
资料下载

×
悬置带线带阻滤波器的设计解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-11-18
1 引言
带阻滤波器常用于射频/微波系统中滤除不需要的信号或者抑制寄生响应,抑制不同通信系统之间的干扰,可以解决相近的本地收发天线之间的共址干扰问题。
悬置带线是一种优越的电磁波传输系统,其用途广泛,可以用来实现各种类型的滤波器,不仅可用于传输线谐振器型滤波器,也可用于半集总滤波器的设计。一般来说,在平面传输线中金属损耗占据主导地位,相对于微带线和共面线,悬置带线的横截面较大,这有效降低了金属层的电流密度以及介质中的电场强度,从而能有效减小损耗,同时,屏蔽效应使其不会产生辐射,延伸至空气中的电磁场成分增加,降低色散效应对滤波器性能的影响。
在带阻滤波器的设计中,阻带抑制特性及通带到阻带的过渡特性是设计两个重要方面。带阻滤波器的设计常见于窄带或者宽带的设计,其结构形式多种多样,采用平面传输结构形式具有低成本,易于加工的优点,大量的相关设计的文章发表于各种期刊杂志,但是,关于中等阻带宽度的带阻滤波器设计的文献较为少见,本文设计了一种X波段带阻滤波器,采用“支线式”结构,Ansoft HFSS软件仿真,实现通带2~18GHz,具有15%的阻带带宽,陡峭的过渡带。
2 带阻滤波器设计的基本原理
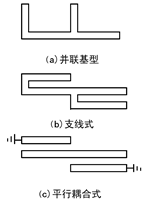
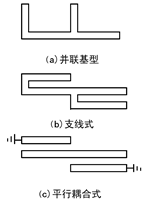
首先,介绍几种平面带阻滤波器的结构形式,如图1所示,这三种滤波器结构是1/4波长短截线微波带阻滤波器的常见类型,“平行耦合式”结构(图1(a)所示)适用于窄带带阻滤波器,“并联基型”(图1(b)所示)适用于宽带带阻滤波器,而“支线式”结构(图1(c)所示)适用于中等带宽带阻滤波器的设计。
本文设计一种中等阻带宽度的带阻滤波器,采用图1(b)所示的支线式威廉希尔官方网站 结构,其等效于图2(a)所示的1/4波长短截线带阻滤波器基型威廉希尔官方网站 ,这种基型带阻滤波器的准确设计公式[5],可以应用频率变换和黑田变换,直接从集总原件LC梯形低通原型推导出来,具体步骤是:①确定低通原型;②将各元件乘以带宽因子;③加入单位元件,应用黑田变换;④确定威廉希尔官方网站 结构。

图1 带阻滤波器的几种结构形式
带阻滤波器常用于射频/微波系统中滤除不需要的信号或者抑制寄生响应,抑制不同通信系统之间的干扰,可以解决相近的本地收发天线之间的共址干扰问题。
悬置带线是一种优越的电磁波传输系统,其用途广泛,可以用来实现各种类型的滤波器,不仅可用于传输线谐振器型滤波器,也可用于半集总滤波器的设计。一般来说,在平面传输线中金属损耗占据主导地位,相对于微带线和共面线,悬置带线的横截面较大,这有效降低了金属层的电流密度以及介质中的电场强度,从而能有效减小损耗,同时,屏蔽效应使其不会产生辐射,延伸至空气中的电磁场成分增加,降低色散效应对滤波器性能的影响。
在带阻滤波器的设计中,阻带抑制特性及通带到阻带的过渡特性是设计两个重要方面。带阻滤波器的设计常见于窄带或者宽带的设计,其结构形式多种多样,采用平面传输结构形式具有低成本,易于加工的优点,大量的相关设计的文章发表于各种期刊杂志,但是,关于中等阻带宽度的带阻滤波器设计的文献较为少见,本文设计了一种X波段带阻滤波器,采用“支线式”结构,Ansoft HFSS软件仿真,实现通带2~18GHz,具有15%的阻带带宽,陡峭的过渡带。
2 带阻滤波器设计的基本原理
首先,介绍几种平面带阻滤波器的结构形式,如图1所示,这三种滤波器结构是1/4波长短截线微波带阻滤波器的常见类型,“平行耦合式”结构(图1(a)所示)适用于窄带带阻滤波器,“并联基型”(图1(b)所示)适用于宽带带阻滤波器,而“支线式”结构(图1(c)所示)适用于中等带宽带阻滤波器的设计。
本文设计一种中等阻带宽度的带阻滤波器,采用图1(b)所示的支线式威廉希尔官方网站 结构,其等效于图2(a)所示的1/4波长短截线带阻滤波器基型威廉希尔官方网站 ,这种基型带阻滤波器的准确设计公式[5],可以应用频率变换和黑田变换,直接从集总原件LC梯形低通原型推导出来,具体步骤是:①确定低通原型;②将各元件乘以带宽因子;③加入单位元件,应用黑田变换;④确定威廉希尔官方网站 结构。

图1 带阻滤波器的几种结构形式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






