
资料下载

传感器与PLC如何实现接线
1、输入类型的分类
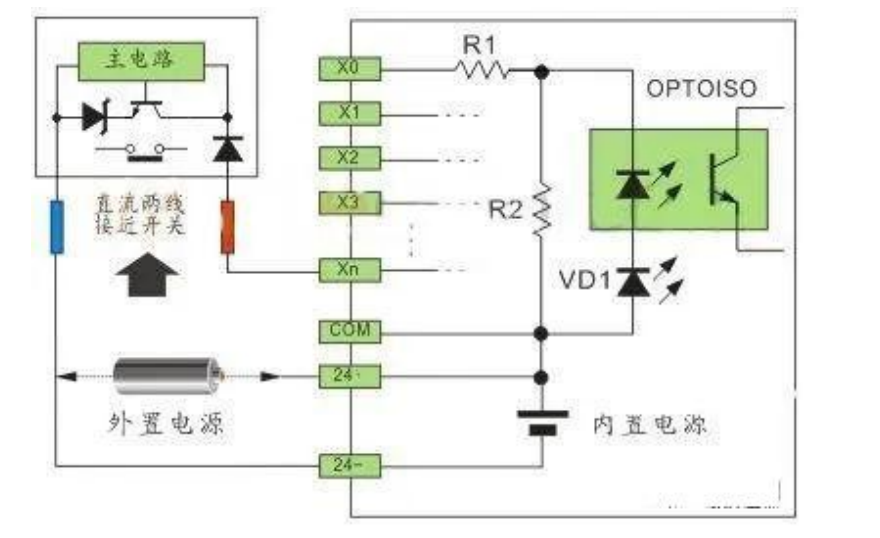
PLC 的数字量输入端子,按电源分直流与交流,按输入接口分类由单端共点输入与双端输入,单端共点接电源正极为 SINK(sink Current 拉电流),单端共点接电源负极为 SRCE(source Current 灌电流)。
2、术语的解释 SINK 漏型 SOURCE 源型 SINK 漏型为电流从输入端流出,那么输入端与电源负极相连即可,说明接口内部的光电耦合器为单端共点为电源正极,可接 NPN 型传感器。 SOURCE 源型为电流从输入端流进,那么输入端与电源正极相连即可,说明接口内部的光电耦合器为单端共点为电源负极,可接 PNP 型传感器。国内对这两种方式的说法有各种表达:
2.1 根据 TI 的定义,sink Current 为拉电流,source Current 为灌电流
2.2 由按接口的单端共点的极性,共正极与共负极。这样的表述比较容易分清楚。
2.3 SINK 为 NPN 接法,SOURCE 为 PNP 接法(按传感器的输出形式的表述)。
2.4 SINK 为负逻辑接法,SOURCE 为正逻辑接法(按传感器的输出形式的表述)。
2.5 SINK 为传感器的低电平有效,SOURCE 为传感器的高电平有效(按传感器的输出状态的表述)。
这种表述的笔者接触的最多,也是最容易引起混淆的说法。接近开关与光电开关三、四线输出分 NPN 与 PNP 输出,对于无检测信号时 NPN 的接近开 关与光电开关输出为高电平(对内部有上拉电阻而言),当有检测信号,内部 NPN 管导通, 开关输出为低电平。
对于无检测信号时 PNP 的接近开关与光电开关输出为低电平(对内部有下拉电阻而言),当有检测信号,内部 PNP 管导通,开关输出为高电平。
以上的情况只是针对,传感器是属于常开的状态下。目前可厂商生产的传感器有常开与常闭之分;常闭型 NPN 输出为低电平,常闭型 PNP 输出为高电平。因此用户在选型上与供应商配合上经常产生偏差。另一种情况,用户也遇到 SINK 接 PNP 型传感器,SOURCE 接 NPN 型传感器,也能驱动 PLC 接口,对于 PLC 输入信号状态则由 PLC 程序修改。原因是传感器输出有个上拉电阻与下拉电阻的缘故,对于集电极开路的传感器,这样的接法是无效的;另外输出的上拉电阻与下拉电阻阻值与 PLC 接口漏电流参数有很大关系。并非所有的传感器与 PLC 都可以通用。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







