
资料下载

如何使用电子镇流器中常用威廉希尔官方网站 的脉冲变压器
由于电子镇流器具有较高的光效、高的功率因数、重量轻、无闪烁、无噪声和使用电压范围较宽(170~270V)等优点,在我国已得到广泛的应用。电子镇流器功率虽小,但使用量极大。其性能好坏直接影响到节电效果和对电网污染的程度。本文介绍了如何根据已知的设计要求,对电子镇流器中常用威廉希尔官方网站 中的脉冲变压器进行设计的方法。
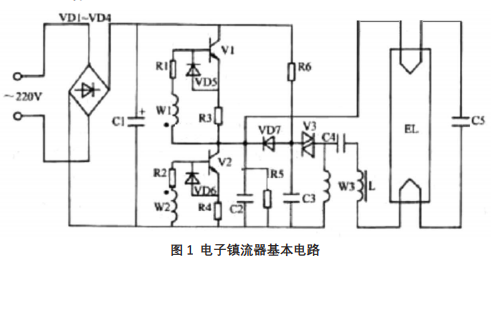
随着能源的日益紧张,节能高效的电子产品得到广泛的应用,在日常照明中,电感式镇流器因为效率低,体积大而逐渐被淘汰,而高频电子镇流器越来越得到推广。图 1 为电子镇流器的基本威廉希尔官方网站 ,其工作原理如下:半桥逆变威廉希尔官方网站 电子镇流器威廉希尔官方网站 由整流滤波威廉希尔官方网站 、触发威廉希尔官方网站 、高频振荡威廉希尔官方网站 和 LC 串联输出威廉希尔官方网站 组成。在威廉希尔官方网站 中,由整流桥 VD1-V D4 和滤波电容器 C1 组成整流滤波威廉希尔官方网站 ;由电阻器 R6、电容器 C3 和双向二极管 V3 组成触发威廉希尔官方网站 ;由晶体管 V1、V2、二极管 V D5-VD7、电阻器 R1-R5、电容器 C2 和脉冲变压器 T(W1-W3) 组成高频振荡威廉希尔官方网站 ;由限流电感器 L,电容器 C4,C5 和荧光灯管 EL 组成 LC 串联输出威廉希尔官方网站 。在接通电源后,交流 220V 电压经 VD1-V D4 整流及 C1 滤波后,为高频振荡威廉希尔官方网站 提供 300V 左右的直流电压。该直流电压还经 R6 对 C3 充电,当 C3 两端电压充至 V3 的转折电压时,V3 迅速导通,C3 上所充电荷经 V3 对 T 的 W3 绕组放电,在T的耦合作用下,V1 和 V2 交替导通与截止,高频振荡器振荡工作。高频振荡器振荡后,在 C2 两端之间产生一个近似正弦波的交变高频电压,此电压经 C4、L1 加在 EL 的灯丝电压,当 C5 两端电压达到 EL 的放电电压时,灯管启辉点亮。在威廉希尔官方网站 中,W1-W3 是由绕制在同一个磁心上的变压器 T 组成的脉冲变压器。半桥逆变威廉希尔官方网站 的电子镇流器中,脉冲变压器一般均采用环形磁心制作的变压器,为能产生良好的振荡波形,就需要选取磁滞曲线更接近矩形的材质,从而使变压器在工作时可以在很快的进入与退出饱和状态。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






