
资料下载

VR特性、VR产业和VR技术介绍及传感器在VR中的应用
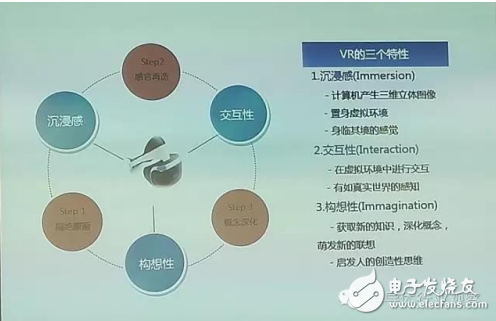
VR的特性
VR主要有三个特点:沉浸感,交互性,构想性。之前的交互,比如人与人之间的交流、互动,是通过我们的语言、耳朵、鼻子、眼睛等实现的,这些都可以看作是传感器。而现在,如果要跟虚拟世界交互的话,就需要更多的传感器,这些传感器对人的探测,对环境的探测加到一起,传感的信息量会有比较大的增长。大家都学过立体几何,解立体几何题不容易,而如果带上VR,你就可以走到立体的形状里去,身临其境的去看,了解它的精准结构。

VR产业发展状况
VR产业发展分为四个阶段,目前产业处于第二阶段,即市场启动期,以探索应用领域,挖掘盈利模式为主要特征,离爆发期已经不远。目前,虚拟现实设备以头戴3D显示器落地于消费级市场,该阶段以挖掘用户需求、构建生态系统为主要特征;产品同质化严重,技术优势不明显。
预计2017~2025,VR发展将进入第三阶段,即高速发展期。在此期间,虚拟现实生态系统搭建完毕,产品将被消费级市场接受,并广泛应用到行业市场。行业经过洗牌,市场寡头将产生。
而到2026年,VR将到达第四阶段,即市场成熟期。那时,市场发展趋于成熟,进入门槛提高,竞争加剧。
眼下,从Google到Microsoft,从Apple到Facebook,巨头纷纷布局VR,资本的触角史无前例的涌向了这个虚实相生的跑马场!Google于2014年,5.42亿美元投资了Magic Leap公司,以推广Google Cardboard;Microsoft1.5亿美元买了81项VR专利,并于2015年1月发布了Hololens;Facebook20亿美元收购了Oculus,并于2016年Q1发布了Oculus Rift消费版;苹果则于2015年5月收购了增强现实公司Metaio。
据Digi-Capital预测,到2020年,VR市场规模将达到300亿美元,AR规模将达到1200亿美元。被认为是继PC和智能手机之后又一千亿美金增长智能产业。
VR技术发展轨迹
VR市场规模的爆发,依赖于技术瓶颈的突破,取决于晕眩的解决、行业标准的建立,困于多产业、多场景的复杂融合,VR将成持久战。此后,进入“VR+行业”阶段,相对成熟的VR技术,与电商、旅游、体育、社交结合,形成全新的消费场景和商业形态,接近Facebook CEO扎克伯格所说的“下一个计算平台”;更进一步,VR可以创造出逼真的“虚拟世界”,成为人们生活的一部分;最终,无数个虚拟世界相互打通,最大程度实现生活的虚拟化。随着AI(人工智能)技术进步,“VR+AI”将创造出科幻级的虚拟世界,给予消费者想要的一切。
VR 产业链
VR 产业链较长,参与厂商众多,涵盖硬件、系统、平台、开发工具、内容以及内容运营销售等。作为一个尚处于萌芽期的产业,其每个环节都存在较多的竞争者以及潜在进入者。国内厂商大多集中在产业链前半部分,尤其在硬件领域较为集中,而在内容、开发平台、软件及周边产业等领域基本处于空白。
目前,VR头戴显示设备呈现出了4大发展方向:外接式头戴显示器、头戴手机盒子、一体式头戴显示器、全息眼镜。现阶段主流的虚拟现实显示设备以前两种为主。
知觉捕捉设备方面,在各类知觉中,目前视觉捕捉是绝对主流,听觉、触觉捕捉尚不成熟,嗅觉、味觉捕捉还处于实验室阶段。而在知觉反馈设备方面,目前视觉反馈设备尚不理想,主流的视觉反馈设备有眼镜、头盔、一体机三类,其中眼镜比较简陋、沉浸感不足,头盔和一体机沉浸感较好,但价格较高、便捷性较差。相比之下,听觉反馈已经相当成熟。
VR应用场景
目前,许多高校都在积极研究虚拟现实技术及其应用,并相继建起了虚拟现实与系统仿真的研究室,将科研成果迅速转化实用技术。VR 眼镜还能够解决网购衣服不合身等问题,戴上眼镜后,买家可以在海量的衣服中搜寻合身的衣服,一件件在身上试穿。此外,VR在医学、地产、体育赛事、游戏、影视、社交、体验店等领域的应用越来越多。
传感器在VR中的应用
VR及AR作为一种全新的人机交互方式,被业界广泛认为是继智能手机之后的下一个风口。其革命性主要体现在人机交互方式的变化,从而在时间+空间上解放了用户。传统计算机通常使用显示器、键盘、鼠标等接口设备进行交互,它们是面向计算机开发的,用户需要学习设备的操作方法。而虚拟现实系统采用的输入/输出设备,可使用户利用自己的感觉来感知环境,是专门为用户设计的。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






