
资料下载

具有集成流体通道的可穿戴服装
描述
免责声明:由于与 COVID-19 有关的封锁,存在一些资源限制,最终原型与实际概念略有偏差。
在经历与 Peri/-/Post-menopause 相关的各种症状时。最初,我们专注于女性必须处理的心理方面,潮热 (HF) 问题引起了我们的兴趣。我们很快就意识到这个问题的解决方案在我们的掌握之中,并开始集思广益原型设计的想法。
介绍
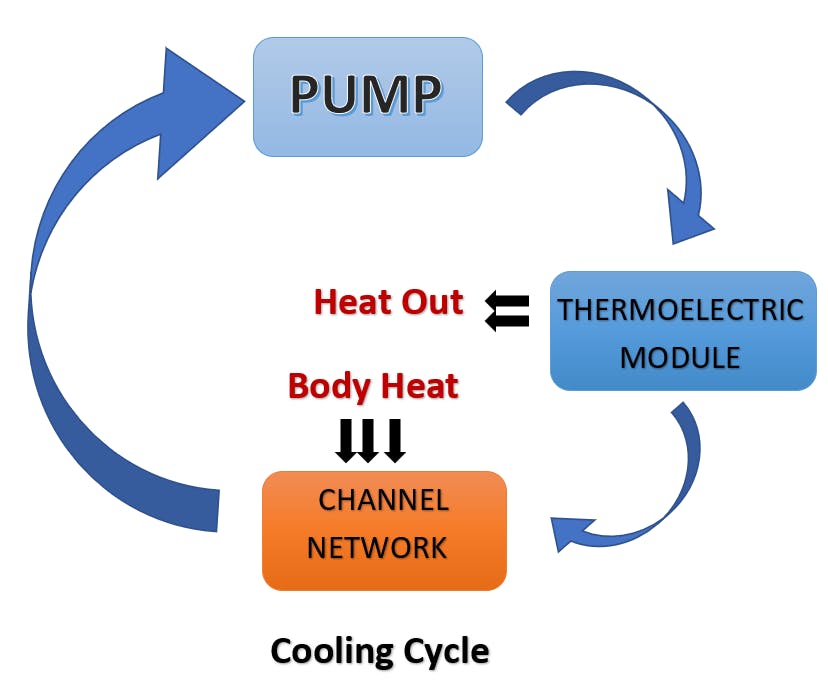
我们创造了 Slip Stream 一种具有集成流体通道的可穿戴服装,用于在整个过程中循环冷水。加热的水循环回热电冷却模块,然后被泵回通道网络。

由于资源限制,我们决定只开发我们概念服装的一件臂章。在这里,最初打算使用的塑料微管被通过将聚片材焊接在一起形成的通道所取代。
频道网络
没有合适的毫米范围(2-3mm)的软管;我们决定将塑料板焊接在一起,制成通道。这是一项艰巨的任务,需要进行一些实验才能找到最佳方法。

在塑料板上运行热烙铁将它们完美密封。通过插入所需直径的金属线/棒并密封两侧并在此之后拉出棒来创建管。
理想情况下,可以有多个平行的流道分布在不同的方向上。这也将通过降低流速来减少泵负载并提高效率,从而为热传递提供充足的时间。
热电模块和泵
泵从通道网络中吸入水,并通过热电模块将其泵回。这里使用了两块 30mmx30mm 的热电砖来冷却瓶盖中收集的水。
瓶盖陷阱中的所有水接头(见图)都用环氧树脂腻子密封,这也有助于绝缘热电瓦的冷侧,而热电砖仍然未被瓶盖陷阱覆盖。

热电模块的暴政:众所周知,这些模块效率低下,但在这种情况下,它有一线希望。聚乙烯片材通道旨在集成在布料材料中。向流动的水中添加蓝色。虽然我们目前的原型由电源单元供电,但它可以与电池组或装满冷水的热水瓶集成在一起(因此它不需要电力来冷却)!多种变化是可能的!
我们希望您喜欢我们的项目!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






