
资料下载

可编程摄影转盘开源设计
描述
一个小型旅行尺寸可重新配置的可编程摄影转盘。
这个转盘是我之前转盘项目的微型版本,旨在使用可用的最小的 M5Stack 产品。
这个控制器是 M5Stack 的新 Atom 步进电机套件https://m5stack.com/collections/m5-atom/products/atom-stepmotor-kit?ref=pfpqkvphmgr
我选择这个是因为它只包含一个步进电机驱动器,并且是目前 M5Stack 产品线中最简单的硬件控制器,从而使设计更加紧凑。
步骤1
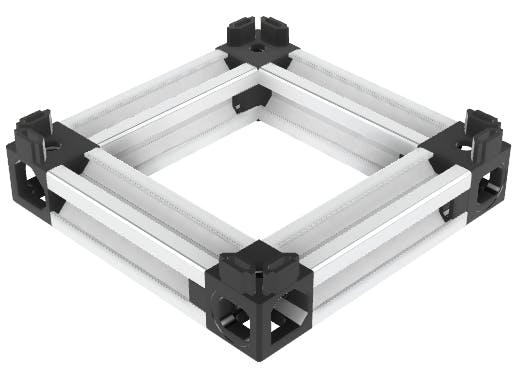
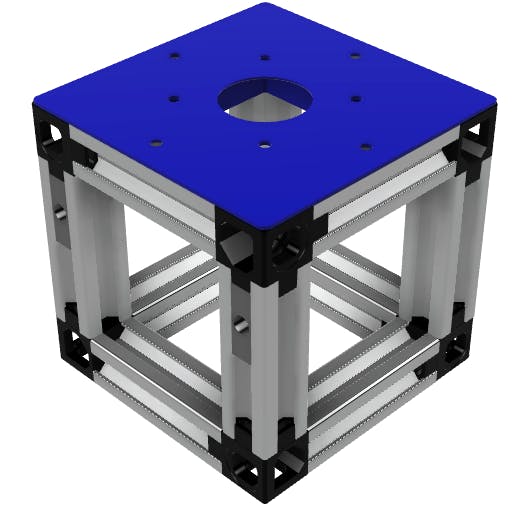
取 4X 50mm 长度的 1515 挤压件和 4X 角件,并使用角件随附的 M4x8mm 螺钉连接。

第2步
将 4X 50mm 1515 添加到底座上并使用另外 4 个提供的螺丝固定

第 3 步
如图所示,将滑动螺母插入立柱。

第4步
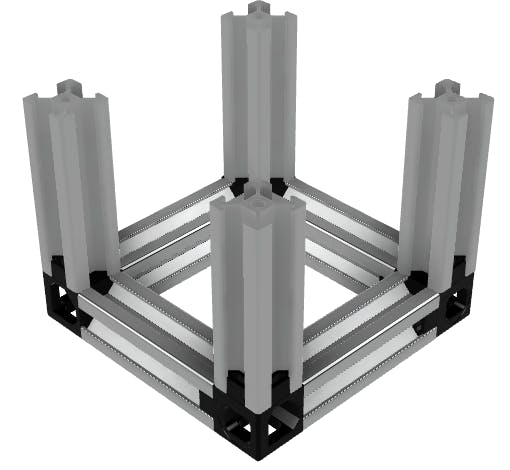
再用 4 个铝型材连接 4 个角,但在拧在一起并连接到结构的其余部分之前,将滑动螺母插入型材的顶部。

第 5 步
转到https://www.thingiverse.com/thing:4567420,下载文件并打印出顶板、前板和桌子。顶板使用 M3x6mm 螺钉固定在滑动螺母上。

第六步。
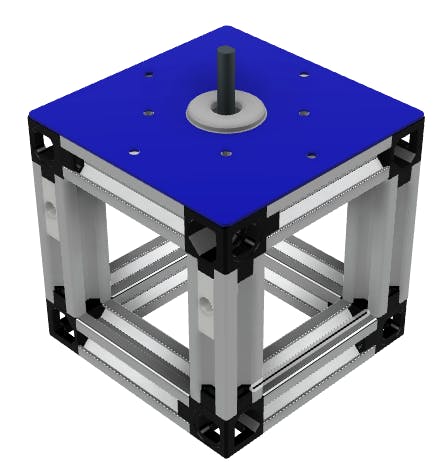
我选择使用的步进电机是 Nema17 的“薄饼”版本,因为它的深度只有 24 毫米厚,不比铝和安装板多多少。
https://www.robotdigg.com/crab/image/2017/11/16/53607a16c76b20940077bf5a94ac0990.jpeg
现有的连接器被移除,电线的末端镀锡,以防止股线散开并导致意外短路。
用万用表检查四根电线,找出哪些线对连接在一起,然后将每对线推入 Atom Step 电机单元并拧紧以将电线固定到位。
接下来,使用 4 个 M3x6mm 螺钉将步进电机连接到顶板上。

第 7 步
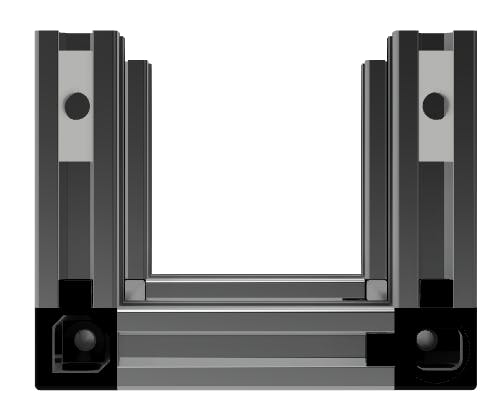
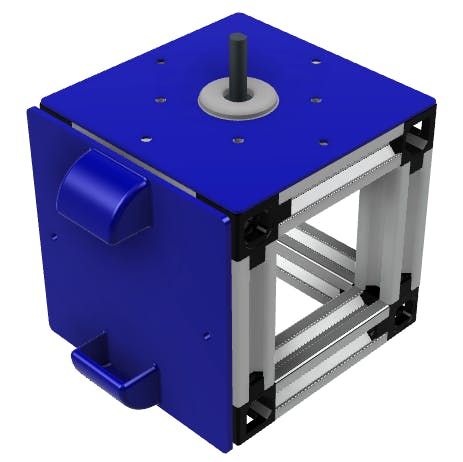
现在使用 2 个 M3x6mm 螺钉连接前板,确保弯曲部分下方的孔位于顶部。

第 8 步
Atom Step 电机按照示意图添加和接线,Atom Lite 被推上,它们只是被推入倾斜部件之间。

第 9 步
转盘顶部被打印出来,然后被推到步进电机的轴上。如果打印机没有经过微调,您可能会在放置轴的部分时遇到问题,因为孔是“D”形而不是圆形。
可选的
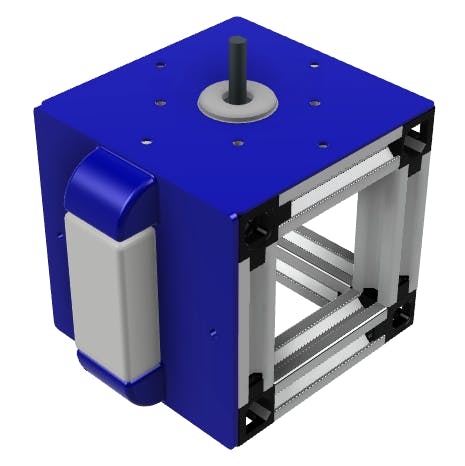
下载的还有“Back”盒子,设计用于推入框架中 50x50mm 的间隙以固定电缆并使设计在下面看起来更干净。它们还有用于 M3 螺钉的孔,以便将它们固定到框架上。

控制步进电机单元。
步进电机单元是围绕 DRV8825 设计的,因此只需要三个引脚即可由 Atom 控制。
三个引脚如下:
EN - 当引脚拉高时,DRV8825 处于活动状态,拉低时它被停用。
DIR - 拉低时,步进电机顺时针转动,拉高时步进电机逆时针转动。
STEP - 当拉高 1.8 秒然后拉低时,将导致步进电机移动一个格(标准 Nema17 步进电机为 1.8 度。)
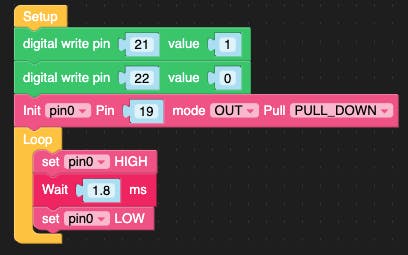
uiflow 中为此所需的最少代码如下。

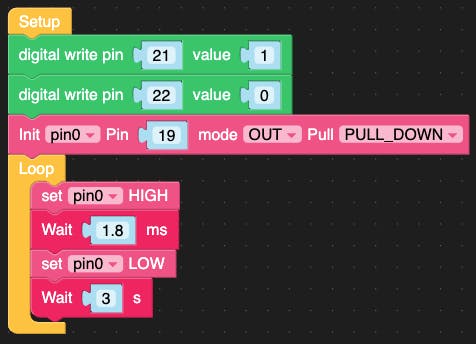
。为此,您需要做的就是添加第二个等待块,以便在需要拍照的时间暂停旋转。

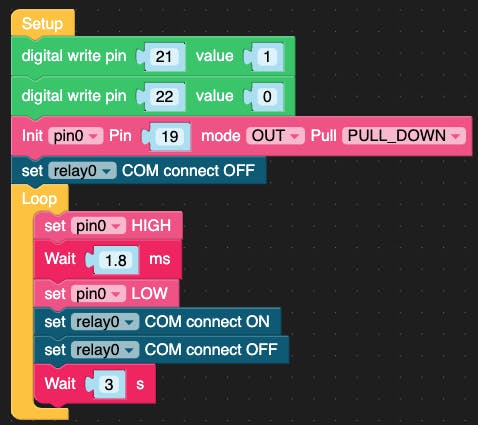
如果我们想自动执行此操作(假设您有相机支持硬件),我们可以使用中继单元来触发相机。唯一的问题是需要设置第二个等待以允许相机在循环继续之前保存文件。

在此示例中,我已将继电器的初始状态设置为在循环外关闭,以防止在开始时出现任何错误触发。要触发相机,代码会立即打开和关闭继电器以表示按下触发按钮,然后等待 3 秒让相机保存,然后再继续循环。
综上所述。
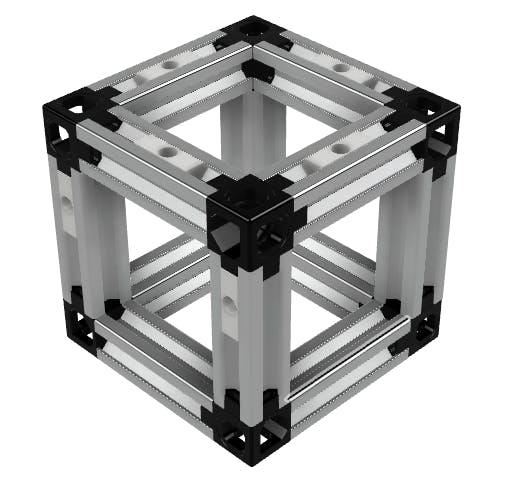
我只展示了 1515 挤压和 Atom 步进电机单元的基本用途。可以更改框架以购买不同长度的 1515 挤压件更换零件,甚至可以通过添加底板使其更稳定。
亲爱的读者,我会将想法留给您,但请与我联系以分享您的想法和修改。
感谢您花时间阅读本完整指南。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章









