
资料下载

DIY锂离子电池充电器
描述
电池在任何电池供电的项目/产品中都扮演着重要的角色。
第 2 步:电子元件清单
这是此锂离子电池充电器所需的组件列表。
- 基于TP4056的带电池保护的锂离子电池充电器模块,
- 12 伏 2 安培墙上适配器,
- SPST 2 针开关,
- 7805 电压调节器(数量为 1 个)(如果您有 5 V 墙上适配器,则可以跳过此部分),
- 100 nF 电容器(数量为 4 个)(如果您有 5 V 墙上适配器,则可以跳过此步骤),
- 锂离子18650电池座
- 直流插孔和,
- 通用威廉希尔官方网站 板。
第 3 步:工具列表

这是此锂离子电池充电器中使用的工具列表。
现在所有工具和组件都已到位,让我们来看看我们的 TP4056 模块,它是我们电池充电器不可或缺的一部分。
第 4 步:基于 TP4056 的锂离子电池充电器模块

让我们详细了解这个模块。市场上有两种版本的基于 TP4056 的锂离子充电器分线板;带和不带电池保护威廉希尔官方网站 。我们将使用一个带有电池保护威廉希尔官方网站 的。
包含电池保护威廉希尔官方网站 的分线板使用DW01A (电池保护 IC )和FS8205A (双 N 沟道增强型功率 MOSFET )IC 提供保护。因此带电池保护的分线板包含3颗IC(TP4056+DW01A+FS8205A),而没有电池保护的分线板只有1颗IC(TP4056)。
TP4056是一款完整的单节锂离子电池恒流/恒压线性充电器模块。其 SOP 封装和较少的外部组件数量使 TP4056 成为 DIY 应用的理想选择。它可以与 USB 以及墙上适配器一起使用。我附上了 TP4056 的引脚图图像(图像编号 2)以及显示恒流和恒压充电的充电周期图像(图像编号 3)。该分线板上的两个 LED 显示各种操作状态,如充电、充电终止等(图片 4)。
3.7V锂离子电池的安全充电应以0.2~0.7倍容量恒流充电,直至端电压达到4.2V,之后恒压充电,直至充电电流降至初始充电率的 10%。我们不能在 4.2 V 时终止充电,因为在 4.2 V 时达到的容量仅为满容量的 40-70%。这一切都由 TP4056 负责。现在一件重要的事情,充电电流由连接到 PROG 引脚的电阻决定,市场上可用的模块通常带有连接到该引脚的 1.2 KOhm,对应于 1 安培充电电流(图 5)。您可以玩这个电阻以获得所需的充电电流。
DW01A是一款电池保护IC,图6为典型应用威廉希尔官方网站 。MOSFET M1 和 M2 通过 FS8205A IC 外部连接。
所有这些都组装在 TP4056 锂离子电池充电器分线板上,其链接在步骤 2 中提到。我们只需要做两件事,在输入端提供 4.0 至 8.0 V 范围内的电压,并在 TP4056 的 B+ 和 B- 端子连接电池。
接下来,我们将构建其余的电池充电器威廉希尔官方网站 。
第 5 步:威廉希尔官方网站

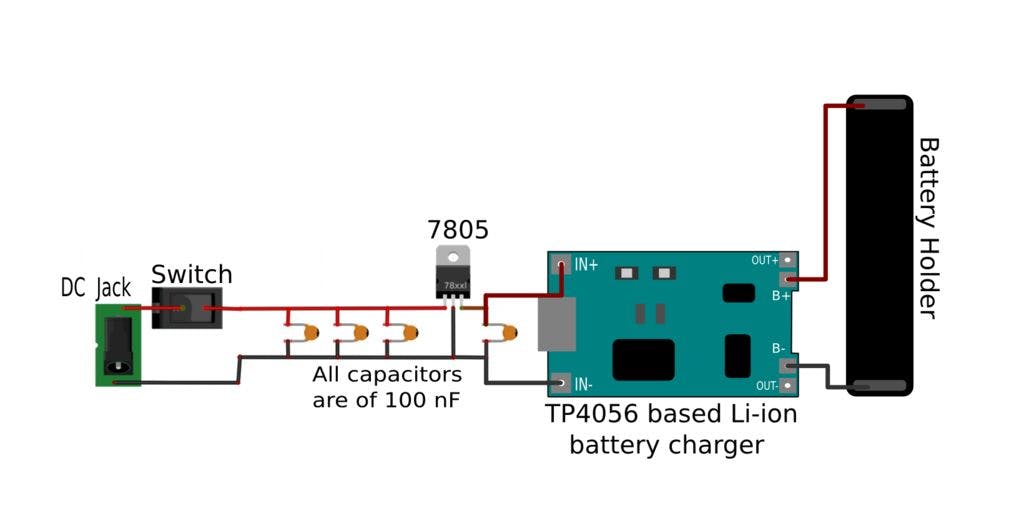
现在,让我们使用烙铁和焊锡丝连接电气元件,以完成威廉希尔官方网站 。我附上了 Fritzing 原理图和我的物理威廉希尔官方网站 版本,看看它。以下是相同的描述。
- DC插孔的“+”端子连接到开关的一个端子,DC插孔的“-”端子连接到7805稳压器的GND引脚。
- 开关的另一个引脚连接到 7805 稳压器的 Vin 引脚。
- 在 Vin 和稳压器的 GND 引脚之间并联三个 100 nF 的电容。(为此目的使用通用威廉希尔官方网站 板)
- 在电压调节器的 Vout 和 GND 引脚之间连接一个 100 nF 的电容。(为此目的使用通用威廉希尔官方网站 板)
- 将7805稳压器的Vout引脚与TP4056模块的IN+引脚相连。
- 将 7805 稳压器的 GND 引脚与 TP4056 模块的 IN- 引脚相连。
- 将电池座的“+”端子连接到 B+ 引脚,将电池座的“-”端子连接到 TP4056 模块的 B- 引脚。
完毕。
注意:- 如果您使用 5 V 墙上适配器,您可以跳过 7805 稳压器部分(包括电容器),直接将墙上适配器的“+”端子和“-”端子分别连接到 TP4056 的 IN+ 和 IN- 引脚。
注意:- 使用 12 V 适配器时,7805 会变得非常热,散热器可以派上用场。
接下来,我们将组装外壳中的所有东西。
第 6 步:组装:第 1 部分 - 修改外壳

按照以下步骤修改外壳以适应电子威廉希尔官方网站 。
- 使用刀片在外壳上标记电池座的尺寸。(图片 No-1)
- 根据电池座的标记,使用热刀片切开外壳。(图像 No-2 和 3)
- 使用热刀片外壳进行切割后,应类似于图像 4。
- 在外壳上标记 TP4056 的 USB 端口。(图片 5 和 6)
- 根据USB端口的标记,使用热刀片切开外壳。(图片 No-7)
- 测量尺寸并在外壳上标记 TP4056 的 LED。(图 8 和 9)
- 根据 LED 的标记,使用热刀片切开外壳。(图片 10)
- 按照类似的步骤为直流插孔和开关制作安装孔。(图片 No-11 和 12)
修改外壳后,让我们安装电子设备。
第 7 步:组装:第 2 部分 - 将电子设备放入外壳内

按照以下步骤将电子设备放入外壳内。
- 插入电池座,使安装点位于外壳外部;用胶枪做一个牢固的接头。(图片No-1)
- 放置 TP4056 模块,使 LED 和 USB 端口可以从外壳外部访问,无需担心是否在上一步中进行了适当的测量,事情会自动落到位,最后使用胶枪进行牢固连接。(图像 No- 2)
- 放置7805稳压威廉希尔官方网站 ;使用胶枪使接头牢固。(图 3)
- 将DC jack和Switch放在相应的位置,再次用胶枪粘牢。(图片 No-4)
- 最后,在组装之后,外壳内部应该看起来像 Image No-5。
- 使用一些备用螺丝和螺丝刀关闭后盖。(图片 No-6)
- 后来我什至用了一些黑色绝缘胶带来掩盖由于切割热刀片而产生的不良突起。(备案也是一个不错的选择)
完成的锂离子充电器看起来如图像 No-7 所示。现在让我们测试充电器。
第 8 步:试运行

将放电的锂离子电池插入充电器,连接 12 V DC 输入或 USB 输入。充电器应闪烁红色 LED 指示充电正在进行中。
一段时间后,一旦电池充满电,充电器应闪烁蓝色 LED。
我附上了我的充电器执行电池充电和终止充电过程的图像。
所以。最后我们完成了。
谢谢你的时间。不要忘记检查我的其他 hackster 项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





