
资料下载

使用双阈值自适应分割的轴承滚子表面缺陷提取技术研究说明
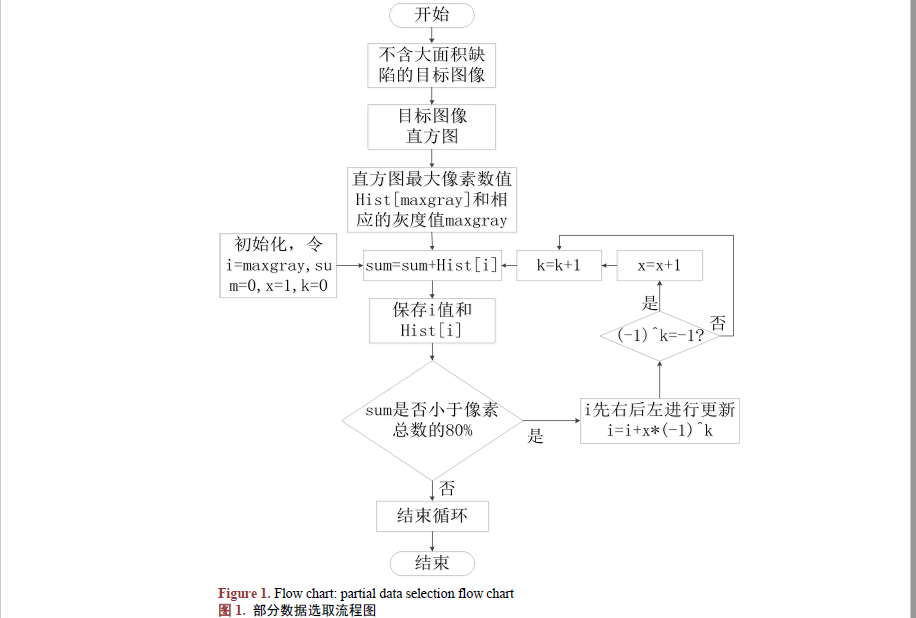
针对工业缺陷检测中提取的缺陷存在不完整、处理速度过慢等问题,本文提出一种基于双阈值自适应分割的缺陷提取算法。根据实际工件的直方图,拟合得到标准直方图,而后利用实际工件的直方图与标准直方图自适应分析,快速定位出双边的误差阈值,从而避免高灰度缺陷或低灰度缺陷的漏检问题。实验结果表明,本文所提方法能够有效提高缺陷提取的完整性和准确性,并具备良好的处理速度。

轴承作为制造业的核心器件,是我国重点发展的战略性基础产业之一。“十二五”计划明确指出,轴承是加快振兴装备制造业的16 个关键领域的核心基石,它被广泛地应用于航空航天、通讯、工业生产等领域。在轴承结构中,轴承滚子是最关键的零部件,其质量直接决定轴承的质量。
随着信息技术的不断发展,机器视觉检测技术得益于速度快、精度高、成本相对较低等优势,逐渐替代了传统的人工检测方法,成为主流检测方案。基于机器视觉的检测系统是通过工业相机采集待检测目标的高清图像,随后将图像传送到图像处理系统,完成关键信息的提取和判别,进而实现对目标表面缺陷的检测。
机器视觉检测的关键技术是表面的缺陷提取和识别。缺陷提取是在采集图像的基础上进行图像处理,将与工件本身色彩差异明显的部分进行分割;缺陷识别是对提取出的缺陷在色彩、维度等方面进行特征筛选,在此基础上判断缺陷真实性。一旦提取的缺陷不完整或漏提,就会导致缺陷特征筛选信息不完全,无法对缺陷进行确认,从而产生错检、漏检问题,影响整体的检测结果。
目前,缺陷提取中常用的分割方法有:基于阈值、边缘、区域、特定理论等的分割方法。其中,基于阈值的分割方法由于实现简单,计算量低且性能稳定的优势,成为提取的主流方法。近年来,为提高提取精度对阈值的选取进行了很多优化,如陈恺等人使用反向萤火虫算法的OTSU 多阈值分割方法,伦向敏等人提出迭代最大熵分割方法,同年,Yuan X C 等人提出引用权重系数的WOV 方法,乔爽等人提出分类加权的OTSU 分割方法。但是,由于环境以及滚子表面材质的影响,现有的分割方法存在以下问题:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






