
资料下载

一种用于燃料电池和电池的新型ZVS和ZCS双向DCDC变换器的资料概述
提出了一种新的ZVS-ZCS双向DC-DC变换器,该变换器可提供80V-180V的高输出电压,利用ZVS-ZCS的概念,得到了在燃料电池和蓄电池应用中的MATLAB仿真结果,并与ZVS双向变换器进行了比较。以及应用,以展示所提出的概念的优异性能。除此之外,还开发了这种实验装置。实验结果与仿真结果进行了比较。
近年来,双向DC-DC变换器领域正在提高燃料电池的经济性,汽车公司正在开发替代电池驱动的汽车。此外,车辆电气系统的一个重大变化即将从12/24伏直流系统转变为40至300伏直流电。切换至12V/24V至300V的主要原因是为了满足电动汽车日益增长的电气需求,降低蓄电池的电流,实现额外的安全和舒适功能,减少机械和液压部件,并改善车辆的设计灵活性。在混合动力/燃料电池汽车中,主要目标是拥有高效、小尺寸、坚固且低成本的双向DC-DC转换器。在混合动力/燃料电池车辆中,还可能需要一个功率调节装置,例如新型双向DC-DC转换器,以使燃料电池电压与电池组匹配。在某些情况下,需要快速响应来提供负载,转换器给车辆系统提供双向电源而不受任何干扰。它能够在不利的环境条件下工作。功率半导体器件(MOSFET、IGBT等)和单个单元的封装以及系统集成在混合动力/燃料电池汽车中发挥着重要作用。所提出的换流系统应能有效地改善电池驱动车辆的性能范围。除了功率半导体器件、控制器外,还有其他几个元件,如电感器、电容器、隔离变压器,构成了该系统的主要组成部分。软开关变换器具有开关损耗小、工作电压高等优点。因此,提出的软交换技术ZVS/ZCS是必要的。该系统具有两个集成功能,即直流/交流和交流/直流转换,需要开发损耗低、电容器使用最少的系统。

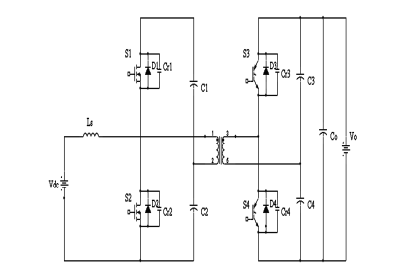
本文提出了一种新型的ZVS-ZCS双向直流变换器。该变换器基于一次侧带有辅助威廉希尔官方网站 的双桥拓扑结构。与ZVS双向DC-DC变换器相比,它具有电磁干扰小、开关应力小、开关损耗小等优点。ZCS拓扑消除了主开关的关闭电流尾部。ZCS操作是通过强制一次电流归零并延迟其上升或在相应开关关闭前重置一次电流来实现的。本文对ZVS-ZCS双向DC-DC变换器进行了模拟和开发,用于降压和升压两种情况下的整流和逆变操作。下节将介绍所提议转换器的工作模式。结果表明,该变换器可以很好地解决燃料电池汽车系统中的电压提升和效率问题。模拟的开关频率为10 kHz。观察到直流-交流级的电流波形与理论估计一致。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





