
资料下载

使用Raspberry Pi的Sphero RVR低延迟远程操作
描述
在本指南中,我们将向您展示如何将Sphero RVR连接到互联网并使用 Surrogate.tv 对其进行远程控制。如果您还没有,请查看我们的指南,了解如何使用 Surrogate.tv 设置您的 Raspberry Pi。不用担心!不需要编码。
第二步:连接电缆
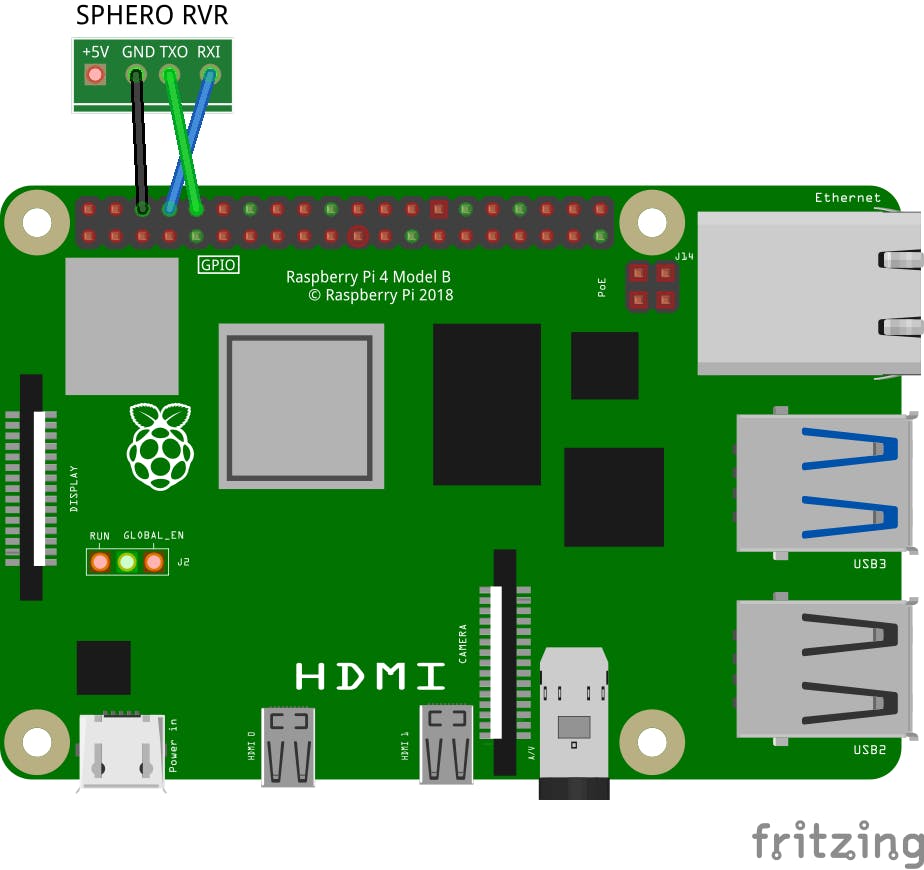
现在您的 Raspberry Pi 已准备就绪,我们将首先设置硬件,以便 Raspberry Pi 能够与 RVR 通信。为此,我们需要在 2 个设备之间连接 3 针电缆。为确保共同接地,请将接地引脚电缆连接到 RVR 的接地引脚。接下来,向上连接 Sphero RVR 上的 RX0 和 TX0 引脚,并将它们反向连接到您的 Raspberry Pi 的 RX0 和 TX0 引脚,如下图所示。

第三步:组装
接下来,将移动电源、相机和 Raspberry Pi 连接到 Sphero RVR 的顶部外壳。您可以使用扎带、螺栓、双面胶带或手头的任何其他东西,此外,如果对您更方便,您还可以 3D 打印外壳。这是一个快速组装的 Sphero RVR 示例:

第四步:配置机器人
现在我们已经完成了所有的组装,让我们快速设置软件,我们应该一切顺利。首先将电源线从移动电源连接到 Raspberry Pi,然后等待它启动。Raspberry Pi 启动后,转到您的游戏仪表板并单击您的机器人控制器。这将打开您的 Raspberry Pi 的配置页面,按下一步,现在选择您的游戏模板到 Sphero RVR,现在已经完成,按下一步,您就可以开始了。
第五步:测试时间
如果一切都已正确接线,那么您的 Sphero RVR 现在应该可以使用了。为了确保确实如此,让我们转到您的游戏仪表板并预览机器人。此时,流光和控制器旁边都应该有绿色指示灯。现在按下电源按钮打开 Sphero RVR,您应该会看到 RVR 的 LED 亮起。
要测试控件,请按 WASD / 箭头键,您的 RVR 应该开始四处移动。
现在你可以继续冒险了!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





