
资料下载

使用单片机实现实用数字万年历的设计论文免费下载
本文设计了一种实用数字万年历,该系统的设计是以 AT89C51 单片机为核心控制器,外围连接时钟模块,键盘模块,液晶模块,日历模块等。这种电子时钟不仅具有了一般电子时钟的基本功能,显示年月日时分秒,而且可以进行闹钟设置。系统软件使用单片机C51语言进行编程。
电子时钟已成为人们日常生活中必不可少的物品,广泛用于个人家庭以及车站、码头、剧院、办公室等公共场所,给人们的生活、学习、工作、娱乐带来极大的方便。随着技术的发展,人们已不再满足于钟表原先简单的报时功能,希望出现一些新的功能,诸如日历的显示、闹钟的应用等,以带来更大的方便,而所有这些,又都是以数字化的电子时钟为基础的。因此,研究实用电子时钟及其扩展应用,有着非常现实的意义,具有很大的实用价值。
由于数字集成威廉希尔官方网站 技术的发展和采用了先进的石英技术,使电子钟具有走时准确、性能稳定、携带方便等优点,它还用于计时、自动报时及自动控制等各个领域。虽然现在市场上已有现成的电子钟集成威廉希尔官方网站 芯片出售,价格便宜,使用也灵活,如可以随意设置时、分、秒的输出,改变显示数字的大小等,并且由于集成威廉希尔官方网站 技术的发展,特别是MOS集成威廉希尔官方网站 技术的发展,使电子钟具有体积小、携带方便,但是这里介绍的实用电子钟可以满足使用者的一些特殊要求,输出方式灵活、功耗低、计时准确、性能稳定、维护方便等优点。
实用电子时钟是一个时间控制系统,既能作为一般的时间显示器,同时可以根据需要扩展其功能。
本系统上电自检后,实时显示小时、分钟、秒、日历和闹钟开关等指示信息,通过按键可实现校对时间、设置闹钟时间等功能。当闹钟时间到时,单片机通过蜂鸣器来实现声音报警。
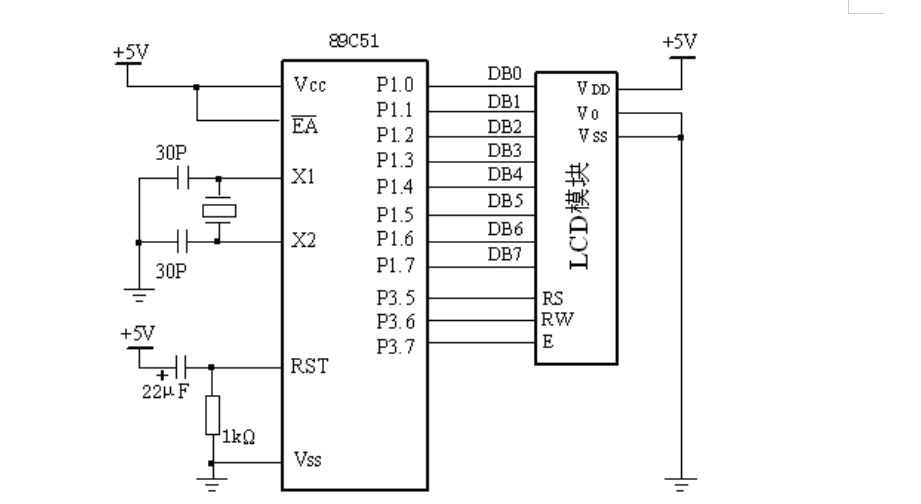
该系统的硬件威廉希尔官方网站 图是由Proteus完成的,其主要概述如。
Proteus提供了丰富的资源:(1)Proteus可提供的仿真元器件资源:仿真数字和模拟、交流和直流等数千种元器件,有30多个元件库。(2)Proteus可提供的仿真仪表资源 :示波器、逻辑分析仪、虚拟终端、SPI调试器、I2C调试器、信号发生器、模式发生器、交直流电压表、交直流电流表。理论上同一种仪器可以在一个威廉希尔官方网站 中随意的调用。(3)除了现实存在的仪器外,Proteus还提供了一个图形显示功能,可以将线路上变化的信号,以图形的方式实时地显示出来,其作用与示波器相似,但功能更多。这些虚拟仪器仪表具有理想的参数指标,例如极高的输入阻抗、极低的输出阻抗。这些都尽可能减少了仪器对测量结果的影响。 (4)Proteus可提供的调试手段 Proteus提供了比较丰富的测试信号用于威廉希尔官方网站 的测试。这些测试信号包括模拟信号和数字信号。
软件仿真:支持当前的主流单片机,如51系列、AVR系列、PIC12系列、PIC16系列、PIC18系列、Z80系列、HC11系列、68000系列等。提供软件调试功能,提供丰富的外围接口器件及其仿真RAM,ROM,键盘,马达,LED,LCD,AD/DA,部分SPI器件,部分IIC器件。这样很接近实际。在训练学生时,可以选择不同的方案,这样更利于培养学生。利用虚拟仪器在仿真过程中可以测量外围威廉希尔官方网站 的特性,培养学生实际硬件的调试能力。

具有强大的原理图绘制功能。威廉希尔官方网站 功能仿真:在Proteus绘制好原理图后,调入已编译好的目标代码文件:*.HEX,可以在Proteus的原理图中看到模拟的实物运行状态和过程。
Proteus不仅可将许多单片机实例功能形象化,也可将许多单片机实例运行过程形象化。前者可在相当程度上得到实物演示实验的效果,后者则是实物演示实验难以达到的效果。
它的元器件、连接线路等却和传统的单片机实验硬件高度对应。这在相当程度
上替代了传统的单片机实验教学的功能,例:元器件选择、威廉希尔官方网站 连接、威廉希尔官方网站 检测、电
路修改、软件调试、运行结果等。
该系统还采用了Keil uVision3进行编程,其概述如下。
KEIL(ARM子公司)嵌入式开发工具专业制造商。KEIL软件公司的产品包括C编译器、宏汇编器、实时内核、调试器、模拟器、集成开发环境以及8051、251,M7/ARM9/Cortex-M3和XC16x/C16x/ST10系列微控制器仿真开发装置。
Keil ULINK的软件环境为Keil uVision 3。Keil系列软件具有良好的调试界面,优秀的编译效果,丰富的使用资料。使其深受国内嵌入式开发工程师的喜爱。
嵌入式的微处理器模拟器可以模拟被支持的微处理器设备,包括指令集、片上外设、外部激发信号。应用程序的变化可以用μVision3逻辑分析器显示,可以看到微处理器pin码的变化状态和外设随着程序变化的状况。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





