
资料下载

使用Pi和Python制作艺术、游戏等
描述
概述

通过使用 Python 使用 Pi 制作艺术、音乐和游戏来庆祝 Pi 日。在这本 Google Colaboratory Notebook 中,您将探索 Pi 是什么、如何使用它以及一些有趣的应用程序。打开 Colab Notebook 并跟随!
谷歌合作笔记本:https ://colab.research.google.com/drive/1scICArIp5mQC5EQkT4FtnQ9-qtw4ECzc?usp=sharing
GitHub 存储库:https ://github.com/mjdargen/pi/
目录 - 使用 Pi 和 Python 制作艺术、游戏等
- 安装依赖和下载文件
- 什么是π?
- 就 π 而言,你几岁?
- 近似 π
- 一百万位π
- 绘制 π 的位数分布图
- π 和弦图
- 蛇 - Pi 版本
- π 的二值像素图像
- 用 π 制作音乐
- 艺术与 π & Processing
- 使用 π 找到 Kevin Bacon
第 0 步:Colab 和设置环境
Colab 简介
Google Colaboratory 是一个使用 Jupyter Notebooks 的 Python 开发环境,可让您连接到 Google 强大的云计算资源并运行 Python 代码。
Pi是最臭名昭著的数字。它是唯一一个拥有广泛认可的假期的数字——3 月 14 日的 Pi 日。在这个笔记本中,我们将探索 pi 的各个方面,并尝试从数字中获得一些乐趣。
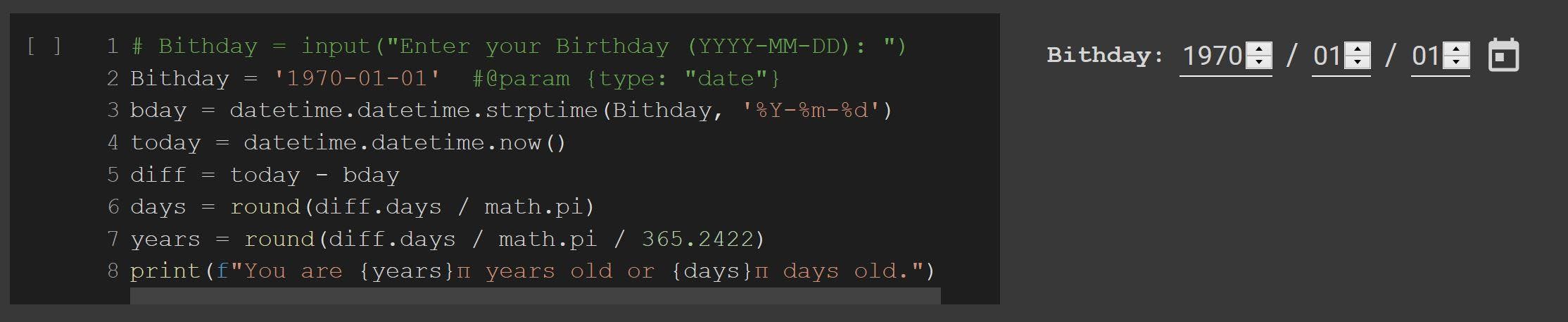
第 2 步:就 Pi 而言,您几岁?
用 pi 计算你的年龄。在指定的字段中输入您的生日,以确定您的年龄(以 pi-years 和 pi-days 为单位)。
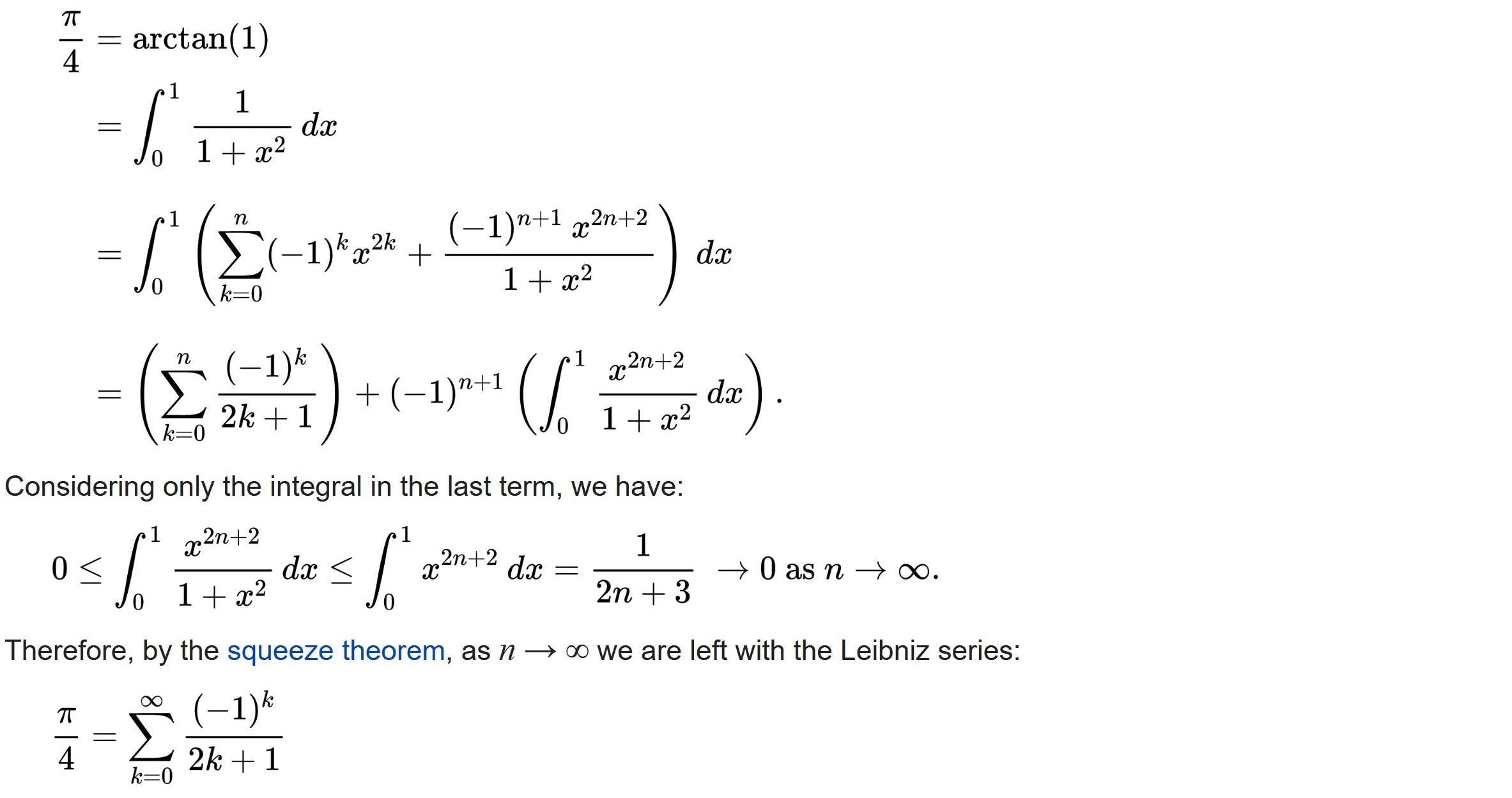
第 3 步:近似 Pi

使用指定数量的求和项来近似 pi。我们将使用莱布尼茨公式来逼近 π。它是一个无限交替级数,缓慢地向 pi 收敛,如下面的公式所述。
要使用该程序,请指定要使用多少项 (n) 来近似 pi。该程序将吐出生成的近似值。
第 4 步:一百万位 Pi
查看 pi 的前 100 万位十进制数字和 pi 的前 100 万位十六进制数字。运行下面的单元格后,单击输出窗口附近的“x”以清除单元格。显示数百万个字符会给您的浏览器带来负担并降低笔记本的速度。
Pi的一百万十进制数字:https ://raw.githubusercontent.com/mjdargen/pi/main/pi_dec_1m.txt
Pi的一百万个十六进制数字:https ://raw.githubusercontent.com/mjdargen/pi/main/pi_hex_1m.txt
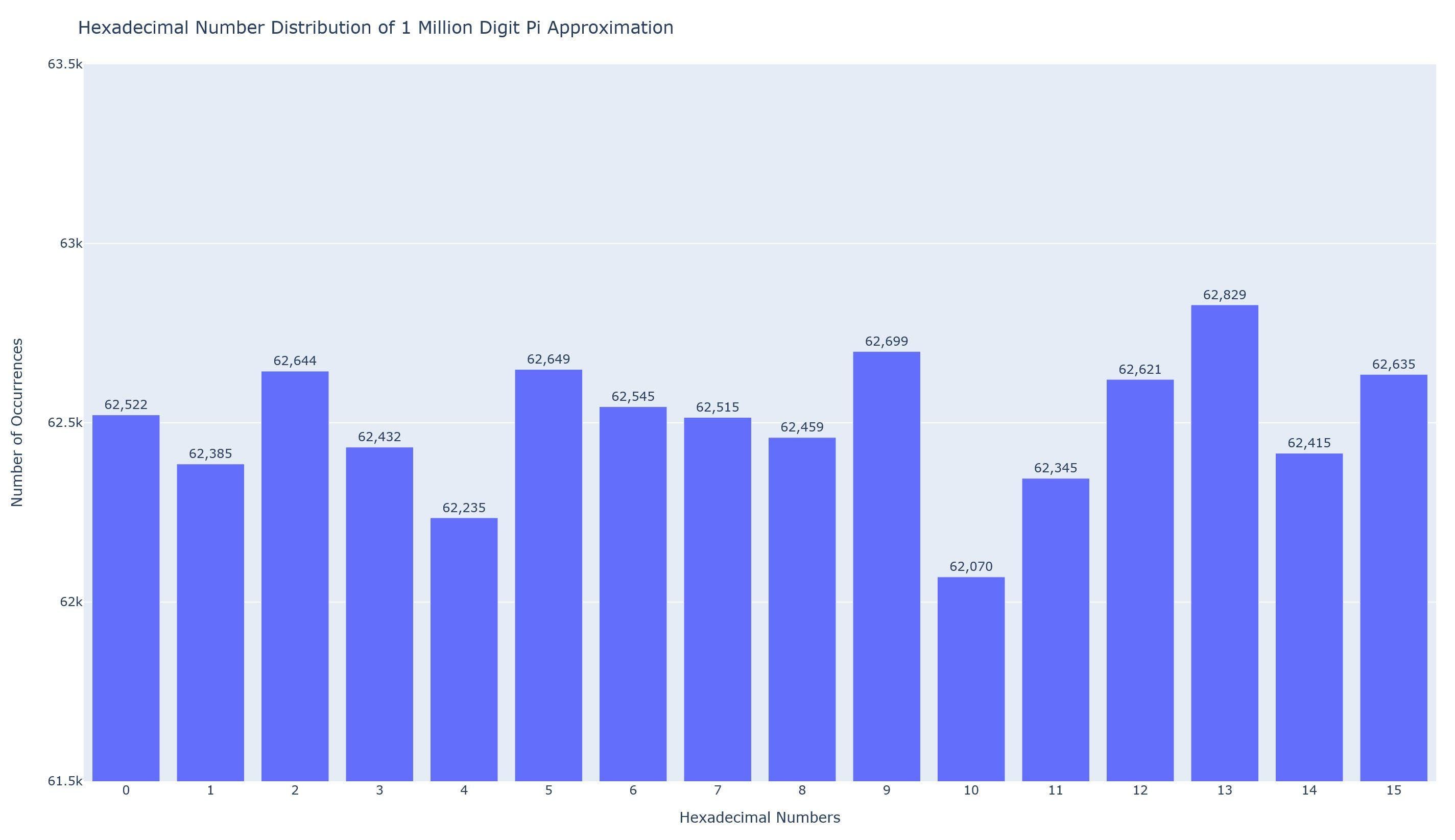
第 5 步:绘制 Pi 数字的分布图

在本节中,我们将进一步检查 pi 的前一百万位十进制和十六进制数字。我们将绘制 pi 的位数的分布,以确定在 pi 的前一百万位数中是否有更多出现的数字。
第一个图将是 pi 的十进制数字,第二个图将是 pi 的十六进制数字。这些图表也会作为一个 interactive.html 网页写入“输出”文件夹,该网页可以在 Colab 左侧的文件选项卡中下载。这些图是使用 Plotly 条形图生成的。
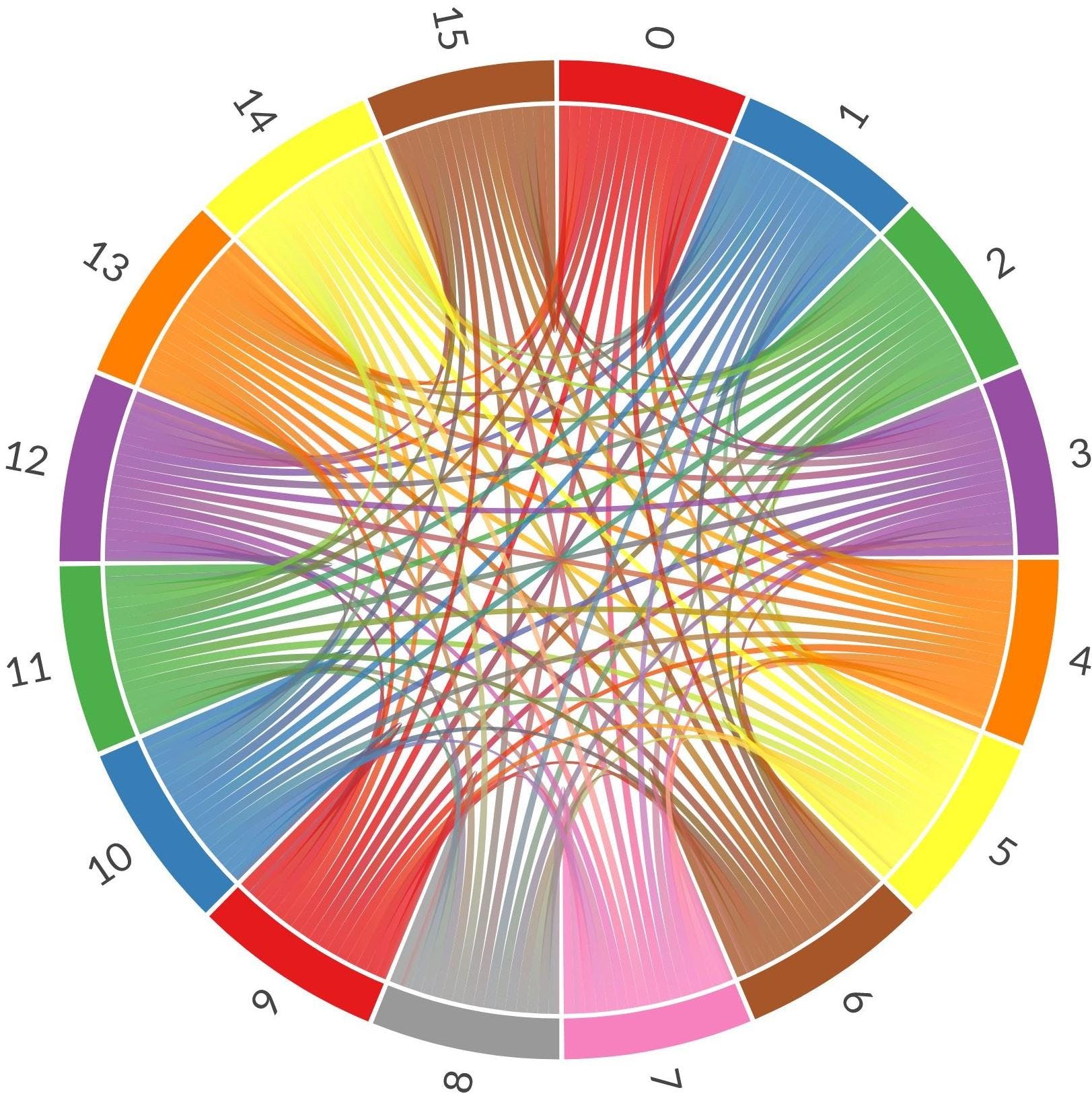
第 6 步:Pi 和弦图
弦图是一种特殊类型的图表,它从圆形图上的节点中提取边缘或弧线。在这种情况下,我们展示了 pi 数字的进展。节点代表一个数字的每个可能值(0-9 表示十进制,0-15 表示十六进制)。弧线或边表示从一个数字到下一个数字的转换。例如,pi 小数点后的第一位数字是“14159”。我们将从 1 开始画一条弧到 4,然后画一条从 4 到 1 的弧,然后画一条从 1 到 5 的弧,然后画一条从 5 到 9 的弧,以此类推。
第一个图显示了 pi 的前一百万个十进制数字的和弦图。第二个图显示了 pi 的前一百万个十六进制数字的和弦图。这些图表也会作为一个 interactive.html 网页写入“输出”文件夹,该网页可以在 Colab 左侧的文件选项卡中下载。和弦图是使用和弦模块生成的。
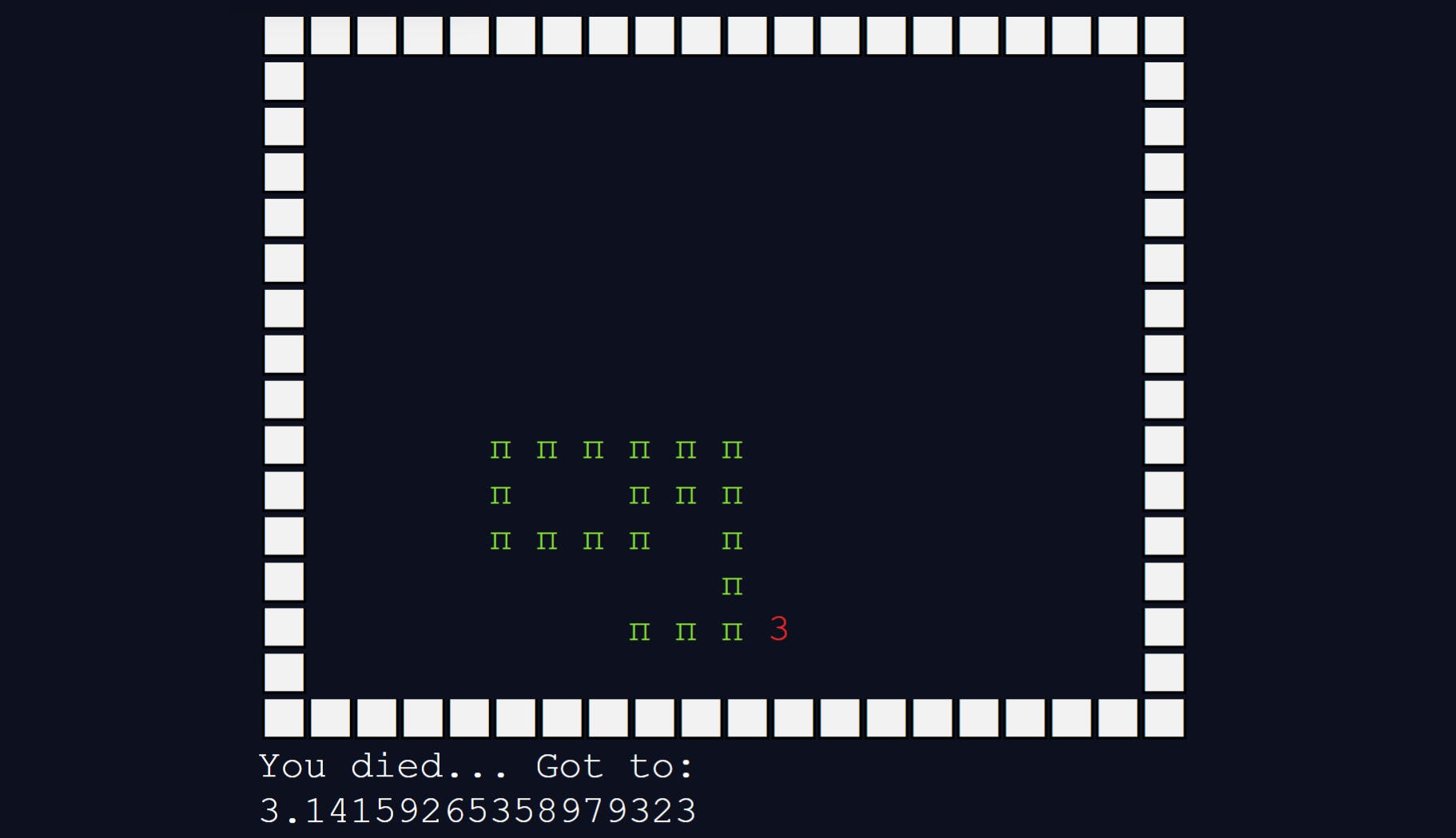
第 7 步:蛇 - Pi 版本

玩 Snake 的 Pi 版本!我修改了 Snake,使蛇显示为 π 的各个部分。蛇不是吃食物,而是试图按顺序吃 pi 的十进制数字。看看你能吃多少位数的圆周率!
注意:此代码在 Google Colab 中无法正常运行,因此我必须嵌入我的 repl.it 项目。在此处查看源代码。这个项目最初是从@LorenzoCampos分叉出来的,并经过调整以制作 pi 版本。查看并玩下面的游戏。
第 8 步:Pi 的二进制像素图像

Pi 也可以表示为二进制数。为了做到这一点,我取前一百万个十六进制数字并将其逐字节转换为二进制数。为了可视化这些信息,我将前 100 万个十六进制数字表示为 2000x2000 单色黑白图像。零由黑色像素表示,而零由白色像素表示。
请参阅本节中的完整图像。它可能会在一分钟内显示为纯白色图像,因为该图像需要一段时间才能加载到 Colab 输出窗口中。图像也保存在“输出”窗口中,可以在 Colab 左侧的文件选项卡中下载。该脚本使用 Pillow 模块生成图像。
第 9 步:用 Pi 制作音乐
我们甚至可以用 pi 制作音乐。下面的脚本使用 numpy 计算波形并使用 scipy 写入 a.wav 文件。我在piaudio.py中保留了一些代码,以免弄乱笔记本。该文件负责将弦音符表示映射到特定频率,并根据持续时间和 BPM 为每个音符构建选定的波形。
尝试与笔记字典一起播放,看看你可以用 pi 发出什么样的酷声音。将某些数字值映射到键盘上的键。必须按照如下所示的格式写下注释。您还可以通过将波形参数提供给 play_note() 函数来指定所需的波形类型。它可以是正弦曲线、三角形、锯齿形或方形。
通过使用第 20 行或第 22 行来确定是要使用 pi 的十进制数字还是十六进制数字。默认情况下,以下脚本仅使用 pi 的前 100 位数字。使用完整的 100 万位 pi 需要很长时间才能执行。
播放窗口将显示在输出窗口中以预览音频。您也可以下载 .wav 文件。音频也保存在“输出”窗口中,可以在左侧的文件选项卡中下载。
注释格式说明:
- 必须以:NOTE_开头
- 第一个字母是注释:AG
- 如果有一个“S”,表示锐利(没有单位)
- 数字在键盘上是八度,0-最低,8-最高
第 10 步:使用 Pi 和处理进行艺术创作

Processing是一种灵活的软件速写本,也是一种用于学习如何在视觉艺术环境中编码的语言。它是一个免费的图形库和 IDE。它是用Java构建的;但是,也有Python 模式。
您无法在 Google Colaboratory 中运行处理代码。您将需要下载 Processing 并安装 Python 模式插件。请遵循此入门指南。
此处理脚本解析 pi 的前 10, 000 个十进制数字并将它们表示为圆圈。圆圈的颜色表示该数字的数值。
请参阅下面生成的图形。您也可以在此处下载图形。我提供了生成下图的代码。您还可以在此处从我的 GitHub 存储库查看/下载脚本。
第 11 步:使用 Pi 找到 Kevin Bacon
这个脚本展示了我们如何本质上使用 pi 的数字作为算法的伪随机数生成器。
下面我们将使用 pi探索Kevin Bacon 的六度。凯文培根的六度是一个游戏/思想实验,是“六度分离”的一个例子。“六度分离”背后的想法是,任何两个人(平均而言)彼此相距六个或更少的社会联系。作为探索这一点的愚蠢方式,我们将加载一个随机的 Wikipedia 页面并按照该页面上的链接,直到我们到达 Kevin Bacon 的 Wikipedia 页面。
我们使用随机的维基百科页面作为我们的起点。从那里,脚本获取链接在单个页面上的所有有效 Wikipedia 页面的列表。然后脚本按顺序使用 pi 的十六进制数字来确定我们接下来访问的维基百科页面之一。
下面的脚本可能需要很长时间才能执行,具体取决于它需要访问多少页面,直到我们找到 Kevin Bacon 的 Wikipedia 页面。到目前为止,我需要访问的最少页面数是 2, 254 页。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






