
资料下载

使用嵌入式系统解决设计万能遥控器的方案说明
需求分析:随着科学技术的进步和社会发展水平的提高,传统的家用电器已经逐渐无法满足现代家庭的需要,人们需要能够自动获取外界信息、能与其它家电协同合作并具有智能化的信息家电,因此信息家电和智能家居的出现与发展是未来家庭智能化发展的必然趋势,智能家居也为人们提供了一个舒适、安全、方便和高效率的生活环境。
我们针对智能家居中可以利用遥控器对信息家电进行遥控的特点,提出了一个可以控制智能家居中所有信息家电的万能遥控器。该万能遥控器是在一个智能家居中家庭网络上的任何家用设备都可以使用的一个遥控器,是完成用户与智能家居系统对话的人机界面。它具有双向功能,通过该遥控器可以实现对家用设备的控制和对各种家居设备状态的监测。它可以控制家电设备的工作,如设备的启/停、工作状态和参数的改变等,还可以通过控制器进行监控,例如看到室内的温度、查看卫生间的灯是否已经关闭、热水器是否还在加热等等。
产品特点:
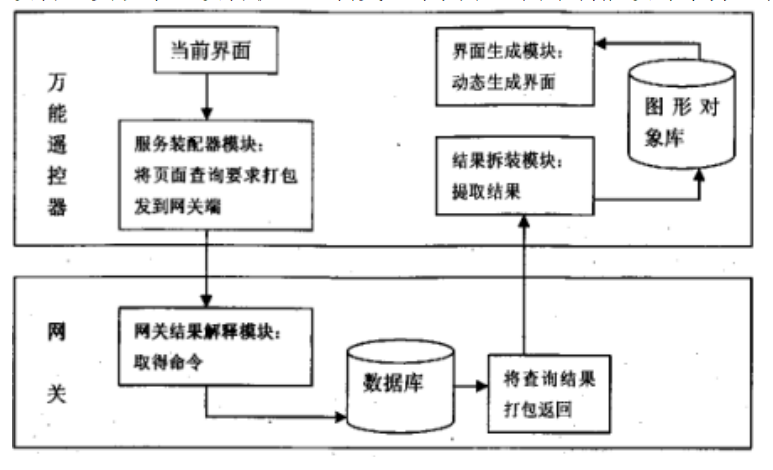
1. 界面动态生成,适应不同需要。万能遥控器的界面是导航生成的,界面以及界面上的界面元素信息都是动态生成。这主要是由用户需要控制的家电是不可掌握的这一需求来决定的,当用户的操作请求需要更换显示界面时(如用户按下标识空调的按钮需要控制空调的预设温度),遥控器将实时向家庭网关发出更换界面申请,家庭网关查询数据库的相关界面组件信息,将数据返回到遥控器,遥控器通过界面装配器动态的生成界面将之呈现给用户;
2. 易于升级、更新。在本遥控器中界面生成是实时的、动态的,而且界面元素信息是根据家庭网关上数据库中的信息实时更新的。因此如果家庭中由于信息家电升级等原因造成IAIDL变换的话,界面可以随时更新,而不会造成家电有了小变动导致界面不匹配的错误情况发生;
3界面控制简单,学习容易。在万能遥控器中我们设计添加触摸屏以及数字键盘,通过该组外设的添加真正做到界面友好,方便用户学习、使用,适用于最广大的用户群。

结构设计:
万能遥控器的基本结构
万能遥控器具有双向功能,它通过显示、按键与用户完成信息交换,通过无线接口与家庭网关交换信息。其简单的结构图如下图所示。从图中我们可以看到万能遥控器的结构与传统遥控器很类似,区别只是在于万能遥控器的双向数据传输和与家庭网关之间的网络连接方式。作为一种手持设备,万能遥控器的人机界面我们采用触摸屏加键盘的方式;而网络传输采用无线蓝牙,因为无线蓝牙作为一种日益成熟的技术,拥有良好的性价比和众多可供选择的解决方案。这种触摸屏、键盘加无线蓝牙的组合是一个性价比比较好万能遥控器组合。但在本设计中我们采用触摸屏、键盘加CS8900A网卡芯片来作为实现万能遥控器的组合。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







