
资料下载

石英MEMS传感器敏感芯片各类工艺的详细介绍
MEMS(Micro Electro mechanical System)即微机电系统,是指采用微机电加工技术按照功能要求在微米量级的芯片上集成机械零件、电子组件和传感器执行组件等而形成的一个独立智能系统。由于单晶石英材料具有压电效应,且具有优良的温度、机械性能、高品质因素等特性,采用单晶石英制作的石英 MEMS 加速度传感器、压力传感器和石英 MEMS 陀螺仪等,具有高精度、高稳定性、高分辨率等特点,在微型惯性导航系统、姿态测量与控制、航空航天、汽车电子、仪器仪表等领域具有广泛应用,其加工工艺和设备制造技术研究对促进产业发展提供技术支持具有十分重要的意义。
1 石英 MEMS 传感器敏感芯片结构
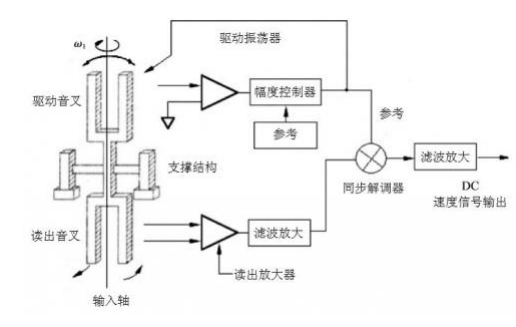
石英 MEMS 传感器主要应用于振动惯性器件,是通过振动原理测量运动物体的各种运动参数(包括角速度、角度、线加速度等)的惯性器件。石英 MEMS 振动惯性器件主要包括石英微机械振动陀螺、石英振梁加速度计等,其敏感结构采用石英晶体,基于石英晶体压电效应原理、采用微电子加工工艺,是振动惯性技术与微机械加工技术的有机结合。石英微机械振动陀螺是一种音叉结构的哥氏振动陀螺,是一种 MEMS 角速度传感器。其敏感芯片结构为双端音叉结构,包括驱动音叉、读出音叉及支撑结构。石英微机械振动陀螺工作原理及敏感芯片结构如图 1 所示。驱动音叉被激励以其自然频率左右振动,当石英 MEMS 陀螺绕其垂直轴旋转时,驱动音叉受到哥氏力(Coriolis)的作用产生一个垂直于音叉平面的振动,这个哥氏力运动传递到读出音叉,使读出音叉垂直于音叉平面的方向振动,振动幅度正比于驱动音叉的速度和外加速度,利用压电效应,通过制作在读出音叉上的电极即可检测到电信号,再经过读出威廉希尔官方网站 解调得到一个正比于输入角速度的直流电压输出。敏感芯片结构是以石英晶体为基体材料的一体式音叉结构,有双端音叉、单端音叉等结构形式。双端音叉结构将驱动音叉与读出音叉分开,有利于减少耦合误差,灵敏度高,但是体积较大;单端音叉结构驱动音叉与读出音叉共用一个音叉,体积小,但信号相互干扰,灵敏度低。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







