
资料下载

构建您自己的机器人猴子伙伴
描述
描述
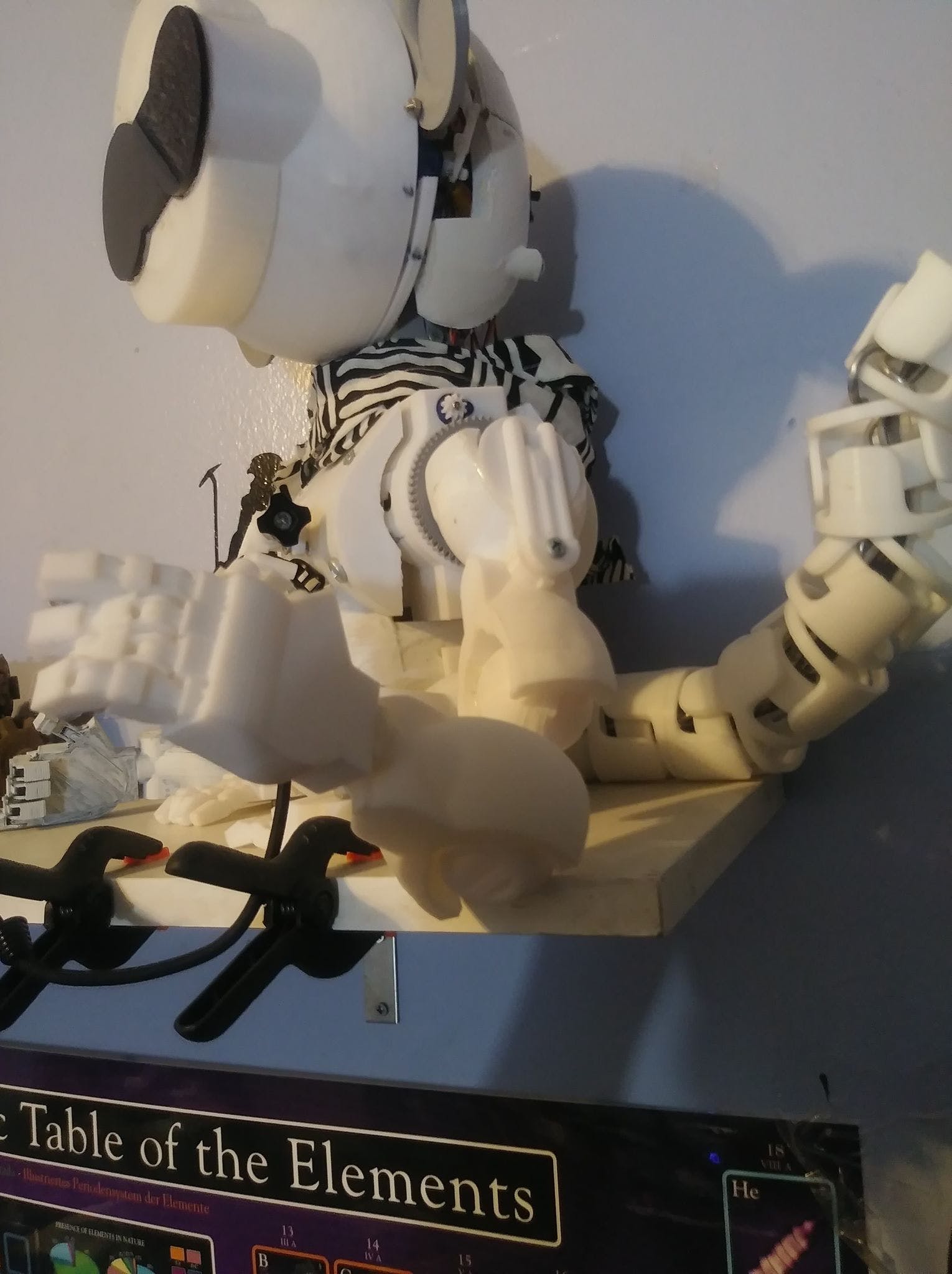
嘿,现在是 2020 年,让我们开始吧,让我告诉你我的机器人猴子伙伴 Dexter 的故事。Dexter 是一个 4 个月的失败之旅。很多事情都奏效了,也有不奏效的,我不断地升级他,我什至在活动中升级了他,给他新的定制眼睛。我给大家分享的是Dexter V4,Dexter的升级版。我制作 dexter 的意图和能力可以根据人进行升级和定制。我承认他还是不完美,我还是自己做了一个整体来加螺丝,
集会

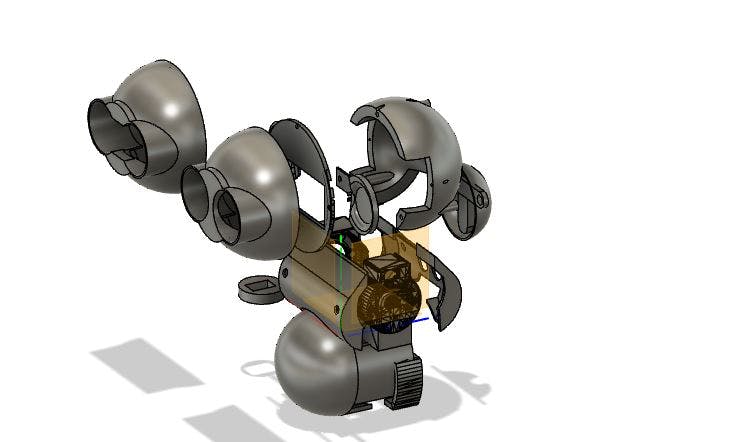
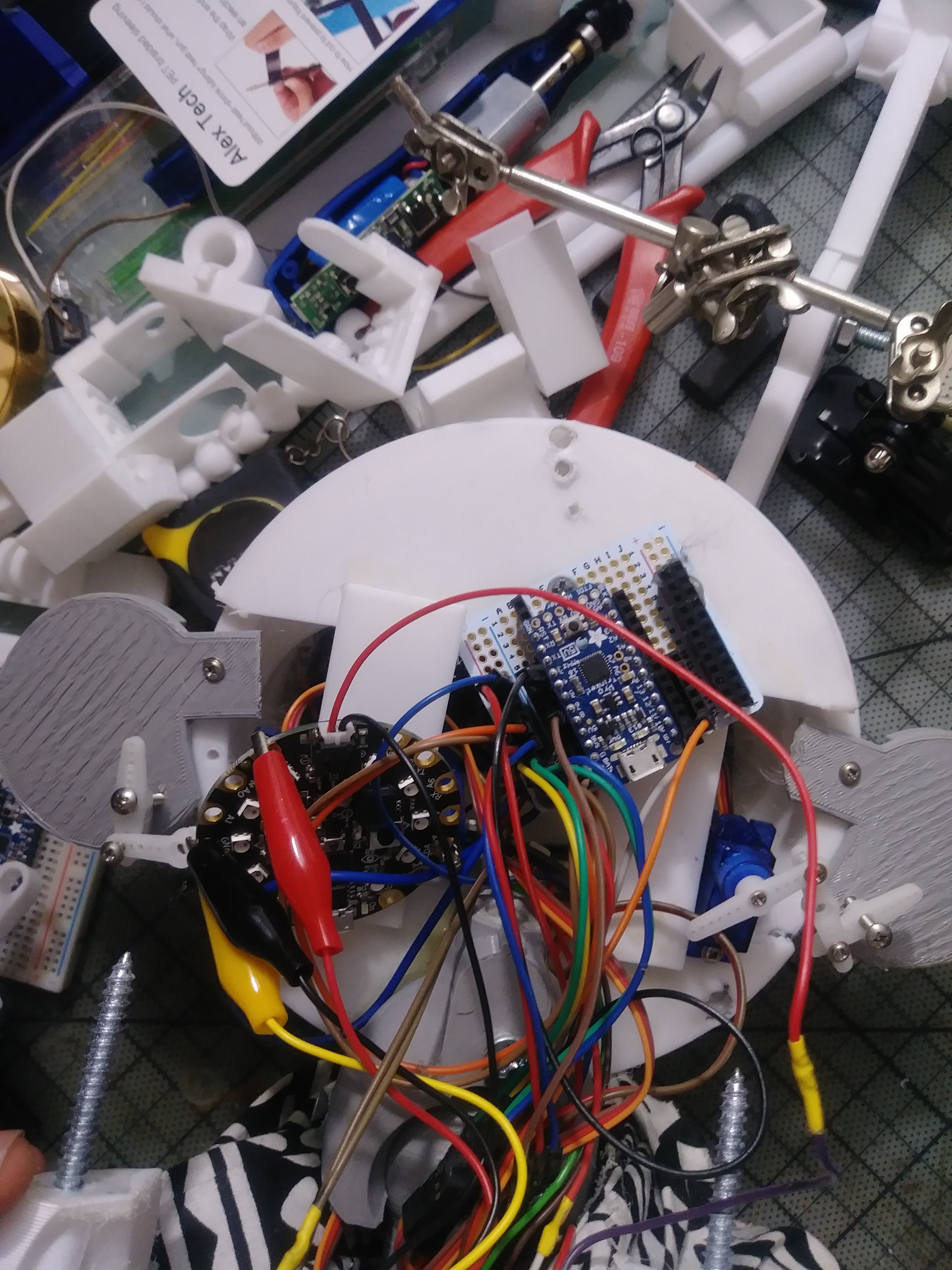
因此,为了尽可能简单,我对部件进行了编号和命名,以制作最长的 dexter。我建议从头开始。头部由 3 部分组成。前板、背板和中间板。我会打印这些 1st。接下来是颈部和肋骨。这些很适合将头部组装到颈板上,这样您就可以制作出他的一部分。接下来是伺服齿轮。我建议以最高质量打印这些,它们应该适合任何微伺服,但我知道如果质量低,它们往往会变形。将齿轮添加到伺服器上并将其添加到胸腔中。我建议进行伺服测试,看看伺服如何啮合并移动颈部。
如果它运作良好或适合您的具体情况,请继续。胸腔在胸腔两侧也有相同的伺服装置,您也可以在那里添加伺服装置以帮助移动手臂。
我想指出,最后我使用球形关节来制作 Dexters 手臂,因为它们可以移动并适应他在我背上的时间。

我建议接下来打印胃。它非常大,将用于容纳其中的大部分威廉希尔官方网站 。胃上有两个(棒状的东西),用螺丝或胶水,你可以把胃粘在胸腔上。
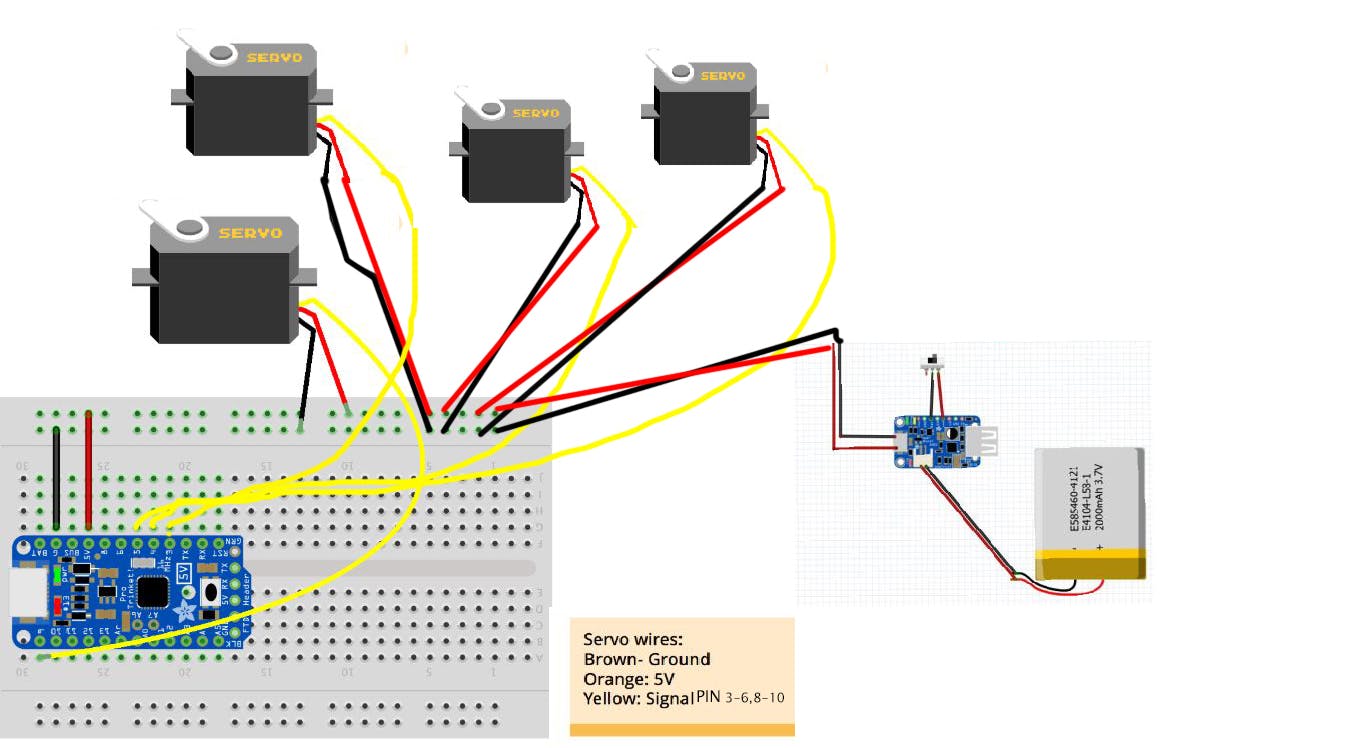
在这一点上,我会准备你的威廉希尔官方网站 。Dexter 很酷,因为他可以定制,我以一种你可以编辑他的系统并制作和放入你自己的威廉希尔官方网站 的方式制作他。我随便使用的一个是“ADAFRUIT TRINKET PRO 和 ADAFRUIT POWER BOOSTER”,我通常可以随机移动 6 个左右的伺服器。

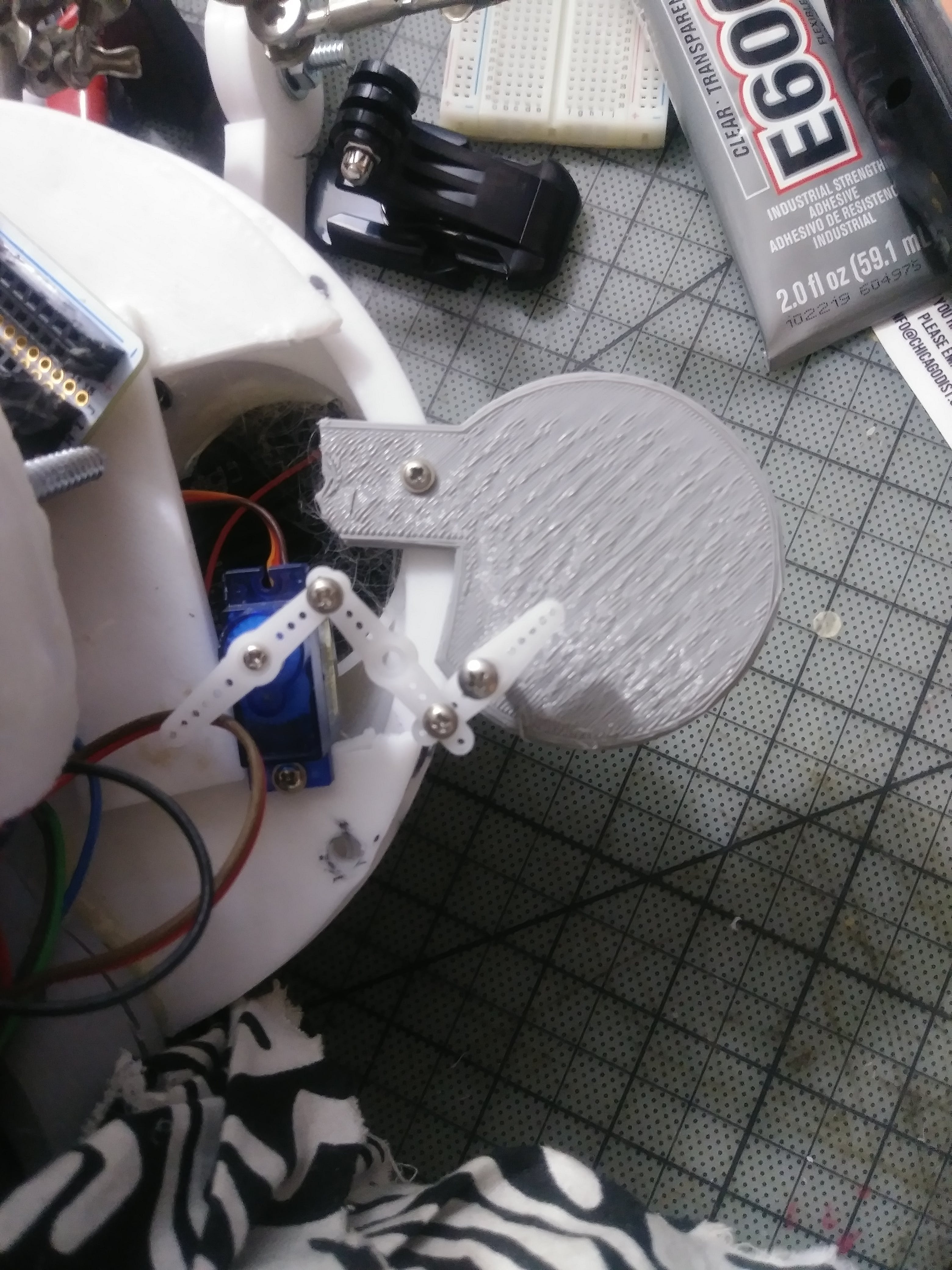
接下来是耳朵。耳朵非常简单,只需要使用一个简单的微型伺服系统,我就这样将伺服系统连接到内颅骨的背面。

以这样的方式连接伺服臂,它们会推动和拉动耳朵,并将耳朵连接到内颅骨的顶部。这让 dexter 看起来动人的耳朵。
接下来是眼睛,我正在使用 Dexter 的 V4 表情眼睛,这些实际上是黑化的 CHEMION 眼镜。在线有多个教程介绍如何破解这些并重新连接它们。我将链接我个人最喜欢的关于如何执行此操作的教程。https://www.youtube.com/watch?v=xBOrmM351pg。盖子只是激光切割的亚克力,它们是热粘在盖子上的。

接下来我建议打印出其他部分,枪托板腿部和手脚,它很容易组装dexter,但打印时间确实需要一段时间。头板的背面,我设计有 4 个插槽,带有开关,因此您可以连接眼睛和伺服器,并能够打开和关闭它。我通常把威廉希尔官方网站 放在德克斯特的肚子里,这样一些电线就会穿过他的下一个,我通常用围巾把它们藏起来。

哦还有他的尾巴,差点忘了,用了我从 thingiverse 盖的这些电线(抱歉找不到链接,如果你知道请告诉我,这样我就可以给予信任),来制作他的尾巴并使用电枢线作为基础所以他的尾巴可以移动和弯曲,你不必太担心他的尾巴会撞到人。

最后我想补充一下dexter的特别之处,之所以在后脑勺设计有4个开关孔,是因为你可以为他添加其他威廉希尔官方网站 。

我现在的德克斯特有一个 LED 威廉希尔官方网站 发光,还有一个触摸传感器让德克斯特击掌哈哈哈。

所以你们都在这里我希望你们喜欢它。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






