
资料下载

Arduino101/tinyTILE BLE:配对太阳镜
描述
如果您不使用应用程序,而是可以发送一个信号,在社交场合甚至从远处与您有兴趣交谈的人进行眼神交流,会怎样?我不是在提议以不同的方式开始约会。我正在探索蓝牙在人类交互领域的新用途。
当我发现 Intel Curie 模块可以分配为中央和外围 BLE 设备时,我立即想制作这些眼镜。(从此处了解有关 CurieBLE 的更多信息。)感谢 Adafruit 上的教程,3D 打印 LCD 玻璃的参考框架很容易获得。我在Adafruit教程中添加的是同时控制两副眼镜的BLE控制(而不是开关控制),一副眼镜一副眼镜,以及重新设计的3D打印镜框。
这个项目最初是在 Arduino 101 上开发的,原型是在 tinyTILE 上,两者都带有 Intel Curie 模块。即使您将来可能无法获得 Intel Curie 模块,我希望这里的方法仍然有用。我可以想象出许多不同的方式来应用蓝牙中央和外围设备功能,我期待着就此主题进行讨论。
第 1 步 - 开发
两个 Arduino101 和两个 LED 用于开发威廉希尔官方网站 和测试代码。由于最终威廉希尔官方网站 的复杂性,在将所有东西焊接在一起之前从面包板开始总是一个好主意。
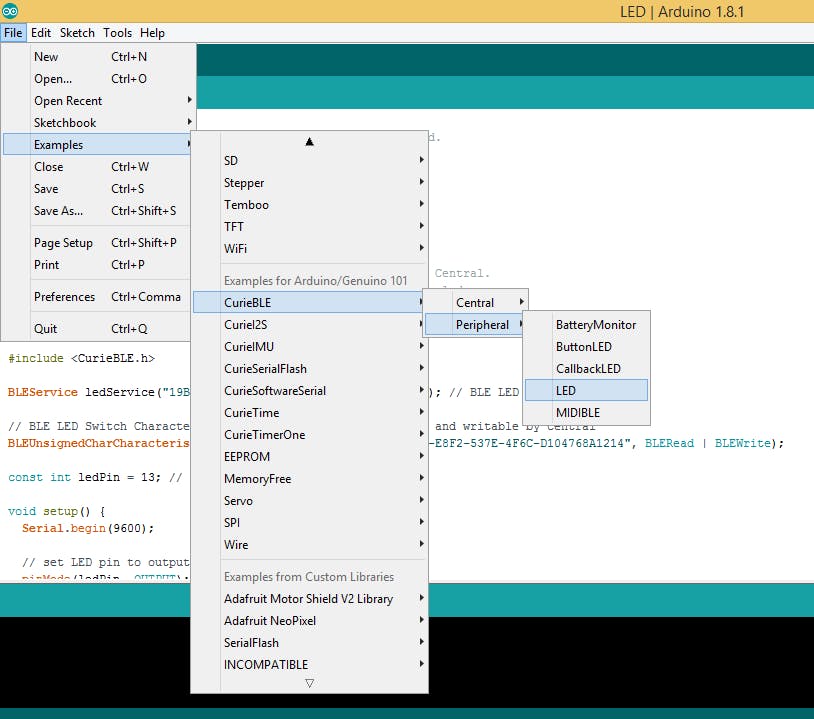
对于外围设备,您可以使用 CurieBLE 示例中的代码 -> 外围设备 -> LED 并交换 HIGH 和 LOW(在最后一步中查找原因)。central 的代码在项目末尾提供。它几乎与 CurieBLE -> Central -> LEDcontrol 相同,只是为 LCD 添加了几行。


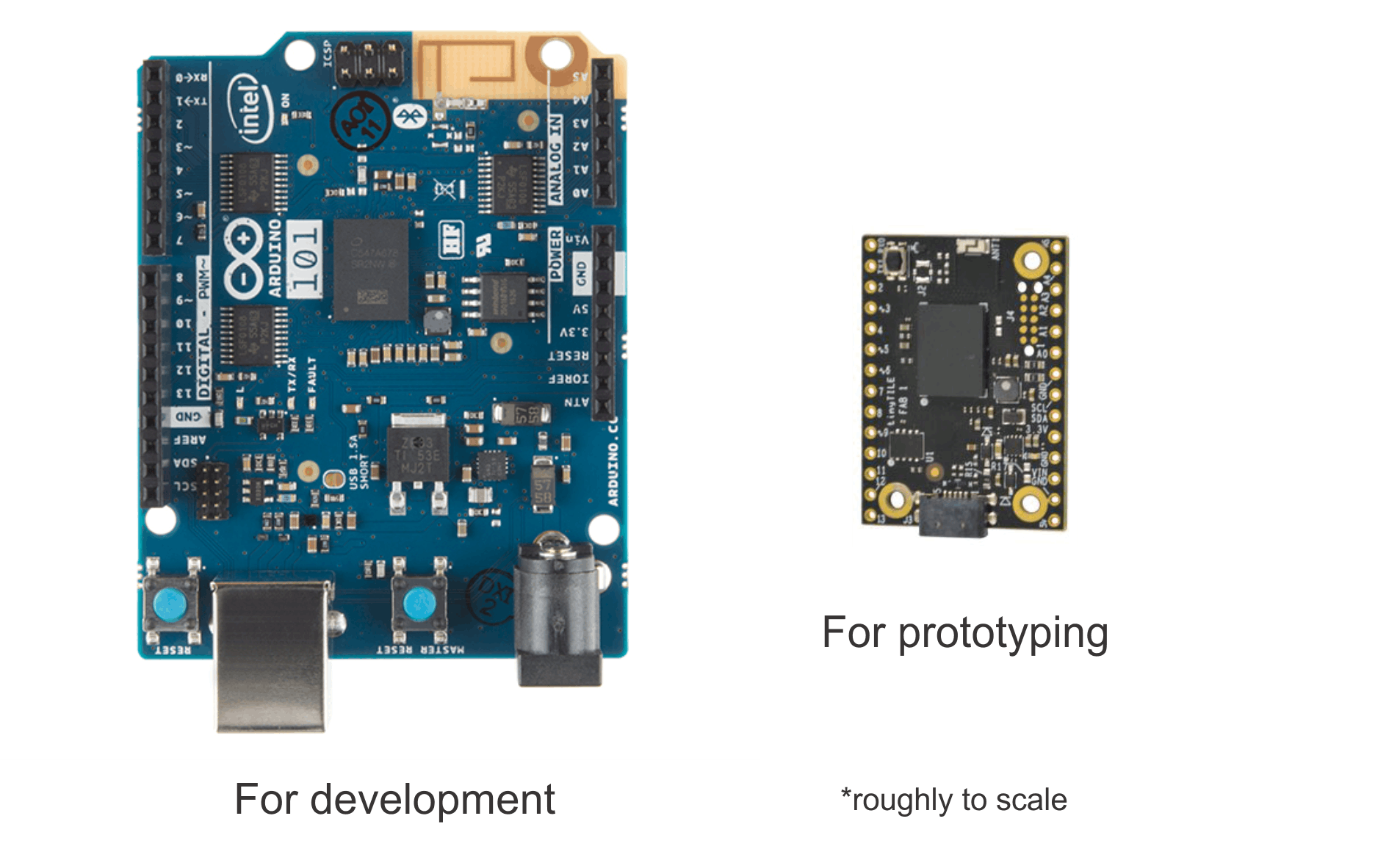
Arduino101 与 tinyTILE
TinyTILE 几乎就是 Arduino101 的缩影。主要的中心矩形是 Intel Curie 模块。它们可以用相同的代码闪烁。Arduino101 上的引脚总是更易于使用,但 tinyTILE 的尺寸对可穿戴设备更具吸引力。我喜欢先在 Arduino 101 上开发,然后将所有内容转移到 tinyTILE 上。在此处查看另一个使用 tinyTILE 的项目。如果外形因素对您的项目来说不是问题,请随意使用 Arduino101(请参见此处的示例)。
当我将 Arduino101 更改为 tinyTILE 并将 LED 更改为 LCD 时,我会逐步测试每个组件。
可以修改设计以更好地贴合您的脸型。我发现我的小鼻子有点难捏。现在有一些公司对你的脸进行 3D 扫描并为你定制眼镜,这很棒。
我觉得用的Adafruit的Ruiz Brothers的3D打印机肯定比我的好。因为我的里面印了很多辅助材料,很难出来。作为一名用户体验设计师,我对 3D 打印机带来的不便有很多话要说。我想要水溶性支撑材料或不需要支撑材料的打印机或液体/光固化 3D 打印机。
第 3 步 - 组装
Adafruit 教程中关于接线、焊接和安装的建议非常好。你应该检查一下。我只需要添加额外的 tinyTILE 和按钮。小心将电线剪成合适的长度。

第 4 步 - 完成并享受乐趣!
当电源打开时,LCD 上会施加电压,使它们保持黑色太阳镜。当按下主控器上的按钮时,主控器上的电压被关闭,同时通过蓝牙发出信号通知从属器上的电压被关闭,从而使两个眼镜都透明。

1 / 2
只要在 BLE 范围内,两个眼镜就可以控制得相距很远。我在家里测试过。Heart 可以在至少 15 步之外引起 Universe 的注意。
想象一下,不使用按钮而是使用手势、点头或匹配心跳!
Heart (master=central) : "I like your sophisticated mind <3" Universe (slave=peripheral) : "I see you. Let's talk."
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






