
资料下载

Raspberry Pi支持电视上的视频通话
让我们开始吧!
设置树莓派
找到所有硬件并准备好所有软件后,我们将开始设置 Raspberry Pi。该项目使用该Deploy to balena功能,因此您需要提前设置免费帐户以充分利用这种方便的方法。
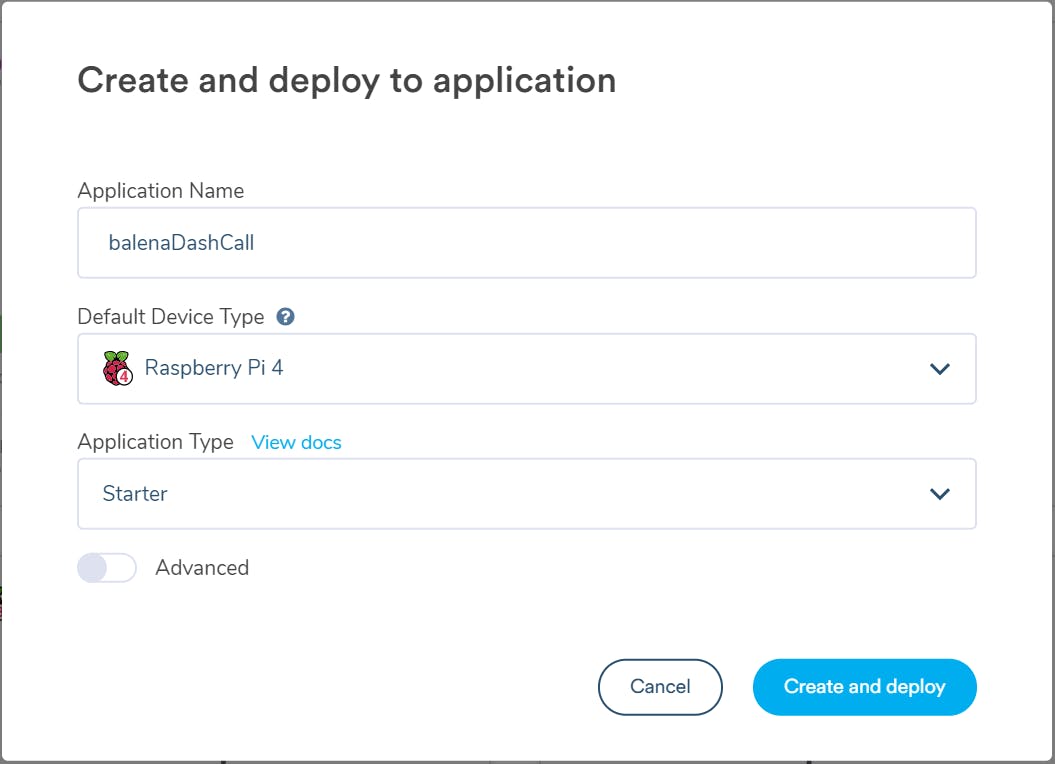
1) 要设置 balenaCloud,并将 balenaDash 推送到新应用程序,请单击此链接:
然后点击Create and Deploy

这将创建一个应用程序,其中包含已部署的所有 balenaDash 代码和预设的所有配置设置!
Tip: If you don’t already have a balenaCloud account, clicking the deploy button will take you to the signup page, where you can make a free one. If you have a Google or Github account, you can sign in with one of those.
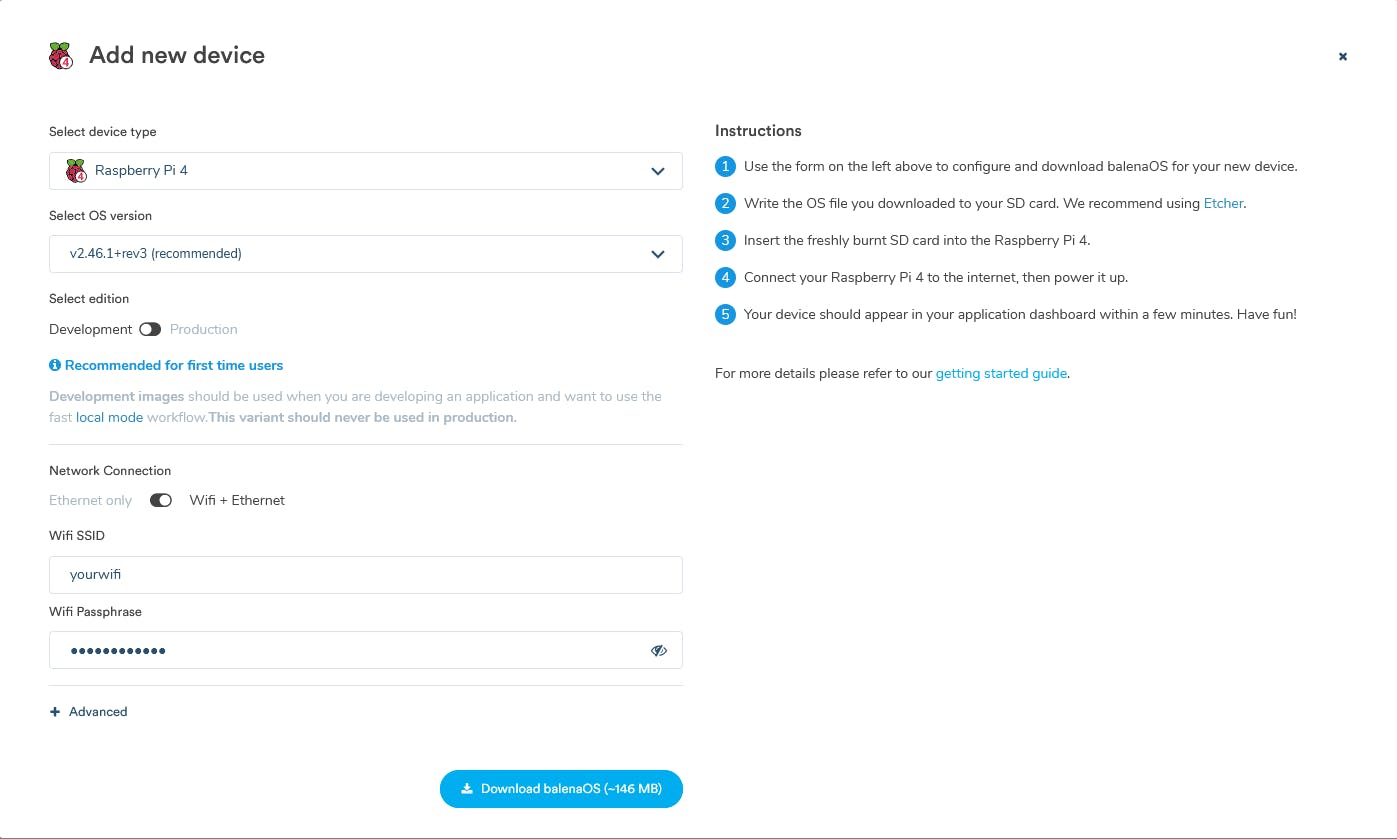
2) 通过单击“添加设备”按钮在该应用程序中添加设备。如果您连接到无线网络,您也可以在此处设置您的 WiFI SSID 和密码。否则,有线连接就足够了。
Note: If this project is destined to be in someone else’s house when it’s complete, you can still put your own WiFI details here, and we’ll use one of the project’s services to move it to a different network when we’re done.

此过程创建为您的应用程序和设备类型配置的自定义映像,并包括您的网络设置(如果您指定了它们)。
当您第一次开始时,开发映像将是最有用的,因为它允许许多测试和故障排除功能。可以在此处找到有关开发映像和生产映像之间差异的更多详细信息。
3) 使用 balenaOS 磁盘映像刷新您的 SD 卡并启动设备
设置你的 Pi
带上您的 mini-HDMI 到 HDMI 电缆:
...并将其插入最靠近电源连接器的 mini-HDMI 输出端口:

电缆的 HDMI 端进入电视的 HDMI 端口:

添加您的网络摄像头
现在将您的网络摄像头 USB 插头插入 Raspberry Pi,确保使用蓝色 USB 3.0 端口。
我们 Balena 已使用以下相机验证了此设置:
- 微软 Lifecam HD 3000
- 罗技 C920
暂时插入 USB 鼠标
这可以进入 Pi 上可用的任何 USB 端口。无论如何,我们将在所有设置完成后将其删除。
启动它
将 SD 卡插入 Raspberry Pi 并连接电源。
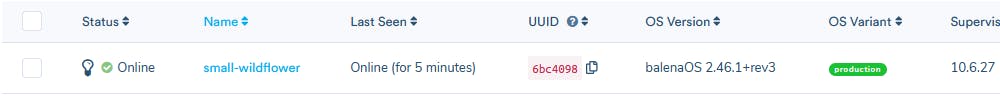
当设备首次启动时,它会连接到 balenaCloud 仪表板,之后您将能够看到它被列为在线。

故障排除:新设备应该只需要几分钟就会出现在您的仪表板中。如果几分钟后您的设备仍未显示在仪表板上,则说明出现问题。文档中有详细的故障排除指南,其中包含很多关于为什么会这样的信息,但是如果您仍然无法使您的设备联机,请访问我们将能够提供帮助的william hill官网 。
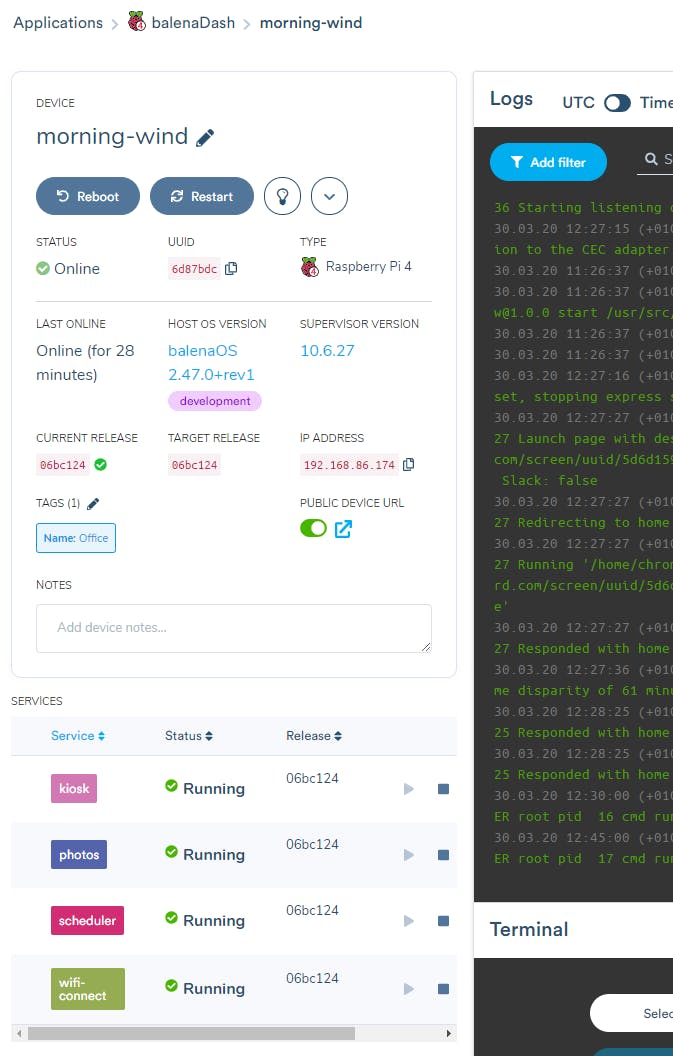
然后,您的设备将开始下载 balenaDash 代码并运行它。几分钟后,仪表板中的设备信息屏幕应该会显示几个正在运行的服务:

。
。

。
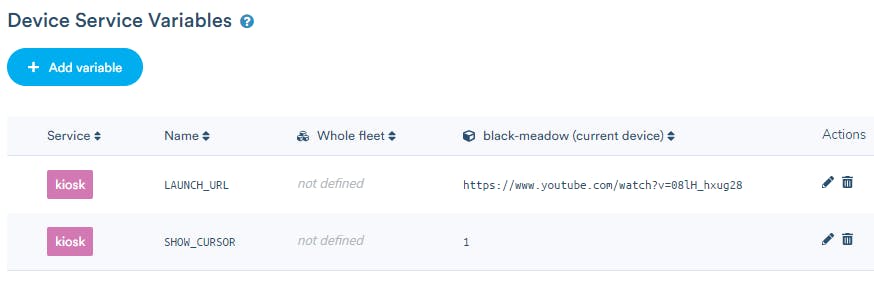
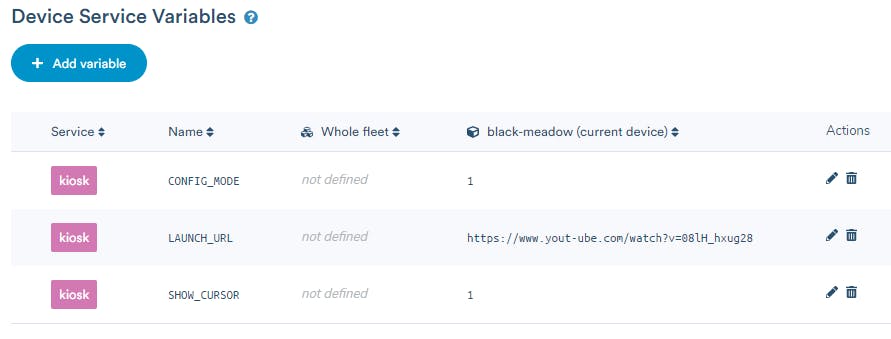
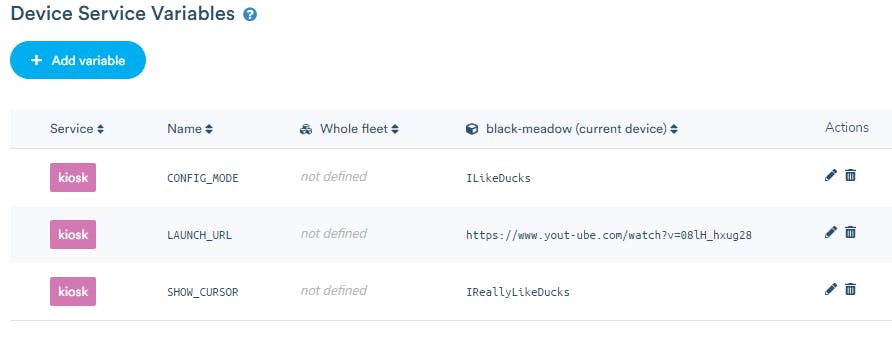
下一个也是设备服务变量,控制光标是否显示在屏幕上。它的名字是SHOW_CURSOR并且0默认设置为,这意味着我们要隐藏光标。暂时将其设置1为,因为我们需要光标来设置您的网络摄像头和麦克风。

这些是服务变量(如果您想知道的话)的原因是,如果我们更改它们,只有 Kiosk 服务会重新启动。所以让我们让相机工作并拨打电话。Jitsi 会议的超酷之处以及我们在这里使用它的原因在于,您无需创建用户帐户、登录、提供您的姓名或坐在等候室即可加入会议。您只需创建一个漂亮的 URL 并加入它。
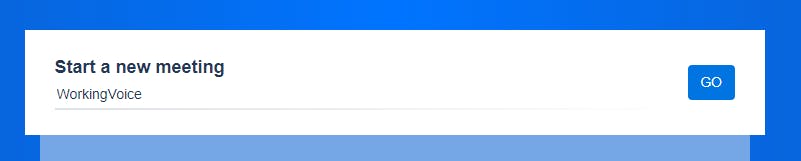
我们开始做吧。在您的计算机上打开Jitsi Meet页面并单击 GO:

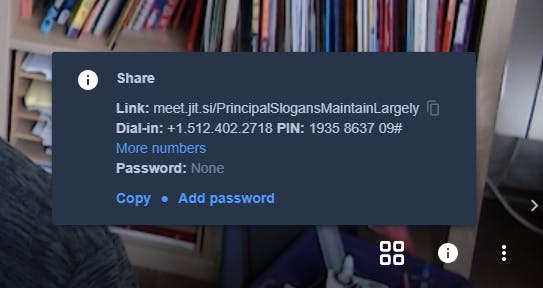
您现在应该正在开会,尽管您是自己参加,并且在右下角,有一个带有您的会议链接的框:

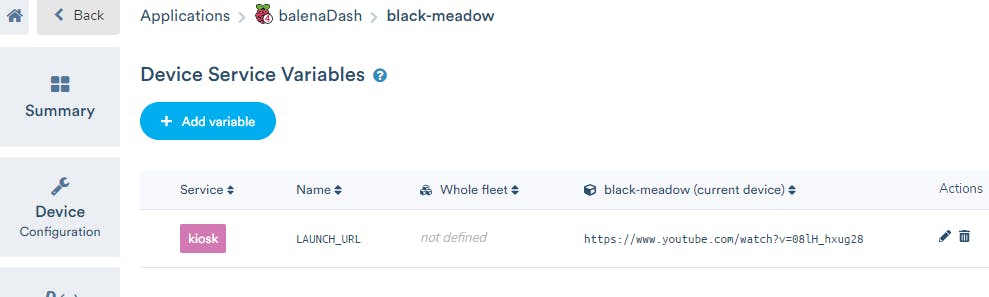
复制此链接,并将您的设备服务变量 LAUNCH_URL 更改为该 Jitsi Meet 链接。
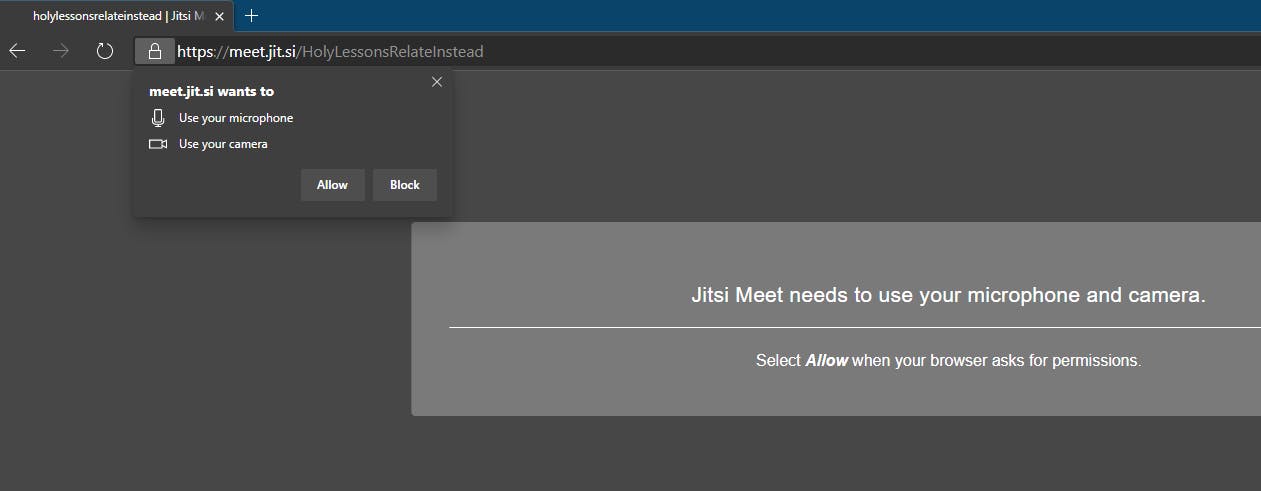
自动魔术联盟应该发生的事情是您的电视现在已加入 Jitsi 会议。这是鼠标进来的地方,你应该有一些对话框询问是否允许使用相机和麦克风。点击“允许”:

这可能足以让您的设置正常工作。但是对于某些人来说,相机现在可以工作了,但是没有麦克风,或者 Jitsi 的错误是找不到麦克风。
对于那些倒霉的人来说,还有一步。
配置模式
我们需要让您访问浏览器设置,以便您可以配置您的硬件。为此,您将设置另一个设备服务变量:

将此设置CONFIG_MODE为1告诉 Kiosk 服务运行浏览器,就像您习惯在笔记本电脑上看到的那样,所有菜单栏都可见。再次1表示开启,其他任何表示关闭。
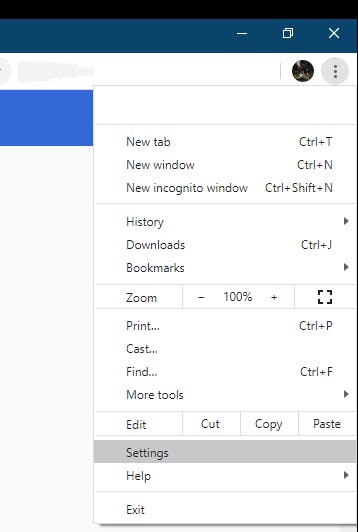
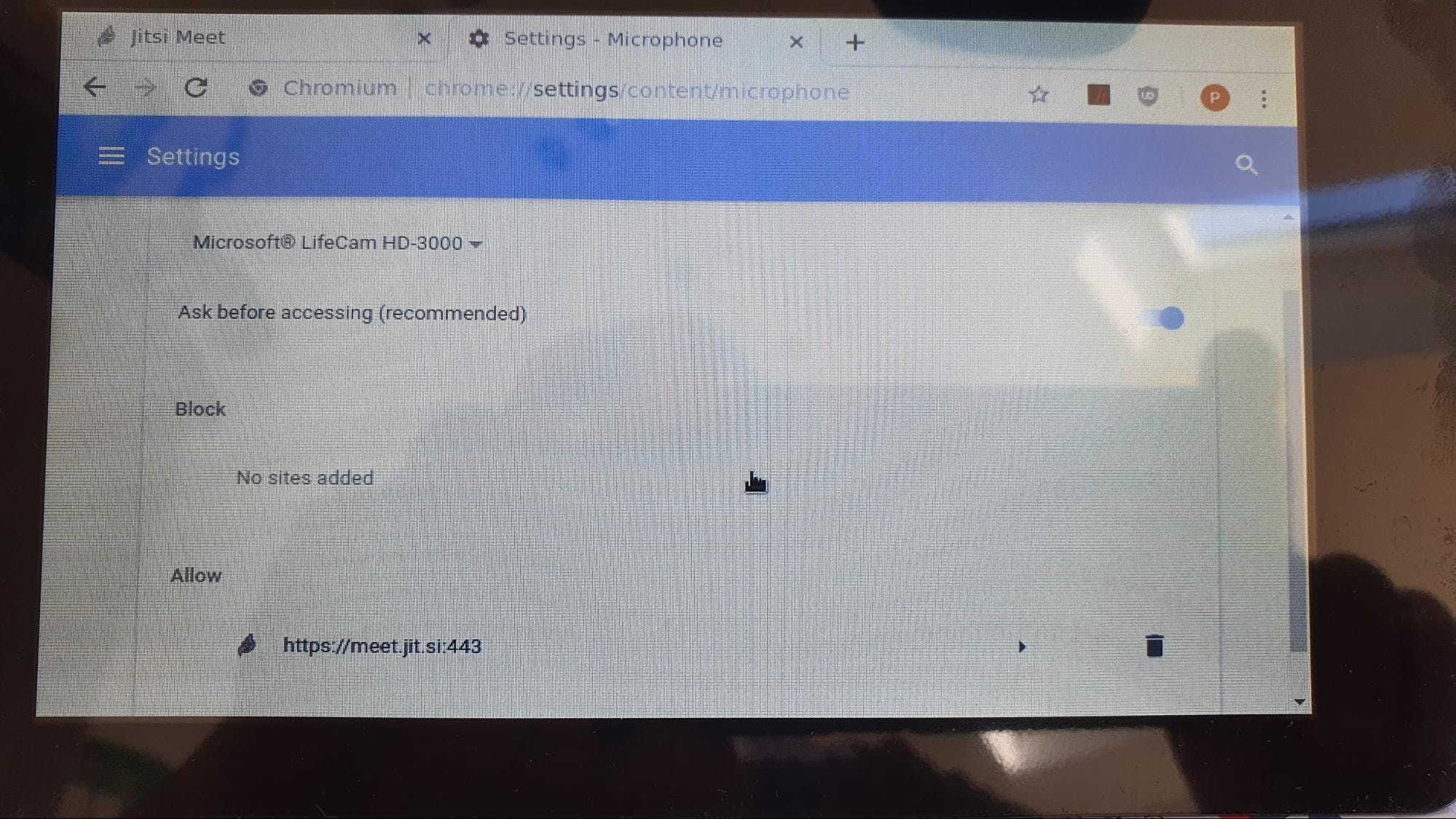
现在,使用 Chromium 的三点菜单(屏幕顶部的菜单项,而不是 Jitsi 的底部),然后选择“设置”:

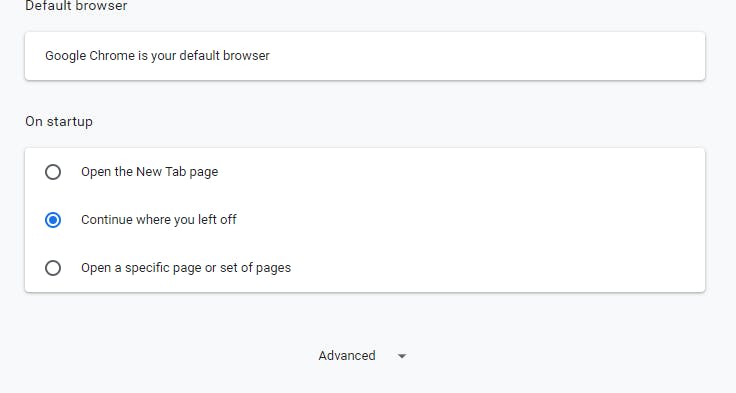
在这里一直移动到底部并打开“高级”部分:

找到“站点设置”并打开它。在这里,我们有相机和麦克风的选项。选择“麦克风”。在此页面的顶部有一个可用麦克风的下拉列表。将此下拉列表设置为您的 USB 网络摄像头:

在下方,您还应该看到 Jitsi URL 出现在“允许”部分中,如上图所示。如果您有任何需要修复的问题,您的相机也有一个类似的设置页面。
完成后,删除CONFIG_MODE变量,设备将返回以整洁的 Kiosk 模式显示 URL,这些设置已安全存储,以确保它们从现在开始工作!
试试看
希望您现在拥有一个带有摄像头和麦克风的 balenaDash,可以远程放入 Jitsi 会议。确保更改设置以删除光标和配置模式:

。
如果您制作这个项目是为了帮助被隔离的人,您现在可以将其插入他们的电视并为他们远程控制!如果他们没有自己的互联网连接,请记住 balenaDash 有WIFI Connect ,所以也许你可以让他们的邻居创建一个访客 wifi,并将设备连接到那个。我们非常习惯于在显示器上看到彼此,戴着耳机,那种感觉“正常”。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





