
资料下载

雨水渠监控服务开源项目
描述
战队:海泰
' HAETAE '是韩国传说中控制水的动物。它旨在创造一种可以控制洪水这种巨大自然灾害的产品。
问题
2022 年 8 月左右发生的创纪录大雨超出了城市排水系统设计的能力。据此,首尔市政府宣布了增加排水系统容量的计划,并安装了多个大型雨水储存和排水设施。据八个月前的新闻报道,除了大容量设施外,雨水池位于路边堆满了垃圾,没有发挥出应有的作用,还进行了相关实验。
洪水泛滥的原因有很多,但垃圾被掩埋或堵塞在基本上排掉积水的“雨水渠”中,所以没有实现适当的排水。雨水管理不善的原因如下。基本上,有大量的雨水收集,没有系统来控制它。没有通过传感器对雨水盆地进行持续监测和互动的系统。
解决方案的介绍
我们提出了一种监控服务,可以管理、维护和修复首尔(或某些地区)的雨水渠。它使用物联网设备实时检测气味、水位、摄像头。如果一定程度的传感,则使用 MOBIUS 平台传达信息获得或更高的值。“订阅”每个传感器(MOBIUS 功能)的相机拍摄雨水收集器的照片。它被移交给服务器,服务器定期通过网页检查雨水收集器的状态。

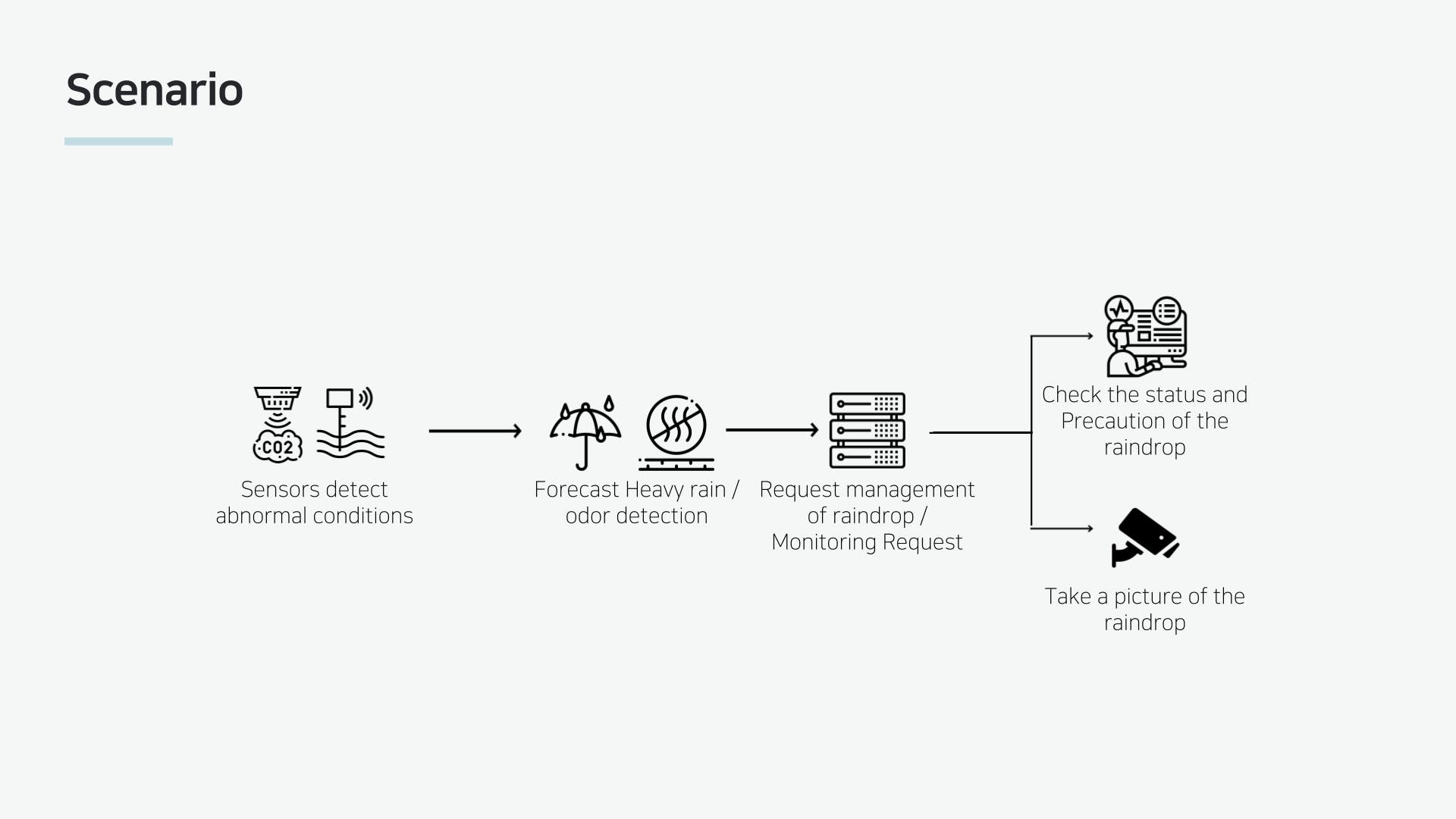
设想

上图是一个服务场景。传感器时刻检测雨水排放管的情况(使用arduino/sensor)。如果有大雨预报或异味检测,分别向服务器请求雨水管理/监控。当预报大雨,经理监测雨水渠的状况并采取预防措施。当检测到气味时,要求并采取行动监测雨水渠的状况。上述场景旨在促进雨水收集器的管理 more比目前的方法更有效。
为了启用传感和执行计算,Arduino 板通过串行通信连接到 Raspberry Pi。使用MOBIUS服务器作为数据传输的服务器。协议使用HTTP和MQTT协议,属于oneM2M协议的一部分。使用HTTP上传和导入数据,使用MQTT进行订阅。使用POST方法上传数据,使用GET方法定时获取数据。另外,订阅是用来异步接收数据的。由于使用相机的性质,可以使用文件传输协议(FTP),但我只是想将图像字节化,将其加载到Mobius上,然后从服务器上拖动它保存图片 (HTTP)。
使用了oneM2M功能
- 应用和服务层管理:AE、CSE管理功能
- 沟通管理:提供与其他 CSE、AE 和 NSE 的沟通
- 数据管理:数据存储和仲裁能力
- 订阅和通知:提供订阅和相应的通知以跟踪资源上发生的事件
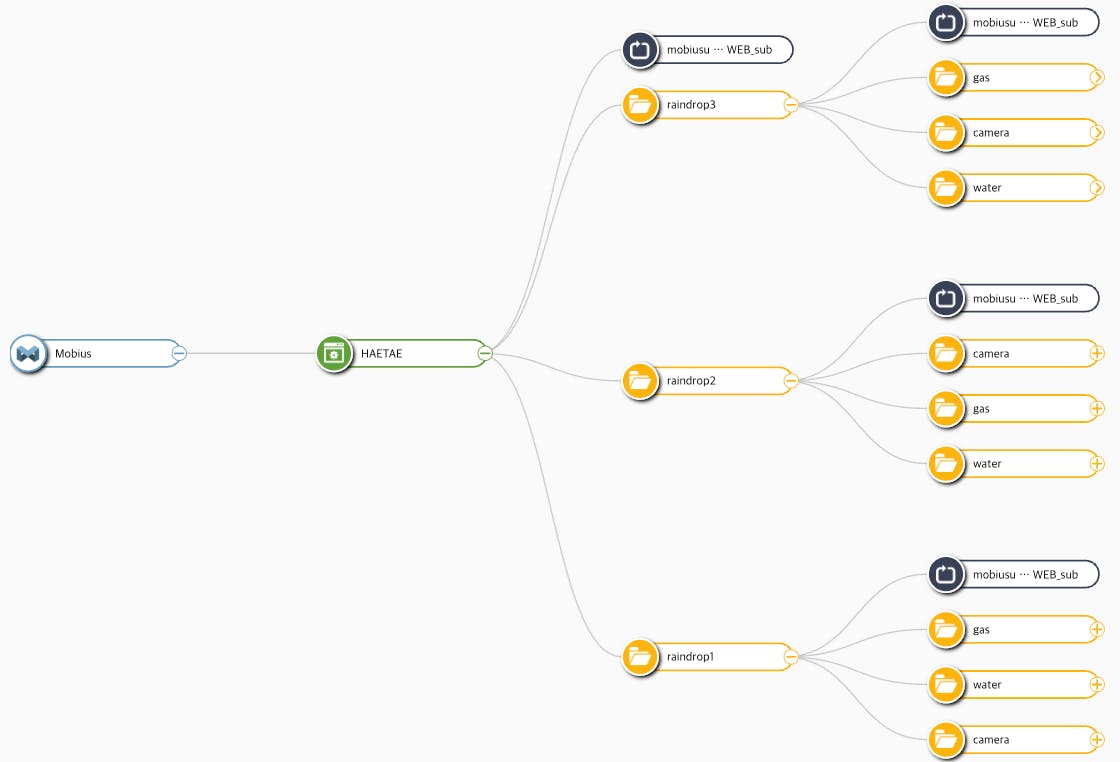
资源结构

系统架构
通过串口连接Arduino Mega和Raspberry Pi 4。在Arduino中进行传感值和事件情况检测的操作,并通过测试设置气味阈值和水位阈值。判断排水不进行,因为它当气味和水位超过阈值的程度产生时,识别出异物引起的气味。串行通信向雨水坑中的树莓派4发送信号。树莓派不断从Arduino读取值并传输值时触发异常状态。使用 POST 方法,来自气体传感器的信息作为气体 (CNT) 发送,来自水位传感器的信息作为水 (CNT) 发送。
每个 CNT(气体和水)都由 AE 订阅。当在气体 (CNT) 或水 (CNT) 中接收到数据时,相机开始捕捉图像。
将捕获的图像转换为字节并使用 POST 方法上传到相机(CNT)。
当在网页上按下按钮时,服务器(MOBIUS Ubuntu Server)执行 Python 代码,以使用 GET 方法检索存储在 MOBIUS 中的相机字节信息。
检索到的字节信息被解码并存储在服务器上。
用户(管理员)可通过网页对雨水收集器进行实时维护、检修、监测状态或发现异常情况。
- 气体传感器/相机操作
通过订阅功能将资源加载到gas(CNT)中后,camera开始抓图,并将抓拍到的图片资源存储到camera(CNT)中。
- 水传感器操作
同样,接收水位传感器值,并将数据加载到水 (CNT) 资源中。
- 简历
OpenCV(计算机视觉)库用于检测水落下的盖子区域。最初,应用 Canny 算法来提取轮廓线。然后,HoughLinesP 算法用于应用霍夫变换并提取存在的线数。通过将 min_threshold 和 max_threshold 值调整为较低的值,甚至可以检测到更小的线,从而使检测更加灵敏。
当没有垃圾或障碍物时,只能看到盖子的线条。但是,如果有垃圾或障碍物堵塞了盖子上的孔,则分析线条的数量及其图案以确定当前情况。在这种情况下,系统会捕获当前场景并将捕获的图像发送到服务器。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




