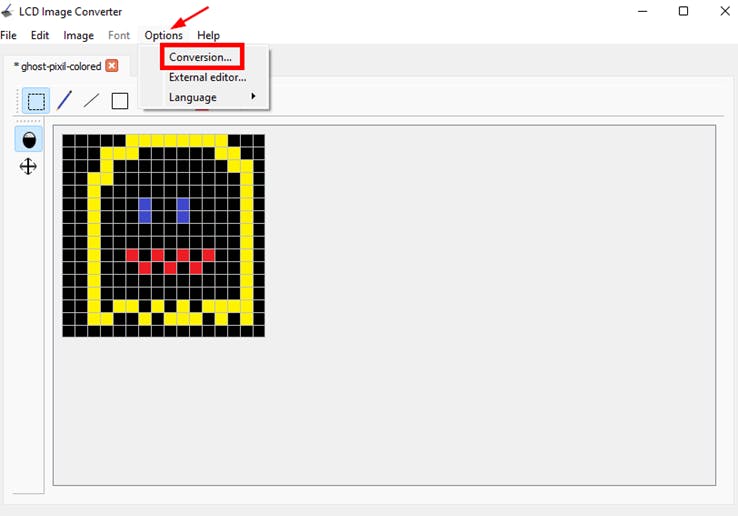
文件将打开,您将看到 16x16 像素的绘图。如果图像正确,您现在可以通过依次单击“选项”和“转换”来继续转换。

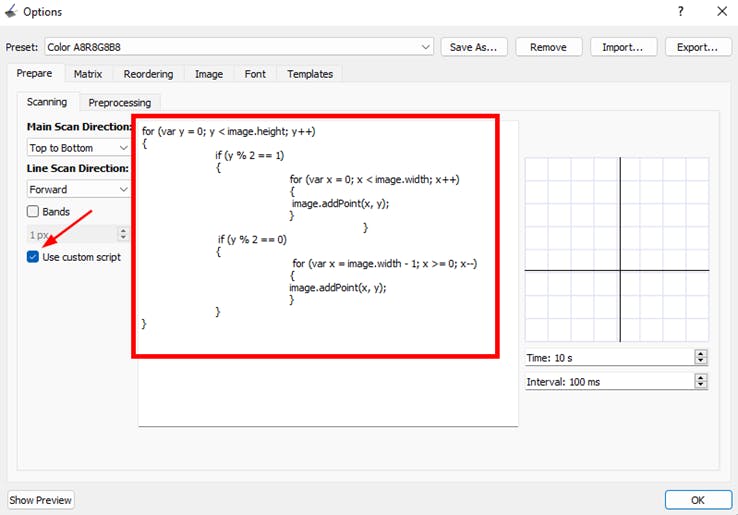
您需要在此处配置两件事,以便您可以拥有适用于 RAK14012 库的兼容阵列。在 Prepare 选项卡下,您必须选中 Use custom script。使用此特定扫描脚本是为了与 RAK14012 的 16x16 LED RGB 矩阵的排列兼容。
for (var y = 0; y < image.height; y++)
{
if (y % 2 == 1)
{
for (var x = 0; x < image.width; x++)
{
image.addPoint(x, y);
}
}
if (y % 2 == 0)
{
for (var x = image.width - 1; x >= 0; x--)
{
image.addPoint(x, y);
}
}
}

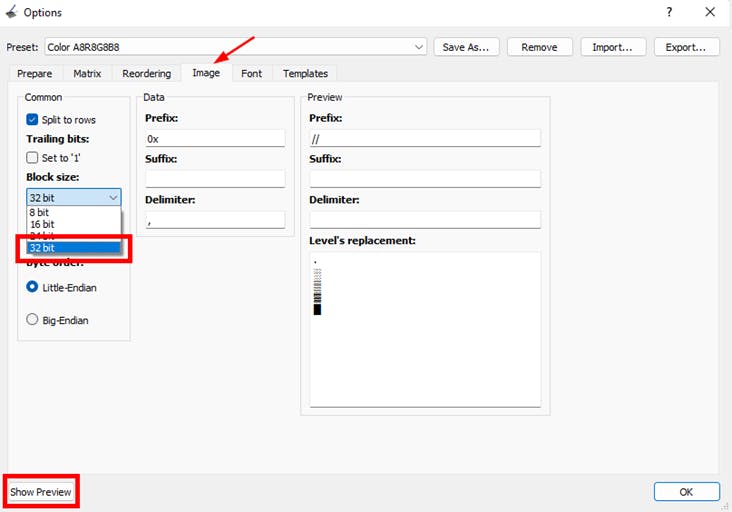
要配置的第二个参数是图像选项卡下的块大小。选择 32 位,因为这是 RAK14012 库接受的格式。选择 32 位后,您现在可以单击 Show Preview 查看输出数组。

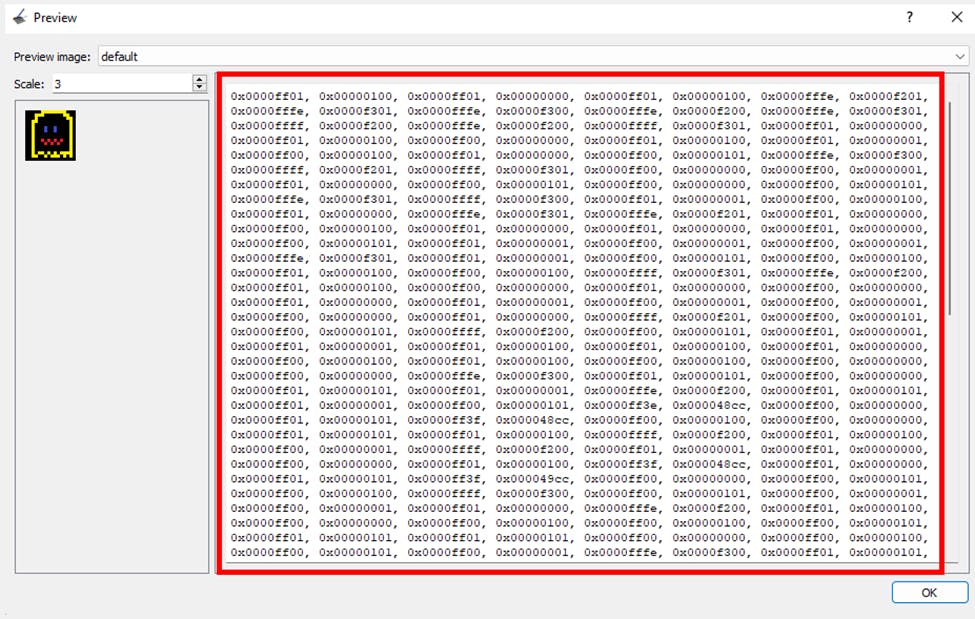
这是由 LCD Image Converter 软件生成的 256 大小的 32 位数组,您将在 WisBlock Core 的代码中使用它。使用这些值将允许您在 16x16 LED RGB 矩阵上看到您在 Pixilart 网站上绘制的图像。

准备 WisBlock 代码
在此步骤中,您必须在您的 PC 上安装 Arduino IDE,并在其 Board Manager 中添加 RAK Boards BSP。如果您还没有安装 RAK 板,特别是基于 RAK4630 的 WisBlock Core,您可以遵循 RAK Arduino BSP 指南:GitHub - RAKWireless/RAKwireless-Arduino-BSP-Index:RAKwireless BSP Support for the Arduino Board Manager 。RAK4631 和 RAK4631-R 在本教程中都是兼容的。
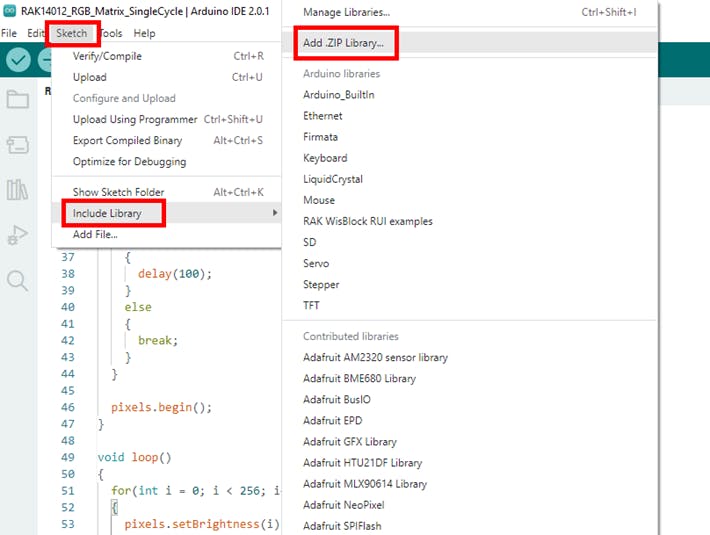
在确保您拥有必要的 WisBlock Core 之后,您可以继续将此库添加到您的 Arduino IDE:GitHub - RAKWireless/RAK14012-LED-Matrix:用于 RAK14012 的 Arduino 库,用于控制基于单线的 LED 像素和条带。该库必须以 .zip 格式下载并手动添加到 Arduino IDE。

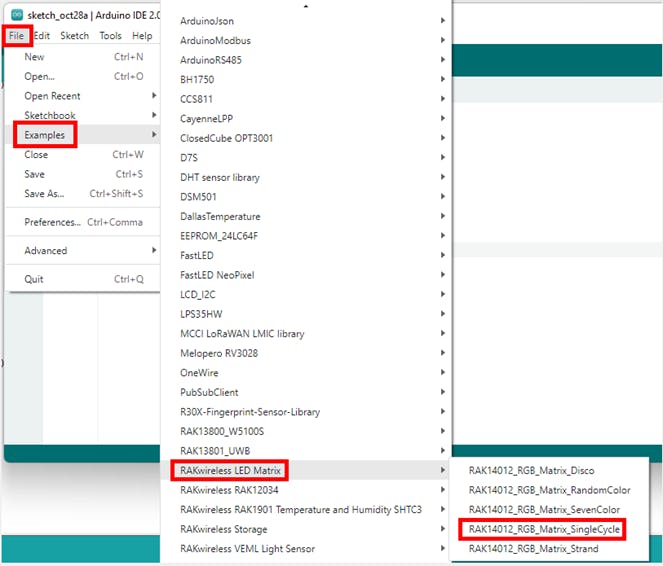
成功安装库后,我们可以从这个示例代码开始(RAK14012-LED-Matrix/RAK14012_RGB_Matrix_SingleCycle.ino at main·RAKWireless/RAK14012-LED-Matrix ),然后修改它以显示我们之前创建的32位数组. 如果你决定先上传这个草图(我推荐),那么你会看到一个点从左到右扫描整个 LED 矩阵。

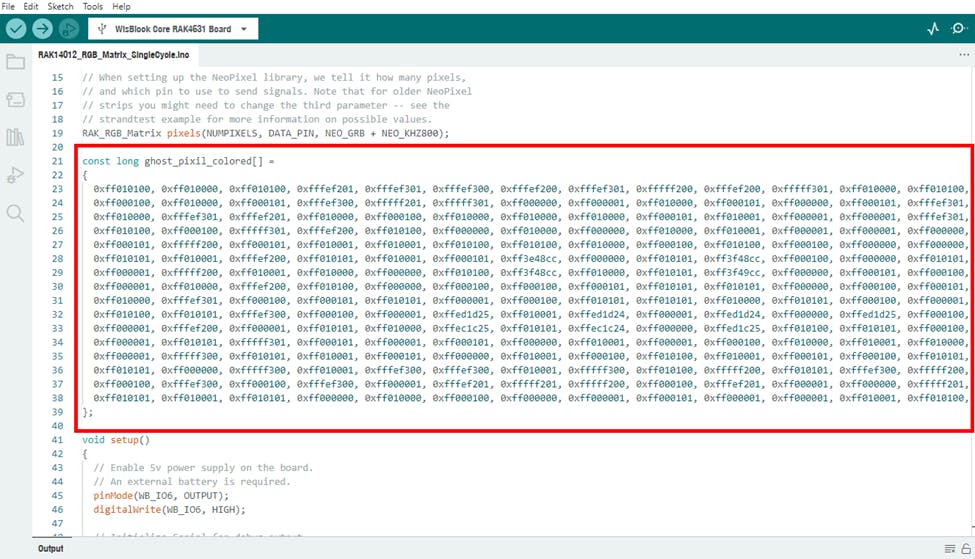
我们需要在此示例中更改两件事,以便显示在 Pixilart 中创建的自定义图像。首先要添加的是我们从图像转换器生成的 32 位数组。

要更新的第二项是 void 循环中的一项,它改变了图像的显示方式。此代码片段将单独更新彩色重影图像的每个像素,然后它将与完整的重影照片保持三秒钟,然后再返回扫描。

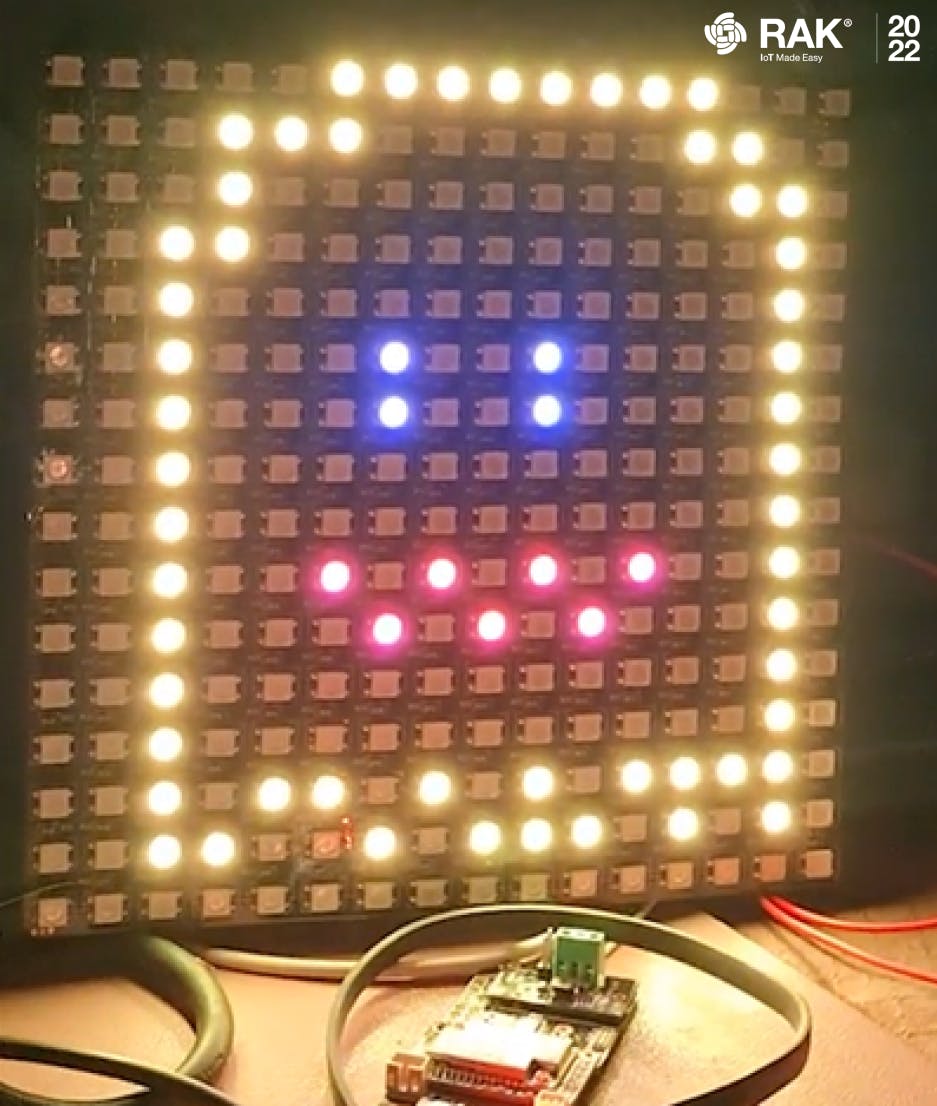
在此之后,您现在可以编译并上传代码。最后,您现在应该将图像显示在 LED RGB 矩阵上。

结论
RAK14012 是 WisBlock 生态系统中的一个很棒的模块,因为它允许您创建基于 16x16 像素图像的显示。凭借其 RGB 功能,富有创意的 WisBlock 用户可以构建更复杂的显示,甚至可以制作短动画。虽然本教程展示了如何在 16x16 LED RGB 矩阵中创建 png 图像,但您也可以在显示器中制作数字和文本,从而打开其他可能的应用程序,如空气质量显示、排队系统、货币跟踪器等项目。你在等什么?在我们的商店中查看RAK14012并开始制作您自己的创意展示!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






