
资料下载

IoT笔记打印机:您在纸上的智能手机笔记
Zerynth IoT Notes Printer ”试图为日常交流创造一种易于操作的媒介。
借助 Zerynth 应用程序,您可以编写文本消息并将它们发送到使用 Zerynth Studio 编程并通过微控制器和 Wi-Fi 芯片连接到网络的小型热敏打印机。
第 1 步:为什么这个项目?
物联网时代的技术压力
我们总是歌颂物联网的优点和好处,梦想着一个万物互联、与我们互动的未来。
然而,进一步想象,不难看到灾难场景,人类在电子设备的枷锁下,永远活在一种通知焦虑中。
事实上,互联网和社交网络的发展已经“迫使”一种新的交流方式,也许比以往任何时候都更有效率,但肯定更有压力。
由于电子设备同时传输过多信息而导致的“技术压力”甚至被列为新的职业病。
由于与计算机、平板电脑、智能手机的连接和持续交互,技术压力的受害者会承受信息和刺激的超载,现在,由于物联网,日常物品也连接到网络。
此外,通知是某处某人或某物正在考虑我们的标志。每当我们收到一条消息、一个电话或一封电子邮件时,我们都会忍不住想看看那是什么,这让我们感到兴奋和焦虑。
那么我们如何保护自己免受技术压力呢?
也许最极端但肯定更有效的方法是技术禁食。我们应该“拔掉插头”,注销。
第 2 步:Zerynth 物联网笔记打印机
如果技术禁食似乎有点过分,你可以从不那么激进的事情开始,重新建立数字世界和物理世界之间的联系。
试想一下,如果所有日常通知(大部分是无用和不必要的)都收集在一起,可能会打印在纸上(金色的旧纸),并且仅在晚上或您在地铁上时显示给我们,那么可以避免多少压力。
这样就可以充分利用“死区时间”,而不会浪费宝贵的时间来延长智能手机的电池寿命。
还有多少次你不得不为一大群人列出购物清单,也许是为了和室友共进晚餐。在您离开家之前,将列表写在共享应用程序上,然后将最终列表写在一张纸上,这会更容易吗?
Zerynth 使这成为可能。“ Zerynth IoT Notes Printer ”试图为日常交流创造一种易于操作的媒介。感谢 Zerynth 应用程序,您可以编写文本消息并将它们发送到使用 Zerynth 编程并通过微控制器和 Wi-Fi 芯片连接到网络的小型热敏打印机。
免责声明
好的,在这一点上我应该成功地让你相信这个项目的实用性。如果您仍然问:“但是我为什么要打印从智能手机发送的短信?”,老实说,我能给出的最佳答案是:“因为您可以,而且这样做很有趣”。
此外,通过这个简单的项目,我们可以展示 Zerynth 和 Zerynth App 的潜力。
第 3 步:所需材料

该项目非常简单,需要的元素很少。
首先,您需要Zerynth Studio (位于http://www.zerynth.com/zerynth-studio/ )。
Zerynth 是一个易于使用的开发套件,用于为云和物联网准备交互式对象的高级设计。借助 Zerynth 创意,设计师和专业人员可以使用 PC 和移动编程的典型范例和功能,使用Python为 Arduino DUE、ST Nucleo、Particle Photon 和大多数 ARM 32 位微控制器系列进行开发。
在这个项目中,我们还将了解如何使用Zerynth 应用程序( http://bit.ly/ZerynthApp ),它允许您通过移动设备控制“虚拟化”对象,而无需为每个项目开发特定的 Android 应用程序。
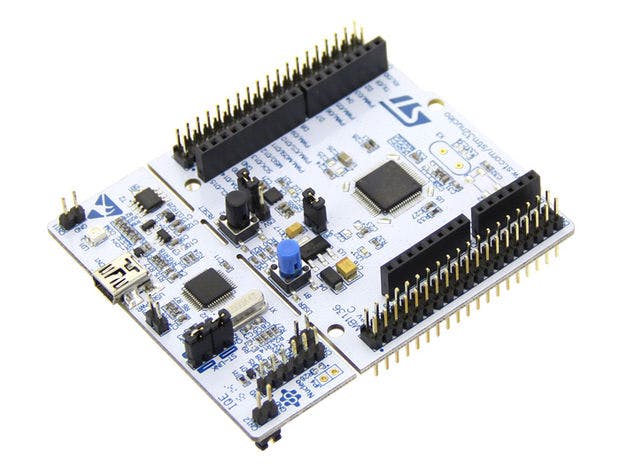
转到硬件方面,对于此项目,您需要Zerynth 支持的开发板之一,例如ST Nucleo或Arduino Due 。
显然你需要一个将板子连接到互联网的元素,比如 Adafruit 的 wi-fi shield。但是,您可以使用安装 wifichip CC3000 Texas Instruments ( ttp ://www.ti.com/product/cc3000 ) 的任何其他适配器。
然后需要一个可以打印的设备。Adafruit的热敏打印机是一个非常实惠的小工具( http://www.adafruit.com/products/597 )。
也称为收据打印机,它们就是您在 ATM 或杂货店看到的东西。该打印机非常适合与微控制器连接,您只需从微控制器提供 3.3V 至 5V TTL 串行输出即可打印任何格式的文本、条形码、位图图形甚至二维码。
您还需要:
- 非常常见的 2.25" 宽热敏纸
- 可提供 1.5 安培电流的 5 伏至 9 伏稳压直流电源
- 2.1 毫米插孔适配器,您可以将其连接到打印机的红/黑线
最后,您需要一个漂亮的容器来放置所有东西。我们选择了一个漂亮的盒子,上面画着美国国旗,可以在普通礼品店找到,但您可以随意挑选。重要的是它必须足够大以容纳威廉希尔官方网站 板并且不太难钻孔(请注意,您必须在顶部练习一个孔以容纳热敏打印机!)。
第 4 步:组装威廉希尔官方网站

打印机的RX-TX 引脚必须连接到微控制器上所选串口的 TX-RX 引脚。代码中使用的串行端口(见下文)是“ Serial1 ”,位于ST Nucleo 中 Morphos 接头的引脚 D24 和 D25以及 Arduino Due 接头中的引脚 D18 和 D19。
第 5 步:“虚拟化”打印机

使用 Zerynth 非常简单!
让我们省略板的连接和“虚拟化”操作(已在此处解释 https://www.hackster.io/5841/a-multithreaded-blinking-theremin-powered-by-viper 我们去创建Zerynth 中的一个新项目。
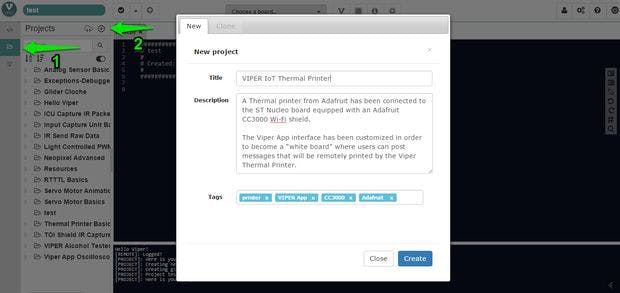
正如您在第一个图中看到的,它只需要两个步骤:
- 单击“浏览项目”按钮
- 点击“新建项目”
现在只需填写带有项目标题和可选描述的字段。Zerynth 还允许您插入标签。这将使在搜索旧项目时更容易过滤结果。
单击“创建”按钮创建项目后,我们将有一个空白的文本编辑器来复制main.py 中的代码,主文件是用 Zerynth/Python 语言编写的程序逻辑。
您需要使用要连接打印机的 WiFi 网络的名称和密码来编辑SSID_WiFi和PWD_WiFi 。
为了与 Zerynth 应用程序交互,您需要向项目添加另一个文件。它是一个HTML文件,定义了将具有特定应用程序的界面。
要将文件添加到项目中,只需单击“当前项目”,然后单击“将文件添加到项目”,最后在“创建”按钮上命名文件(“ template.html ”)后,如第二个图所示。
同样,我们将有一个空白字段用于复制代码,该代码在HTML5 (以及通过库jQuery Mobile )中定义的App界面。
要通过 Zerynth App 更好地了解接口开发背后的功能和理念,请参阅此地址中的示例:http ://www.zerynth.com/zerynth-app/
此时您必须编译脚本并将其上传到开发板。打开打印机后,这将自动连接到预设网络。
然后只需打开Zerynth 应用程序,它将搜索连接到网络的“虚拟化”对象,选择感兴趣的对象(在这种情况下,当然是“Zerynth IoT Printer Notes”),您就可以与打印机进行交互!
代码有很多注释,应该很容易理解。但是,为了更好地了解操作,请参阅 Zerynth Studio 中包含的示例“热敏打印机基础知识”。
第 6 步:添加更多功能
它是一个多板扩展板,提供一组传感器和执行器,包括用于触摸检测的传感器、红外 LED、麦克风、光传感器和温度传感器。将 Zerynth Shield 添加到打印机将扩展其功能,也许您可以创建一个真正有用的设备。试试怎么样?
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








