
资料下载

用手机APP和Wemos D1板打开大门或车库
描述
用手机APP和Wemos D1板打开大门或车库
该系统允许您通过移动 APP控制多达 5 个电气设备。
该计划分为两部分。一部分是手机APP,另一部分是Arduino的草图。在草图中,可以定义手机上显示的按钮上方的文字及其行为;如果它们必须成为一个简单的 ON-OFF 按钮,或者与您选择的时间一起计时。可以向打开车库或大门的控制单元发送 200 毫秒的脉冲,或者保持灯亮数十秒。
在草图上也可以定义Wemos D1卡的行为。您可以选择具有您选择的 SSID 的接入点以使其自主工作,或连接到您自己的 WiFi 网络。
由于卡生成或连接到 WPA2 网络,这成为防止入侵的安全级别。因此,如果您将其连接到您的 WiFi 网络,即使是要求提供密码的客人也不要透露您的密码。还应考虑到,任何门或门洞只能连接到引脚 4 或 5。这是因为,在威廉希尔官方网站 电源(或 Wemos 板的复位时),其他引脚会发出一个脉冲,可以使简单的停电后,您会发现一切都打开了。因此,保留未连接到引脚 4 和 5 的继电器仅用于灯。
您可以添加一个抑制电源脉冲的电子威廉希尔官方网站 ……我没有这样做,因为该项目只有两个门。
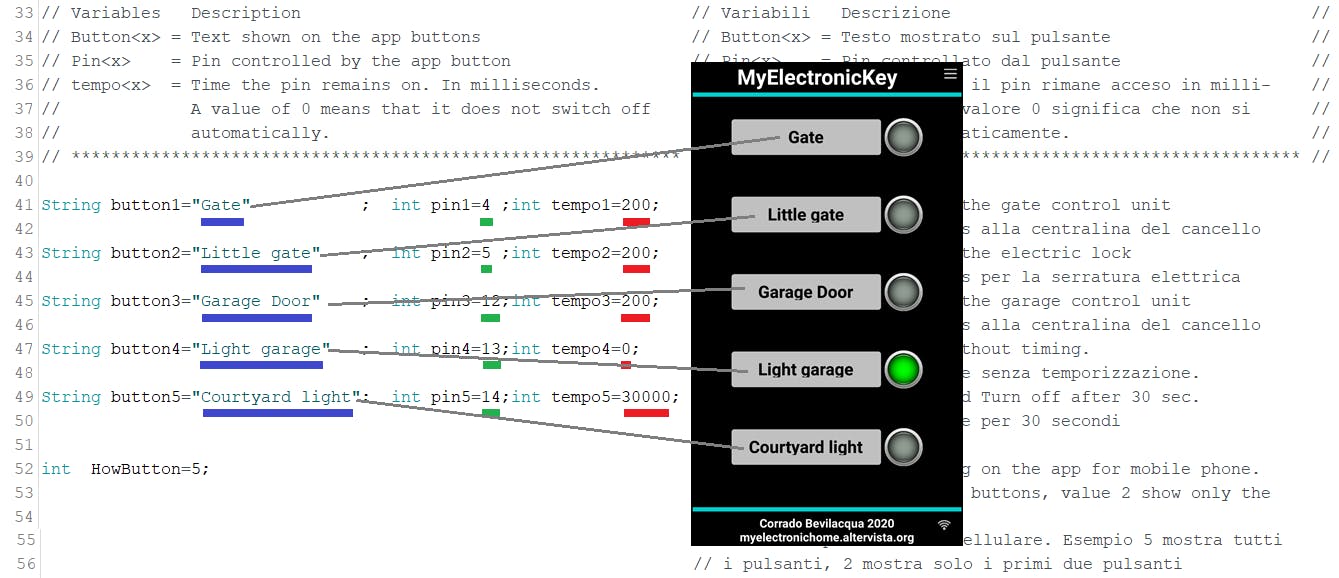
定义APP的按键
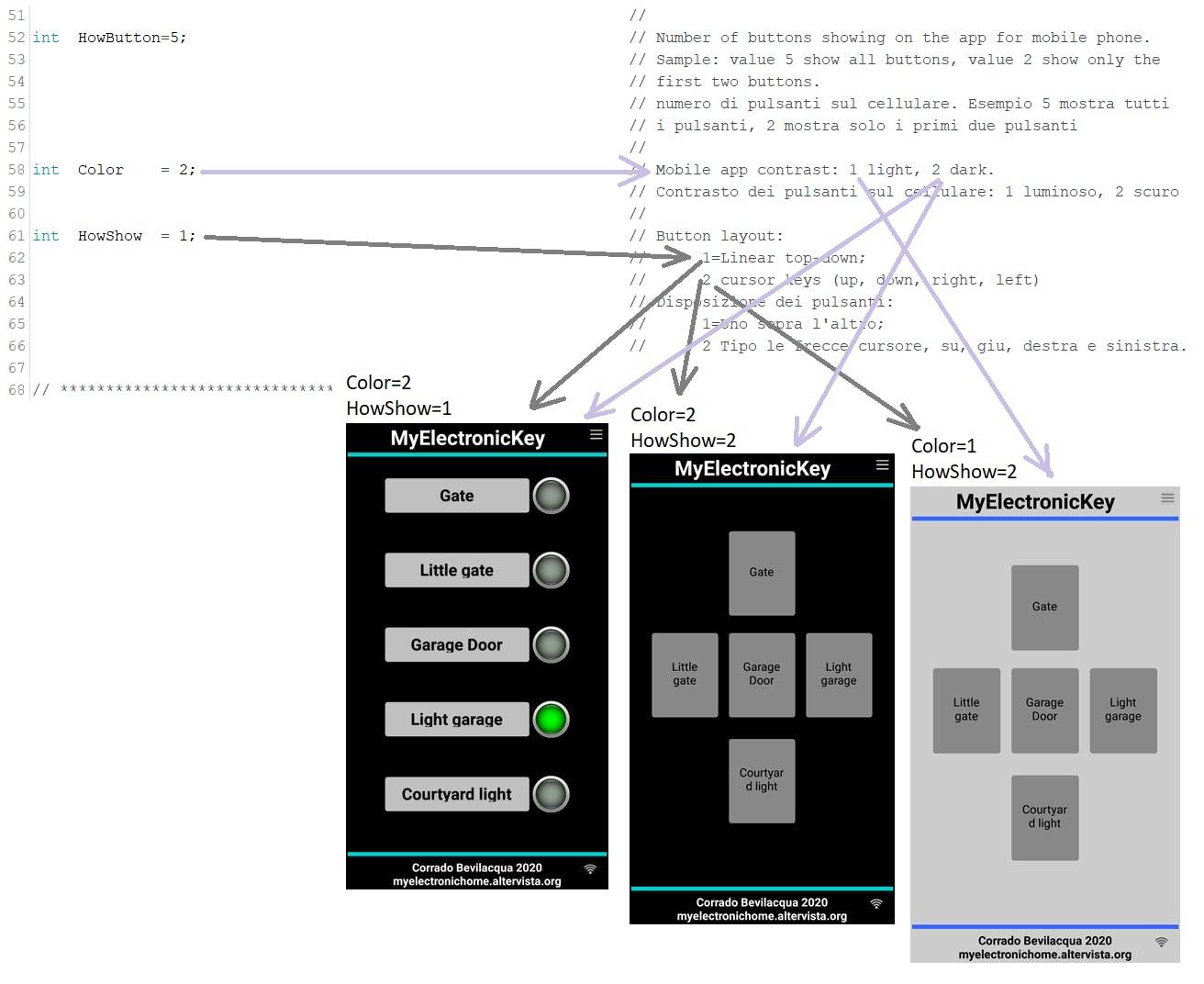
首先在 HowButton 变量中将要显示的键数设置为 1 到 5。APP 读取此值,将调整显示,如以下屏幕所示:
然后为每个按钮编辑变量的内容。这些内容在下图中带有下划线。蓝色下划线的数值对应APP按键上显示的数值。绿色下划线值定义按钮作用的引脚。有效值只有4、5、12、13 和 14 ;或 Wemos D1 卡的可用引脚。红色下划线的值是以毫秒表示的继电器激活时间。设置 200 继电器将激活 0.2 秒,设置 30000 它将激活 30 秒,而不是设置为零,按钮控制继电器处于开关模式。

Color 和 HowShow 变量分别允许您将应用程序的颜色从浅色更改为深色,并从按钮一个在另一个上方的排列切换到典型的交叉视图来控制玩具车(上、下、右、剩下…)

用作接入点或连接现有接入点。
该系统可以以两种方式使用。首先它会生成一个 wifi 网络;实际上,该系统是完全自主的。在第二个中,它连接到现有的 WiFi 网络;无需更改手机上的网络即可打开大门。在第二种模式中,需要对安全的关注最少。当您家中有客人时,共享辅助 wifi 网络(客人)而不是主要 WiFi 网络密码。
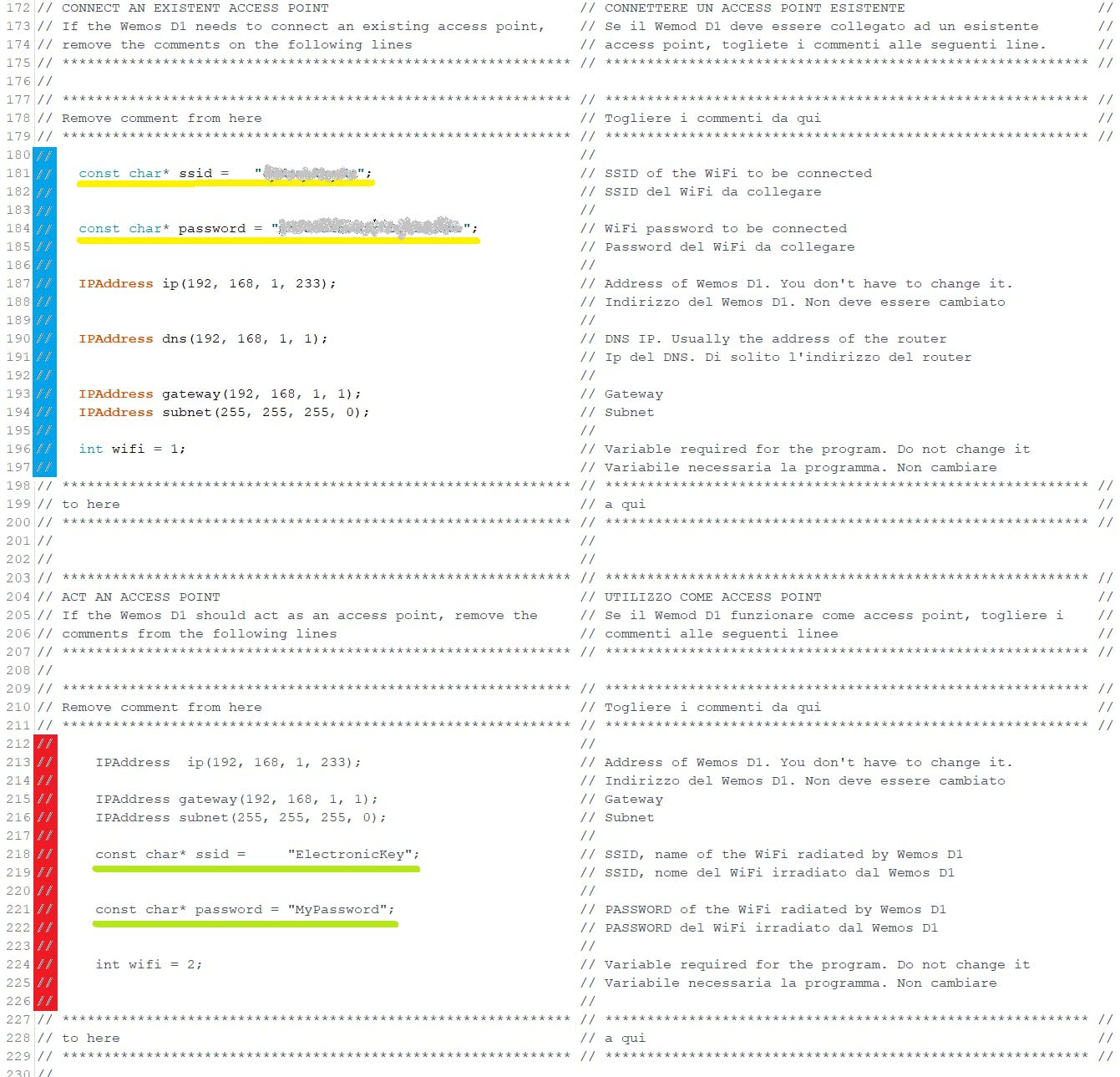
要将其用作接入点或将其连接到现有接入点,有必要从下图中可见的两个部分之一中删除 //。通过删除带有蓝色背景的 //,设备连接到接入点。通过删除具有红色背景的那些,该设备成为一个接入点。请注意,在第一种情况下,您必须提供要连接的接入点的 SSID 名称和密码(黄色下划线说明),在第二种情况下,您必须提供 SSID 名称和密码(绿色下划线说明) . 在草图中,只有两个部分中的一个必须取消注释。

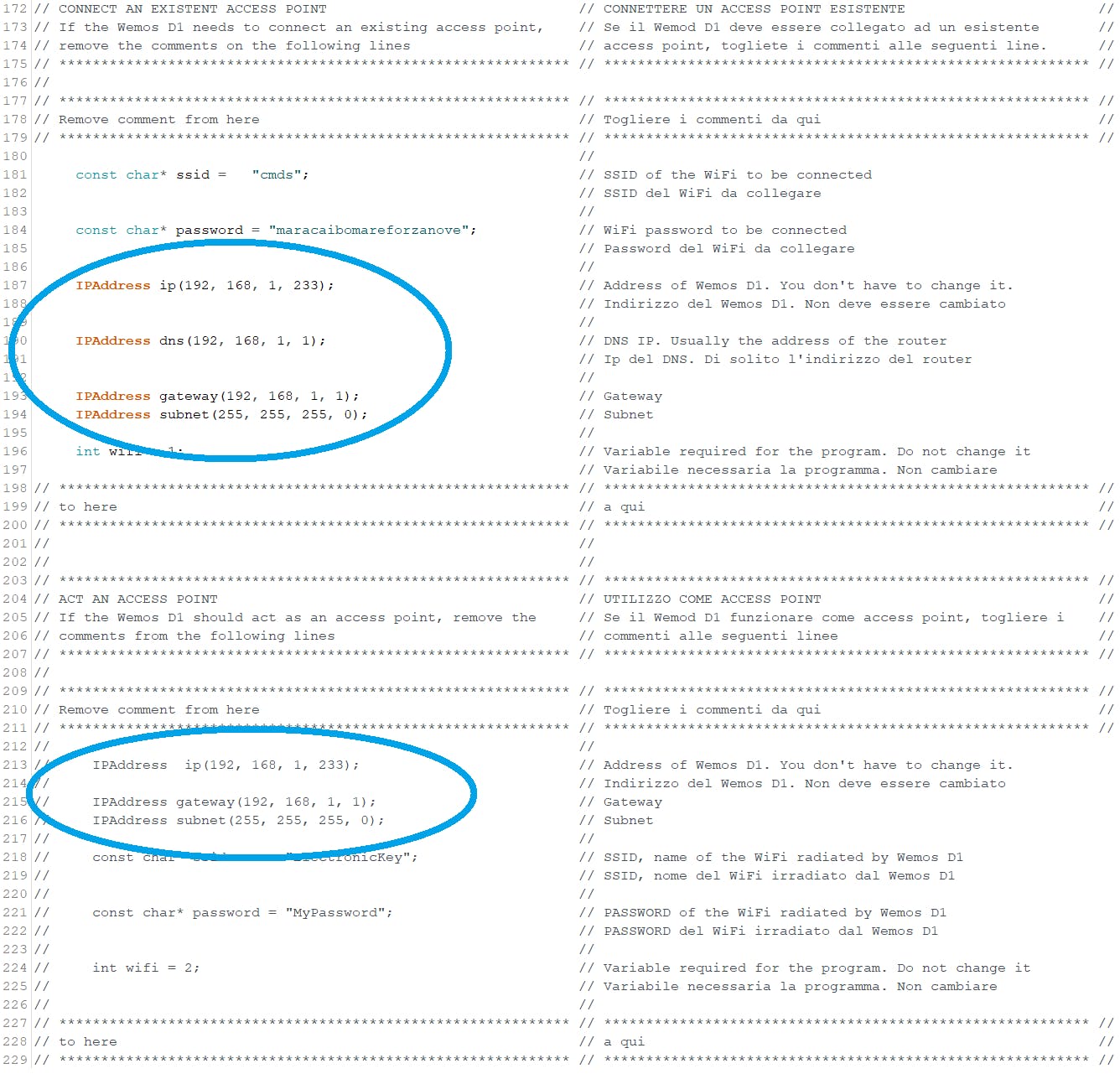
请注意以下几行:
IPAddress ip(192, 168, 1, 233); // Address of Wemos D1. You don't have to change it.
IPAddress dns(192, 168, 1, 1); // DNS IP. Usually the address of the router
IPAddress gateway(192, 168, 1, 1); // Gateway
IPAddress subnet(255, 255, 255, 0);
除第二行外,它们位于两个部分中的每一个中(请参见下图中的蓝色和红色圆圈区域)。

这些行定义了对几乎所有情况都有效的网络参数。但是,特别是要连接到接入点,您可能需要更改它们。在这种情况下,在APP上,您必须点击左上角设置相同的IP地址。
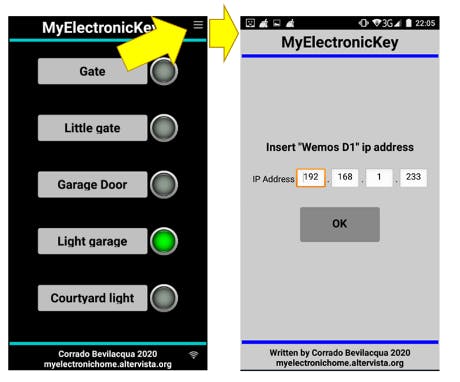
只要APP和sketch上定义的地址不匹配(或者Wemos D1卡关闭),APP就会显示如下画面

第一部分:Wemos D1 电子板的“Electronic_key”草图
这部分是要加载到 Wemos D1 板上的 Arduino 草图。可以从以下链接下载草图:Electronic_key_MyelectronicHomeSiteVersion.ino
在将其上传到 Wemos D1 卡之前,请决定是将其用作接入点还是将其连接到现有接入点,然后按照上一段所述修改线路。
第二部分:要加载到 Android 手机上的“Electronic_key”APK
这部分是要在安卓手机上加载的APK。它是使用 MIT 2 APP Inventor 创建的。该程序与 Wemos D1 板进行通信。董事会发送要在各个键上显示的文本以及如何显示它们。目前该 APK 在 Google Playstore 中不可用,只能从以下链接下载: Electronic_key.apk
有关Myelectronichome.altervista.org的更多项目和信息
如果您了解本页所描述的内容,请给我发送一封电子邮件(也是匿名的),并说明您的考虑。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





