
资料下载

×
电子车速里程表的单片机实现方案解析
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-12-07
介绍了一个基于单片机的电子式转速里程表实现方案,讨论了里程计数的原理和转速指示原理,给出了用单片机AT89C2051和LM1819驱动器设计的汽车转速里程表的具体威廉希尔官方网站
原理图。
1 概述
传统的汽车转速里程表的功能有两个,一是用指针指示汽车行驶的瞬时车速,二是用机械计数器记录汽车行驶的累计里程。现代汽车正向高速化方向发展,随着车速的提高,用软轴驱动的传统车速里程表受到前所未有的挑战,这是因为软轴在高速旋转时,由于受钢丝交变应力极限的限制而容易断裂,同时,软轴布置过长会出现形变过大或运动迟滞等现象,而且,对于不同的车型,转速里程表的安装位置也会受到软轴长度及弯曲度的限制。凡此种种,使得基于非接触式转速传感器的电子式转速里程表得以迅速发展。
2 里程累计实现原理
车速里程表的速比表示的是:车速里程表转轴(软轴)在汽车行驶一公里时所转过的转数。 基于单片机的车速里程表采用霍尔型非接触式转速传感器。这种车速里程表转轴每转一圈,霍尔传感器将感应发出8个脉冲。现在以速比为1:624的车型为例? 汽车行驶一公里? 则霍尔传感器发出的脉冲数共为8×624=4992个,或者说,每个脉冲代表了1/4992公里的里程。将这些脉冲信号当作外部中断源输入给单片机,使每个脉冲产生一个中断,并通过中断服务程序对每个脉冲进行计数,这样,当计满4992时,表明汽车行驶了1公里,然后再给累计单元加一,并存入EEPROM单元,最后通过刷新LCD液晶显示器,即可实现里程计数功能。但在编程时要注意,MCS-51系列单片机的外部中断有两种触发方式,即电平触发和边沿触发,本设计选用边沿触发方式,即采用负跳变引起中断。
3 车速测量及指示原理
车速指示可采用双线圈汽车转速表头,它由空气轴表芯和驱动威廉希尔官方网站 组成,空气轴表芯通常由三部分组成:磁铁、与转轴相连的指针和两个互成九十度的线圈。转轴是表芯唯一的可动部件,磁铁的转角总是趋向于两个线圈的磁场强度矢量的合成方向,磁场强度正比于加在线圈上的电压,因此,通过改变电压的极性和幅度,可在理论上使转轴组件在0~360度范围内转动。显然,只要能按一定的规律驱动两个线圈,就可以使指针偏转位置与输入量成线性关系,即满足下列公式:
θ=KVin
其中θ为指针偏转角,单位为度; K为转角常数,单位为度/V; Vin是输入电压,单位为V。
每个线圈的磁场强度矢量之和必须跟随偏转角θ。考虑到转轴组件总是指向Hsine和Hcosine这两个正交矢量之和的方向?则其方向可由下式求得?
θ=arctan Hsine/Hcosine
并由此可以得出:
θ=arctan sinθ/cosθ
由上述公式可见?当Hsine按θ的正弦函数变化,而Hcosine按θ的余弦函数变化时?所得到的总磁场强度的方向与θ角的方向相同,由于转轴组件与磁场强度矢量和的方向相同,因此,指针将始终指向θ角的方向。
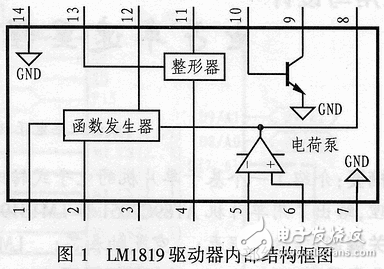
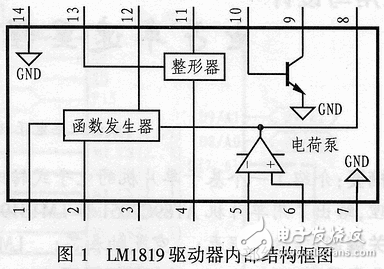
图1所示是LM1819驱动器的内部组成原理框图,它由电荷泵、整形器、函数发生器等组成?输入的转速信号通过内部的三极管缓冲后,输入到电荷泵即可进行F/V频率电压转换,两个输出端按输入量的正弦和余弦函数变化,2脚和12脚的最小驱动能力为±20mA(±4V),线圈的公共端接到1脚可为内部函数发生器提供反馈信号, 同时为5.1V齐纳二极管提供参考电压。在该威廉希尔官方网站 中,K=54°/V,输入Vin 实际上是4脚和8脚的电位差,8脚既是诺顿放大器的输出, 又是函数发生器的输入,一般4脚的电压是2.1V,所以有:
θ=K(V8-Vref)=54(V8-2。1)
由于V8是在2.1V~7.1V的范围内变化的,故LM1819可以驱动十字表头以使其在0°~270°范围内转动。

1 概述
传统的汽车转速里程表的功能有两个,一是用指针指示汽车行驶的瞬时车速,二是用机械计数器记录汽车行驶的累计里程。现代汽车正向高速化方向发展,随着车速的提高,用软轴驱动的传统车速里程表受到前所未有的挑战,这是因为软轴在高速旋转时,由于受钢丝交变应力极限的限制而容易断裂,同时,软轴布置过长会出现形变过大或运动迟滞等现象,而且,对于不同的车型,转速里程表的安装位置也会受到软轴长度及弯曲度的限制。凡此种种,使得基于非接触式转速传感器的电子式转速里程表得以迅速发展。
2 里程累计实现原理
车速里程表的速比表示的是:车速里程表转轴(软轴)在汽车行驶一公里时所转过的转数。 基于单片机的车速里程表采用霍尔型非接触式转速传感器。这种车速里程表转轴每转一圈,霍尔传感器将感应发出8个脉冲。现在以速比为1:624的车型为例? 汽车行驶一公里? 则霍尔传感器发出的脉冲数共为8×624=4992个,或者说,每个脉冲代表了1/4992公里的里程。将这些脉冲信号当作外部中断源输入给单片机,使每个脉冲产生一个中断,并通过中断服务程序对每个脉冲进行计数,这样,当计满4992时,表明汽车行驶了1公里,然后再给累计单元加一,并存入EEPROM单元,最后通过刷新LCD液晶显示器,即可实现里程计数功能。但在编程时要注意,MCS-51系列单片机的外部中断有两种触发方式,即电平触发和边沿触发,本设计选用边沿触发方式,即采用负跳变引起中断。
3 车速测量及指示原理
车速指示可采用双线圈汽车转速表头,它由空气轴表芯和驱动威廉希尔官方网站 组成,空气轴表芯通常由三部分组成:磁铁、与转轴相连的指针和两个互成九十度的线圈。转轴是表芯唯一的可动部件,磁铁的转角总是趋向于两个线圈的磁场强度矢量的合成方向,磁场强度正比于加在线圈上的电压,因此,通过改变电压的极性和幅度,可在理论上使转轴组件在0~360度范围内转动。显然,只要能按一定的规律驱动两个线圈,就可以使指针偏转位置与输入量成线性关系,即满足下列公式:
θ=KVin
其中θ为指针偏转角,单位为度; K为转角常数,单位为度/V; Vin是输入电压,单位为V。
每个线圈的磁场强度矢量之和必须跟随偏转角θ。考虑到转轴组件总是指向Hsine和Hcosine这两个正交矢量之和的方向?则其方向可由下式求得?
θ=arctan Hsine/Hcosine
并由此可以得出:
θ=arctan sinθ/cosθ
由上述公式可见?当Hsine按θ的正弦函数变化,而Hcosine按θ的余弦函数变化时?所得到的总磁场强度的方向与θ角的方向相同,由于转轴组件与磁场强度矢量和的方向相同,因此,指针将始终指向θ角的方向。
图1所示是LM1819驱动器的内部组成原理框图,它由电荷泵、整形器、函数发生器等组成?输入的转速信号通过内部的三极管缓冲后,输入到电荷泵即可进行F/V频率电压转换,两个输出端按输入量的正弦和余弦函数变化,2脚和12脚的最小驱动能力为±20mA(±4V),线圈的公共端接到1脚可为内部函数发生器提供反馈信号, 同时为5.1V齐纳二极管提供参考电压。在该威廉希尔官方网站 中,K=54°/V,输入Vin 实际上是4脚和8脚的电位差,8脚既是诺顿放大器的输出, 又是函数发生器的输入,一般4脚的电压是2.1V,所以有:
θ=K(V8-Vref)=54(V8-2。1)
由于V8是在2.1V~7.1V的范围内变化的,故LM1819可以驱动十字表头以使其在0°~270°范围内转动。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





