
资料下载

×
车速里程表信号装置及速比的计算分析
消耗积分:1 |
格式:rar |
大小:0.7 MB |
2017-11-21
车速里程表是由指示汽车行驶速度的车速表和记录汽车所行驶过距离的里程计组成的。目前有机械式和电子式两种。
一、车速里程表的信号装置
(一)机械式车速里程表
传统的车速里程表是机械式的,他的驱动轴另一端制成方头,经过软轴和变速器上的里程表被动齿轮连接在一起。里程表被动齿轮旋转带动软轴内钢丝旋转,钢丝带动车速里程表的驱动轴旋转,使车速里程表工作。从他的信号装置可以看出,车速表指针的旋转和里程计数器的累计都和里程表被动齿轮的旋转方向有关,因此在设计中一定要注意里程表被动齿轮的旋向。
随着电子技术的发展,传统的机械式车速里程表受到前所未有的挑战。软轴在高速下旋转,其运动的迟滞性及受到钢丝交变应力极限的限制,高速行驶的车辆常常造成钢丝软轴疲劳断裂,从而使车速里程表功能失效。同时,也会由于软轴布置过长造成其形变过大或运动迟滞现象,导致指示迟钝或错误指示。另外,由于整车布置方案不同,不同车型要求有相应规格的软轴,由于钢丝在软轴中的伸缩和摩擦以及连接方轴的磨损,都将使仪表指针的指示稳定性受到影响。因此,电子车速里程表愈来愈被广泛应用。
(二)电子车速里程表
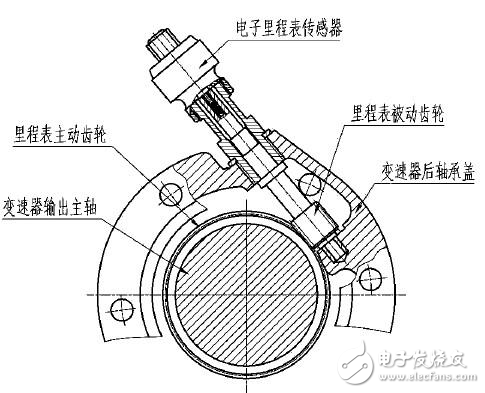
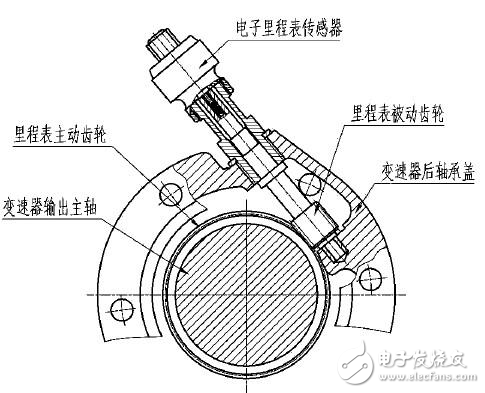
电子车速里程表的信号装置分为两种,一种是经过电线束和装在里程表被动齿轮上的电子里程表传感器连接在一起,我们称这种电子里程表传感器为接触式电子里程表传感器,见图1所示。

当汽车行驶时,里程表被动齿轮驱动电子里程表传感器内的磁钢作圆周运动,磁钢每转一周,电子里程表传感器就输出N个(一般为8个或10个)脉冲信号,经连接线束传给车速里程表。他与机械式车速里程表相比,最主要是用传感器取代了软轴,克服了机械式车速里程表指针摆动,软轴易断的缺点,被广泛应用在国内商用车行业。
一、车速里程表的信号装置
(一)机械式车速里程表
传统的车速里程表是机械式的,他的驱动轴另一端制成方头,经过软轴和变速器上的里程表被动齿轮连接在一起。里程表被动齿轮旋转带动软轴内钢丝旋转,钢丝带动车速里程表的驱动轴旋转,使车速里程表工作。从他的信号装置可以看出,车速表指针的旋转和里程计数器的累计都和里程表被动齿轮的旋转方向有关,因此在设计中一定要注意里程表被动齿轮的旋向。
随着电子技术的发展,传统的机械式车速里程表受到前所未有的挑战。软轴在高速下旋转,其运动的迟滞性及受到钢丝交变应力极限的限制,高速行驶的车辆常常造成钢丝软轴疲劳断裂,从而使车速里程表功能失效。同时,也会由于软轴布置过长造成其形变过大或运动迟滞现象,导致指示迟钝或错误指示。另外,由于整车布置方案不同,不同车型要求有相应规格的软轴,由于钢丝在软轴中的伸缩和摩擦以及连接方轴的磨损,都将使仪表指针的指示稳定性受到影响。因此,电子车速里程表愈来愈被广泛应用。
(二)电子车速里程表
电子车速里程表的信号装置分为两种,一种是经过电线束和装在里程表被动齿轮上的电子里程表传感器连接在一起,我们称这种电子里程表传感器为接触式电子里程表传感器,见图1所示。

当汽车行驶时,里程表被动齿轮驱动电子里程表传感器内的磁钢作圆周运动,磁钢每转一周,电子里程表传感器就输出N个(一般为8个或10个)脉冲信号,经连接线束传给车速里程表。他与机械式车速里程表相比,最主要是用传感器取代了软轴,克服了机械式车速里程表指针摆动,软轴易断的缺点,被广泛应用在国内商用车行业。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







