
资料下载

使用DPS实现多路温度采集系统的设计论文免费下载
数字信号处理是面向电子信息学科的专业基础课,先修专业课程为信号与系统;将事物的运动变化转变为一串数字,并用计算的方法从中提取有用的信息,以满足我们实际应用的需求。大部分信号的初始形态是事物的运动变化,为了测量它们和处理它们,先要用传感器把它们的特征转换成电信号,等到这些电信号处理完后,再把它们转变为我们能看见、能听见或能利用的形态。数字信号处理前后需要一些辅助威廉希尔官方网站 ,它们和数字信号处理器构成一个系统。
数字信号处理单元实际上是一个计算机,它按照指令对二进制的数字信号进行计算。例如,将声波信号与一个高频正弦波信号相乘,可实现幅度调制。实际上,数字信号往往还要变回模拟信号,才能发挥它的作用。例如,无线电是电磁波通过天线向外发射的,这时的电磁波只能是模拟信号。数模转换单元将处理后的数字信号变为连续时间信号,这种信号的特点是一段一段的直线相连,如图2所示,有很多地方的变化不平滑。例如,调制后的数字信号,变成模拟信号后才能送往天线,通过天线就可以向外发射了。低通滤波单元有平均的作用,不平滑的信号经低通滤波后,可以变得比较平滑。
平滑的信号经信号转换单元后,就变成某种物质的运动变化。例如扬声器,它可将电波变为声波。又如天线,它可将电流变为电磁波。电磁波是一种互相变化的电场和磁场,可以在空间中以波的形式快速移动。
本次设计了一种以DSP(数字信号处理器)为核心处理模块的数据采集系统,用于采集和处理两路传感器获得的信号。系统采用高速A/D转换器和DSP芯片,并结合相关算法软件,实现了实时的信号处理功能,结果可以经D/A转换后输出或以其他方式输出。实测表明,该系统工作稳定,只需根据采集信号种类的不同及输出要求的不同设计相关的算法软件,即可在工业生产过程或仪器仪表中使用该系统。
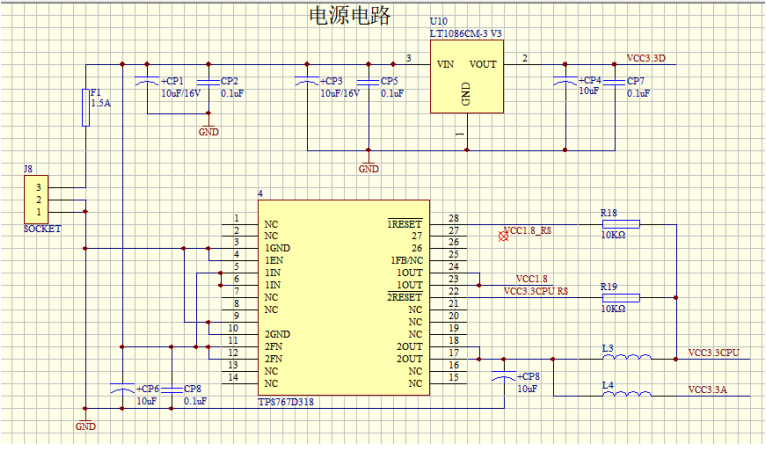
F2812采用3.3V和1.8V双电源供电。本系统采用数字模拟地分离设计。电压转换威廉希尔官方网站 将输入的5V电压转换为3.3V和1.8V。威廉希尔官方网站 如图1所示。电压转换芯片采用TI的TPS767D318,该电源专门为双通道电压处理器设计,每个通道可以提供最大1A的电流。此外,该芯片还具有欠压复位功能,在系统上电过程或电压波动而低于阈值(输出电压的%5),产生200ms的复位信号,此功能可以使上电可靠复位,或因电压抖动而系统可靠重启。
威廉希尔官方网站 图如下:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







