
资料下载

LED评估啮齿动物前肢抓握的行为室
。




最终设计
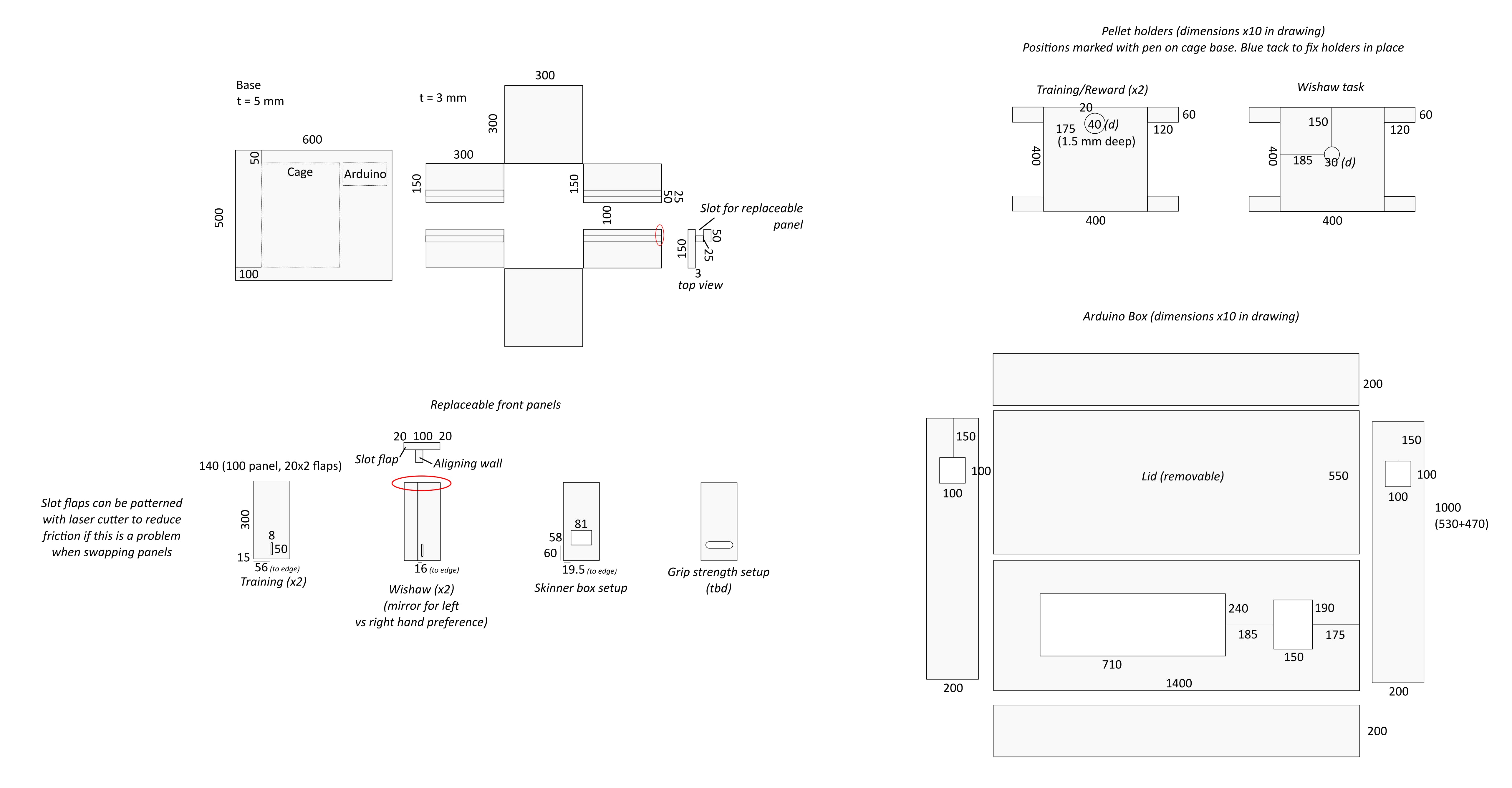
我们的团队对亚克力盒设计进行了多次迭代,以开发出最适合我们目的的设计。这与交换面板以更改正在评估的行为的能力相结合,大大增加了我们的行为框可用于的任务和应用程序的数量。
项目现状 (24/07/2019)
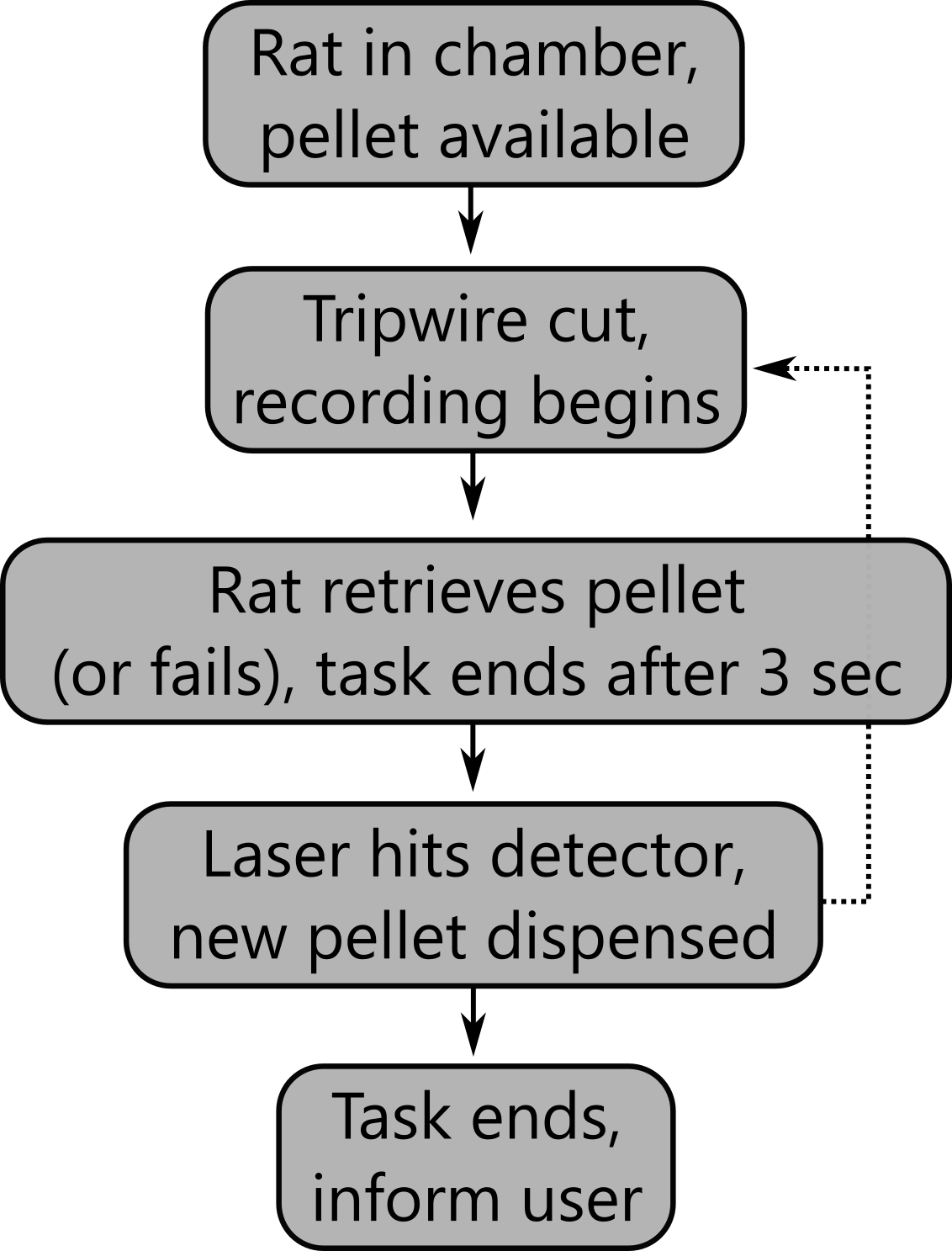
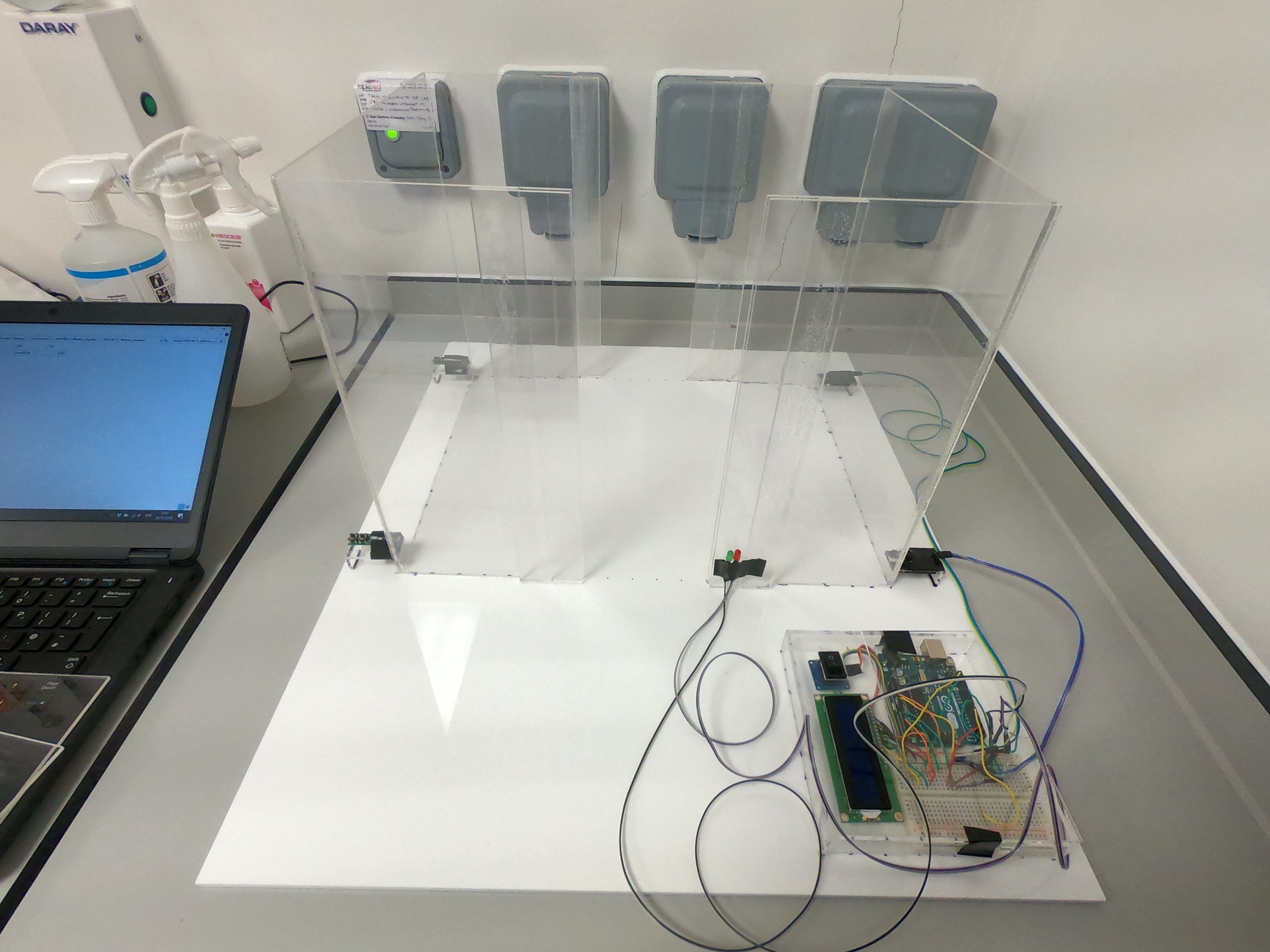
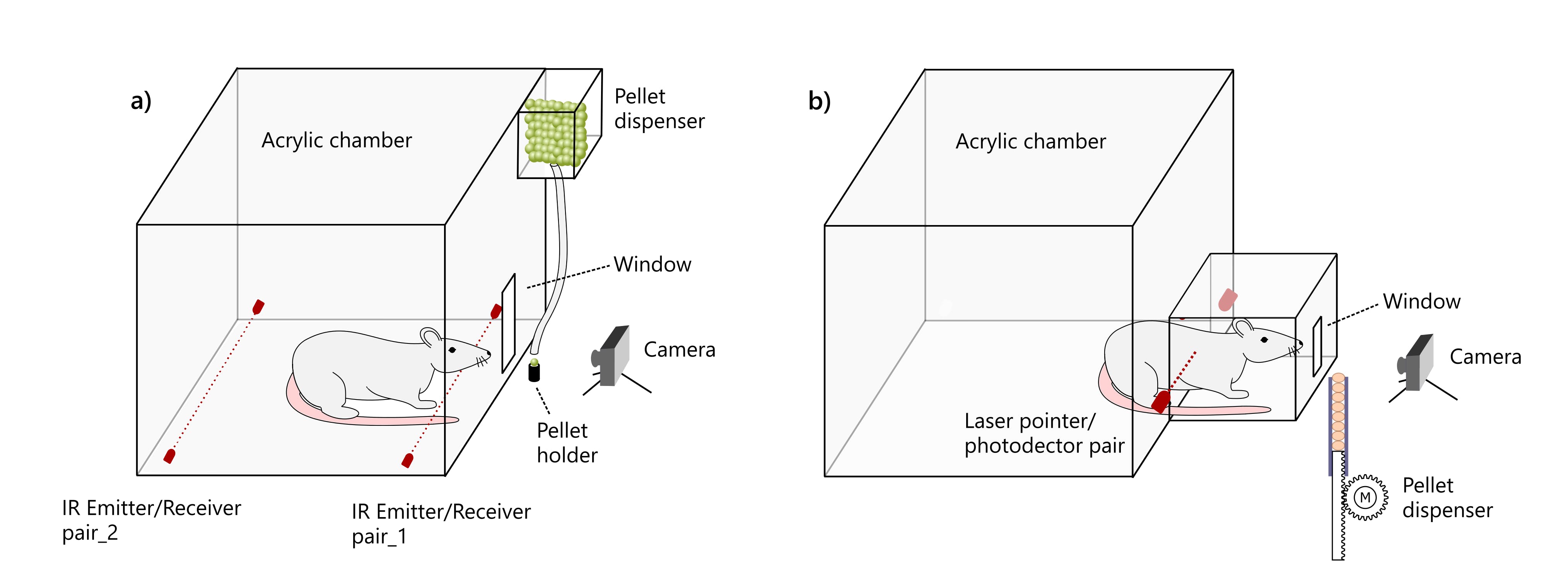
我们的行为室由四个关键部分组成:一个容纳老鼠的房间,一个喂食器,用于分配供老鼠抓取的颗粒(任务本身),一个用于记录抓取动作的相机设置,以及一个用于自动执行抓取动作的发射器传感器系统。程序。在撰写本文时,我们已经构建并验证了腔室、颗粒分配器和发射器传感器系统;目前正在开发相机设置。在整个项目过程中,我们不得不调整我们的原始设计并引入多项更改,如图 6 和图 7 所示。


我们最初的腔室由一个盒子组成,盒子的一侧有一个开口,可以让老鼠伸出手抓住颗粒。然而,我们发现动物倾向于从不同角度接近这些狭缝,导致伸出和抓取动作不一致。由于这种可变性会给任务分析带来困难,我们很快修改了笼子设计,加入了一条通向孔径的短隧道。这有助于“对齐”老鼠并提高任务的一致性。
发射器-传感器系统由两对红外 LED(发射器)和红外传感器组成。事实证明,这些对我们的设置无效,因为 LED 往往太弱而无法提供可靠的强度读数,而且红外波长使它们很难与传感器对齐。因此,我们用红外 LED 代替商用(红色)激光指示器,这提供了更可靠的结果并且更容易对齐。此外,通过将小隧道引入行为盒,我们能够将系统简化为由一对发射器-传感器组成(任务的重置由必须离开隧道的老鼠完成,而不是触发后传感器)。我们还在系统中内置了一个显示器,以告知用户老鼠完成的动作次数,以及必要时重置腔室的开关;并开发了通过 Arduino 板操作这些代码的代码。
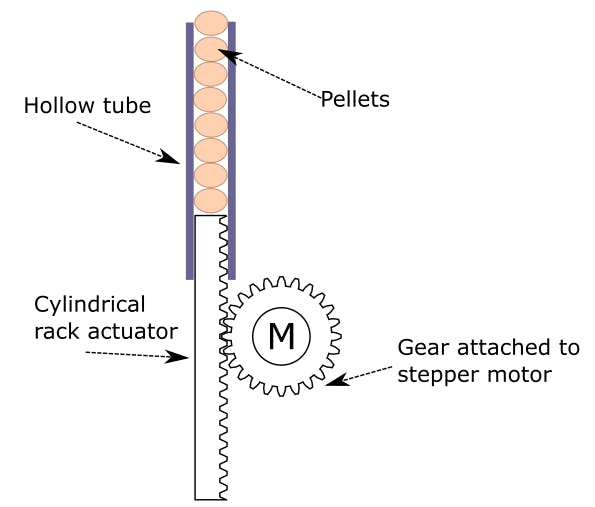
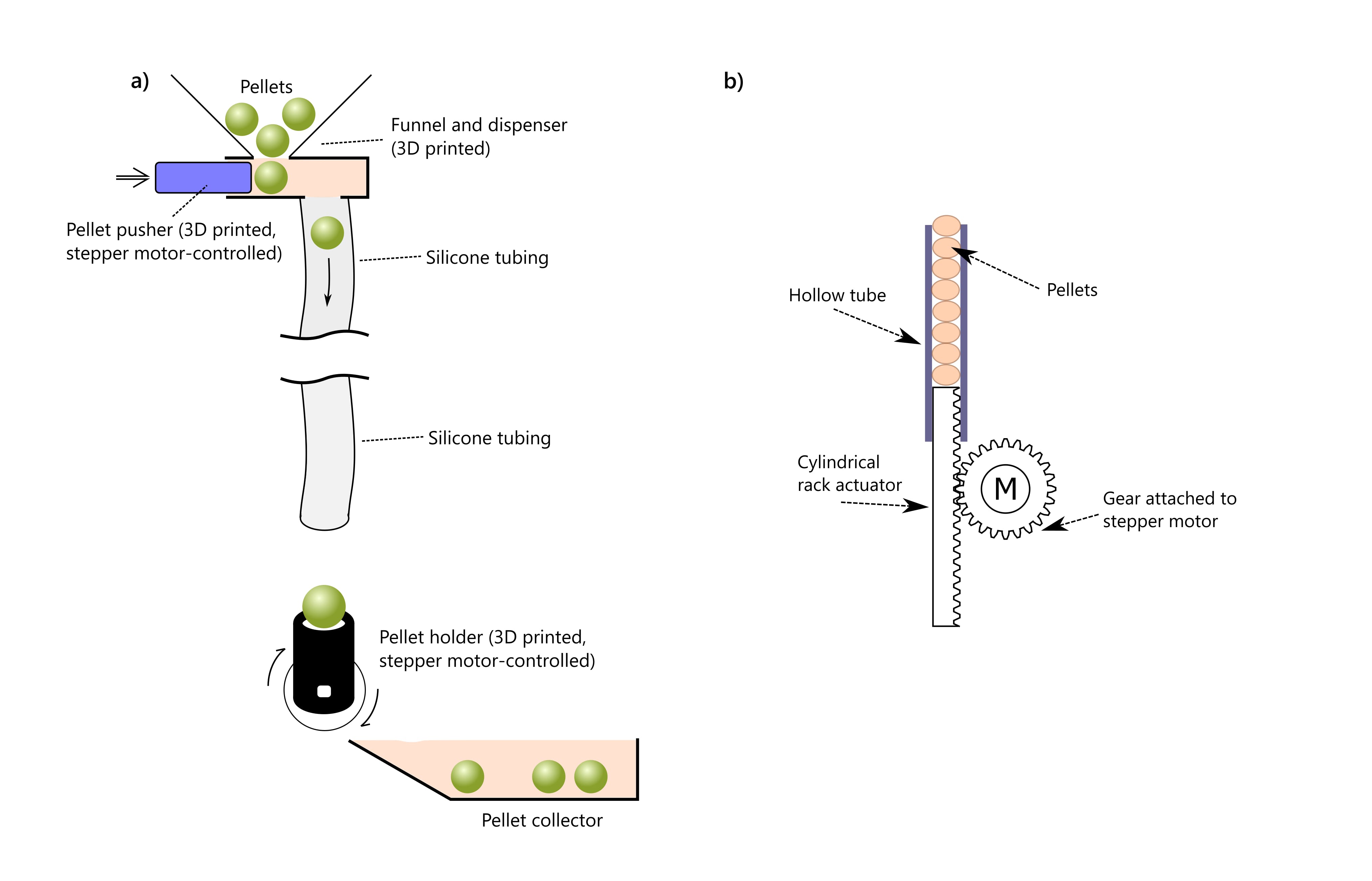
我们对颗粒分配器的初始设计包括一个大颗粒盒,一次将单个颗粒从中推下。然而,一堆球体(颗粒)坍塌成一个文件被确定为容易失败,颗粒在出口管上方结块。因此,我们改用分配器系统,将颗粒预先装入管中。我们还设计并制造了一个系统,如果动物未能抓住它们,则可以在预定时间后推出并处理它们,使用单个步进电机。
最后,我们还买了一台可以高速录像的小型相机来记录老鼠的抓取动作,目前正在改编代码通过Arduino板无线控制它(因此与发射器传感器系统同步) .
更新 (26/07/2019)
我们已经在我们的房间里用老鼠进行了初步测试。我们当前的设计允许老鼠自由移动并成功引导它们走向任务窗口(图 8)。在接下来的几周里,我们将训练老鼠寻找糖丸,这将使我们能够验证我们的任务。

未来的工作
大多数啮齿动物行为系统由几个共同的组成部分组成:一个住房室、一个奖励系统(例如糖丸分配器)、动物要执行的任务以及记录任务的相机。
附加室任务项目
测力计(评估肢体力量和协调性):
RS PRO 测力计 RS232、USB
部件号:111-3689
价格:390.00 英镑
压力垫(步态和运动测试):
7.0" SMART HMI Display 电阻式触摸屏
零件号:GEN4-ULCD-70DT
价格 £120.00
斯金纳盒触摸屏(学习和记忆测试):
4.3" SMART HMI Display 电容式触摸屏
零件号:GEN4-ULCD-43DCT-CLB
价格:95.00 英镑
时间线
以下是我们正在遵循的项目时间表的描述。
十月:在老鼠身上验证额外的任务。最终设计的包装。
参考
[1]. García-Alías, G.、Barkhuysen, S.、Buckle, M. 和 Fawcett,JW 软骨素 ABC 治疗为特定任务康复打开了一扇机会之窗。自然神经科学12 , 1145–1151 (2009)。
[2]. Girgis, J.等人。对脊髓损伤大鼠进行训练可促进可塑性和特定任务的恢复。大脑130 , 2993–3003 (2007)。
[3]. Whishaw, IQ, Pellis, SM, Gorny, B., Kolb, B. & Tetzlaff, W. 大鼠前肢的近端和远端损伤用于达到单侧锥体束损伤。行为脑研究56 , 59–76 (1993)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





