
资料下载

×
时源芯微EMC前车灯案例
消耗积分:0 |
格式:pdf |
大小:458.59 KB |
2024-12-06
研究报告:时源芯微EMC前车灯案例中电子元器件的作用分析
一、引言
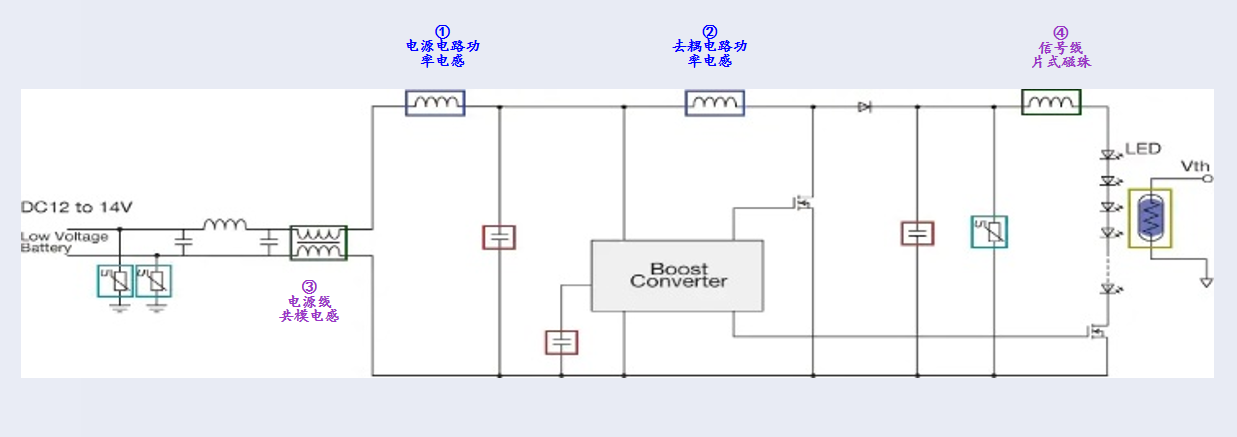
车前大灯总成作为现代汽车的重要组成部分,集成了多种灯光功能,以满足不同驾驶条件下的照明需求。为了确保大灯在各种负载瞬态变化下都能获得稳定、合适的电力供应,采用BOOST CV+BUCK CC两级供电方式已成为大势所趋。本报告将基于时源芯微的EMC前车灯案例,详细分析四种关键电子元器件——电源威廉希尔官方网站 功率电感、车灯去耦威廉希尔官方网站 功率电感、电源线共模电感和信号线片式磁珠的作用及其工作原理。

二、电源威廉希尔官方网站 功率电感(TSMI1040P-R47MT)
1. 作用
电源威廉希尔官方网站 功率电感是负责调节和控制电流的关键元件。在车灯开启或关闭时,它能够迅速响应电源威廉希尔官方网站 中的电流突变,保证电流稳定流动,同时滤除电流中的高频噪声和杂波,确保只有纯净的直流电供给车灯,从而提高车灯的发光效率和稳定性。
2. 规格参数
尺寸:11.5mm x 10.0mm x 3.8mm
感量:0.47µH
直流电阻(Rdc):1.7mΩ
额定电流(Heat rating current):30A
饱和电流:40A
3. 工作原理
当车灯电源威廉希尔官方网站 中的电流增加时,功率电感的线圈会产生一个与电流方向相反的磁场(自感电动势),阻碍电流的继续增加,使电流平稳上升。当电流减少时,功率电感的磁场会释放存储的电能,产生一个与电流方向相同的电动势,试图维持电流的继续流动,使电流平稳下降。

三、车灯去耦威廉希尔官方网站 功率电感(TSMI1040P-R68MT)
1. 作用
车灯去耦威廉希尔官方网站 功率电感的主要作用是确保车灯威廉希尔官方网站 中的电流稳定,平滑电流波动,减少电磁干扰,使车灯能够持续、稳定地发光。
2. 规格参数
尺寸:11.5mm x 10.0mm x 3.8mm
感量:0.68µH
直流电阻(Rdc):2.4mΩ
额定电流(Heat rating current):23A
饱和电流:30A
3. 工作原理
功率电感通常与电容器一起使用,形成去耦威廉希尔官方网站 。当电流突然增加时,电容器吸收多余的电能;当电流突然减少时,电容器释放电能,通过功率电感平滑地供给给车灯威廉希尔官方网站 ,从而保持电流的稳定。

四、电源线共模电感(TSCF1513-2L-301MT)
1. 作用
电源线共模电感是一个专门用来减少电磁干扰的小器件。它能够阻止不需要的电磁信号进入威廉希尔官方网站 ,保证车灯能够正常工作,不被外界干扰所影响。
2. 规格参数
尺寸:15mm X 13mm
直流电阻最大值(DC Resistance Max):6mΩ
额定电流最大值(Rated Current Max):15A
额定电压最大值(Rated Voltage Max):125V
3. 工作原理
当共模干扰信号通过电源线时,它会在两个线圈中同时产生感应电流。由于这两个线圈绕在同一个磁芯上,它们产生的磁场会相互叠加,形成一个强大的磁场来阻碍干扰信号的传播。而对于车灯威廉希尔官方网站 正常工作所需的差模信号,它在两个线圈中产生的感应电流是相反的,因此它们的磁场会相互抵消,不会对威廉希尔官方网站 造成任何影响。
五、信号线片式磁珠(TSCA1608E301-2R0TF)
1. 作用
信号线片式磁珠的主要作用是滤除车灯信号线上的高频噪声和干扰,确保信号能够清晰、准确地传输。
2. 规格参数
阻抗:300Ω
测试频率:100MHz
最大直流电阻(Max.DC resistance):0.15mΩ
最大额定电流(Max.rated Current):2000mA
3. 工作原理
当高频信号通过片式磁珠时,它会被磁珠内部的磁场吸收并转化为热能,从而有效地滤除高频噪声和干扰。
六、结论
通过对时源芯微EMC前车灯案例中四种关键电子元器件的分析,我们可以得出以下结论:
电源威廉希尔官方网站 功率电感、车灯去耦威廉希尔官方网站 功率电感、电源线共模电感和信号线片式磁珠在车前大灯总成中各自发挥着重要作用,共同确保车灯在各种负载瞬态变化下都能获得稳定、合适的电力供应。
这些电子元器件通过不同的工作原理,有效地减少了电磁干扰,提高了车灯的发光效率和稳定性。
在实际应用中,应根据具体需求和规格参数选择合适的电子元器件,以确保车灯系统的正常工作和性能优化。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






