
资料下载

×
基于Atmega88的发动机转速模拟系统设计方案解析
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-12-01
目前,V型开发模式已经成为发动机ECU开发流程的主流。其中的硬件在环仿真环节中,为了配合ECU软件的开发,需要提供硬件仿真环境模拟发动机的工作状态来验证软件算法的正确性。发动机转速信号是发动机工作状态的一个重要信号,因此开发实用的转速模拟系统对于发动机ECU软件开发具有重要意义。
1 发动机转速传感器原理
转速传感器的主要作用是实时判断曲轴和凸轮轴的瞬态位置,以满足ECU决定点火、喷射的定时和脉宽需要。电控发动机所有的点火喷射控制功能均是以转速传感器信号为基础,故转速传感器信号处理是所有信号处理中最重要的一部分。转速信号一般采用曲轴和凸轮轴传感器实现,这些传感器的触发信号盘和曲轴或者凸轮轴同步旋转,其外圆上加工刻度均匀的凹齿或凸齿,通过一定的变换原理输出的信号反映了瞬时转速。除此以外,转速传感器还必须完成喷射判缸的功能,为了表征某一特定缸的特定位置,一般特意在触发信号盘上加工特征齿,如加工多齿或少齿。由于曲轴一个工作过程旋转两周,特征齿不能反映到底是压缩上止点还是燃烧上止点,不能完成判缸功能;凸轮轴一个工作过程旋转一周,特征齿能完成判缸,但凸轮轴传感器信号的缺点是信号变化慢,频率低,在发动机低转速情况下容易造成较大的误差,故电控发动机中一般是凸轮轴和曲轴传感器信号相互配合,曲轴完成瞬时转速测量,凸轮轴完成判缸,两者共同构成点火喷射功能的底层基础[1]。
2 系统方案设计
发动机转速模拟系统设计应具有稳定性、灵活性、实用性。稳定性是指要保证凸轮轴和曲轴的信号幅值相位准确,相对相位也要非常准确。灵活性是指转速模拟系统能够模拟各种型号的发动机凸轮轴、曲轴信号,在软件上要能够根据对应曲轴、凸轮轴缺齿位置数量的变化很容易地修改相应的设置达到所需要的信号输出,同时能够很灵活地修改转速。实用性是指系统的成本要尽可能降低,以保证ECU开发成本的降低。
针对以上系统设计需求,选用了Atmel公司的ATmega88单片机作为主控制器,这款单片机是高性能、低功耗的8位AVR单片机,具有6通道PWM,8路10位ADC,可编程的串行USART接口,可工作于主机/从机模式的SPI串行接口,8KB可编程FLASH[2],能够完全满足系统的设计要求,同时该款单片机在价格方面也完全满足系统开发的要求。
在软件方面,采用C语言编程,同时用串口RS232与PC机进行通讯。采用RS232协议方式可以通过串口工具发送单个离散的转速指令,也可以用Matlab工具发送发动机实际工作状态的连续转速变化曲线。在脱离PC机的环境下,可以采用滑动变阻器旋钮输入方式修改转速。
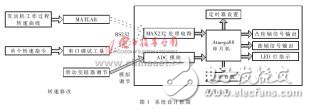
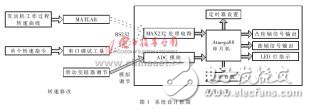
系统的设计框图如图1。

1 发动机转速传感器原理
转速传感器的主要作用是实时判断曲轴和凸轮轴的瞬态位置,以满足ECU决定点火、喷射的定时和脉宽需要。电控发动机所有的点火喷射控制功能均是以转速传感器信号为基础,故转速传感器信号处理是所有信号处理中最重要的一部分。转速信号一般采用曲轴和凸轮轴传感器实现,这些传感器的触发信号盘和曲轴或者凸轮轴同步旋转,其外圆上加工刻度均匀的凹齿或凸齿,通过一定的变换原理输出的信号反映了瞬时转速。除此以外,转速传感器还必须完成喷射判缸的功能,为了表征某一特定缸的特定位置,一般特意在触发信号盘上加工特征齿,如加工多齿或少齿。由于曲轴一个工作过程旋转两周,特征齿不能反映到底是压缩上止点还是燃烧上止点,不能完成判缸功能;凸轮轴一个工作过程旋转一周,特征齿能完成判缸,但凸轮轴传感器信号的缺点是信号变化慢,频率低,在发动机低转速情况下容易造成较大的误差,故电控发动机中一般是凸轮轴和曲轴传感器信号相互配合,曲轴完成瞬时转速测量,凸轮轴完成判缸,两者共同构成点火喷射功能的底层基础[1]。
2 系统方案设计
发动机转速模拟系统设计应具有稳定性、灵活性、实用性。稳定性是指要保证凸轮轴和曲轴的信号幅值相位准确,相对相位也要非常准确。灵活性是指转速模拟系统能够模拟各种型号的发动机凸轮轴、曲轴信号,在软件上要能够根据对应曲轴、凸轮轴缺齿位置数量的变化很容易地修改相应的设置达到所需要的信号输出,同时能够很灵活地修改转速。实用性是指系统的成本要尽可能降低,以保证ECU开发成本的降低。
针对以上系统设计需求,选用了Atmel公司的ATmega88单片机作为主控制器,这款单片机是高性能、低功耗的8位AVR单片机,具有6通道PWM,8路10位ADC,可编程的串行USART接口,可工作于主机/从机模式的SPI串行接口,8KB可编程FLASH[2],能够完全满足系统的设计要求,同时该款单片机在价格方面也完全满足系统开发的要求。
在软件方面,采用C语言编程,同时用串口RS232与PC机进行通讯。采用RS232协议方式可以通过串口工具发送单个离散的转速指令,也可以用Matlab工具发送发动机实际工作状态的连续转速变化曲线。在脱离PC机的环境下,可以采用滑动变阻器旋钮输入方式修改转速。
系统的设计框图如图1。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






