
资料下载

钢铁侠NiteLite开源硬件
描述
介绍
最初这个项目是我在 hackster 上参加“Windows 10 IoT Core - 家庭自动化竞赛”的参赛作品。不幸的是,我无法按时完成该项目(它仍未完成并将被延长),但我想无论如何我都会在 hackster 上发布它,不管比赛如何。迟交总比不交好。
想法背后的故事
我女儿告诉我,如果我不开灯,她有时会害怕睡在她的房间里(她 8 岁)。你们中的许多人(如果你们有孩子)都会非常了解这种情况 :) 所以我们(我和我的女儿)决定将这个钢铁侠主题的夜灯放在一起。
特点
- 通过语音命令打开和关闭额外的灯
- 通过语音命令打开和关闭连接的时钟
- 如果有任何问题,通过语音输入向父母发送短信
- 紧急呼叫(尚未实现)
- 通过语音输入播放一组预定义的首选歌曲
- 通过RFID卡设置时间和闹钟(设置时间、设置闹钟、闹钟开启、闹钟关闭)
- 。
使用过的操作系统
- Windows 10(和 Windows 10 物联网核心版)
- Linux(拉斯皮安)
在测试期间,我意识到 Windows 10 IoT 核心版、Windows 10 移动版和 Windows 10 桌面版在处理语音输入和输出的方式上有很大不同。语音输入的源代码将在 RPI2、Windows Phone 和台式机上运行(您自己试试),但我想我必须检查不同设备类型的其他场景以及如何适当地处理不同平台。
对于该项目的第一个演示,我决定从桌面运行 NiteLite 应用程序。我也让它在 PI2 上工作,使用非常便宜的麦克风和 USB 声卡(稍后这将是首选设备)。目前,它在桌面上运行,而 Raspian 正在接管后端部分。
使用的编程语言、编辑器和 IDE
- Linux 上的 VIM
- Windows 10 上的 Visual Studio 2013 和 2015
VIM 起初有点奇怪(特别是当您来自 Visual Studio 背景时),但它是我了解和喜爱多年的最通用的编辑器之一。
Visual Studio 为您提供 IDE 的强大功能,该 IDE 受到全球数百万开发人员的喜爱和支持,并且具有市场上其他 IDE 无法超越的生产力因素。
以下是用于项目不同部分的编程语言和执行环境:
- 用于 Web API 服务器的 Visual C#(完全成熟的 .NET)
- 用于流媒体服务器的 Visual C#(完全成熟的 .NET)
- Gadgeteer 部分的 .NET Micro Framework,也是 C#
- Mono 作为 Raspbian 上的运行时和串行命令部分,使用最新的 Xamarin 存储库
- 用于媒体播放器部分的 Node.js
- Pyhton 与 OpenCV 结合用于 Linux 上的相机捕获和流媒体部分
我必须说,Linux 上的 Mono-Part 运行良好。使用 Samba 在 PI 上创建网络共享非常简单。Visual Studio 只需将生成的程序集复制到 RPI2 共享,我只需使用腻子通过 Mono 执行代码。因为我对 Python 不是很熟悉,所以那部分不太好管理。然而,Python 是一种非常直观的语言,使用 Python 绑定的 OpenCV 设置运行良好,没有任何重大问题。
使用过的硬件
- 3 Raspberry Pie的2个(Web Api Server 1个, Node server 1个,Python/OpenCV场景1个)
- 一个来自 GHI(.NET Micro Framework + Gadgeteer)的 Fez Spider 时钟
- 2 个 Teensy 3.1 板(一个用于串行通信,用作 USB2Serial 桥,一个用于通过串行连接到蓝牙低功耗模块来控制钢铁侠脉冲和闪电)
- 一个使用氢蓝牙低功耗模块的氧气板(.NET Micro Framework)。该模块通过串行连接连接到前面提到的 Teensy 3.1 板
- Fez Spider 的 GHI RFID 读取器模块(用于读取各种 RFID 卡的输入)
- GHI SDCard 模块能够每 5 分钟更改时钟屏幕上的背景
- GHI USB 电源模块为时钟供电
- GHI 无线模块,使时钟能够访问本地网络和互联网
- 一个标准的 RGB 灯使钢铁侠能够以三种不同的颜色脉动
- 两个 2mm LED 显示用作 USB2Serial 桥接器的 Teensy 3.1 串行端口的状态(传入和传出串行流量)
- 2 个 TP-Link 无线适配器 TL-WN725N 和 TL-WN823N(在 Raspbian 下都可以正常工作)
- 各种厚度为 5 毫米和 8 毫米的丙烯酸玻璃板
- 我能在那里找到的最便宜的钢铁侠模型(塑料)
- 一张用于 Windows 10 IoT-Core(之前的测试)的廉价 USB 声卡(任何都可以),带有两个标准输入插孔,用于连接简单的麦克风和耳机
- 一个超级便宜的桌面麦克风,我将其拆下并定位为钢铁侠的附加组件
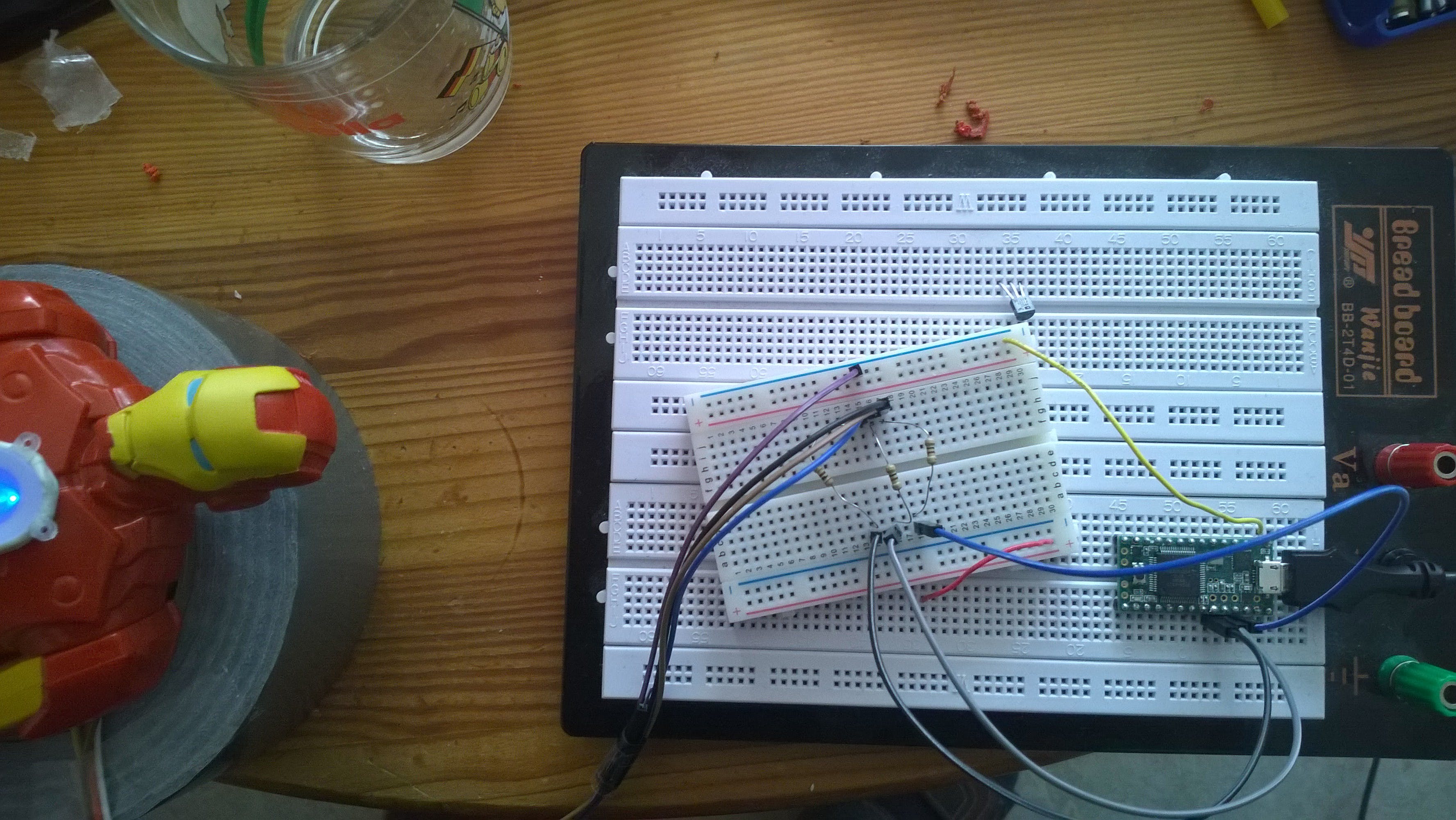
这个图像系列应该可以很好地概述组件是如何组合在一起的:

代码
您可以在 GitHub 上下载该项目的代码:
。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





