
资料下载

CrazyFlie 避障传感器飞行器





元器件
|
04025C104KAT2A 莫仕 |
× 2 |
|
0402YD475MAT2A 京瓷AVX |
× 1 |
|
SML-P12YTT86RR 罗姆半导体 |
× 1 |
|
RC0402FR-7D10KL 国巨 |
× 13 |
|
RC0402JR-072KL 国巨 |
× 1 |
|
EEPROM 1-Wire 112-BYTE EEPROM,SOT23 T&R 美信集成 |
× 1 |
|
PCA9555DBR 德州仪器 |
× 1 |
|
VL53L1CXV0FY/1 意法半导体 |
× 13 |
|
04023C104KAT2A 莫仕 |
× 12 |
|
C0402C105K9PACTU 基美特 |
× 12 |
描述
CrazyFlie 避障传感器甲板

Crazyflie是一款轻型微型飞行器;或者简单来说,来自一家名为Bitcraze的公司的迷你无人机。该无人机平台广泛用于微型无人机和群机器人的机器人研究社区。它是一个开源平台,硬件和固件资源都可以在 GitHub 存储库中免费在线获得,用户有机会设计一个“甲板”,这是一个位于主要无人机平台 PCB 顶部的可插拔扩展板。
这是关于什么的?
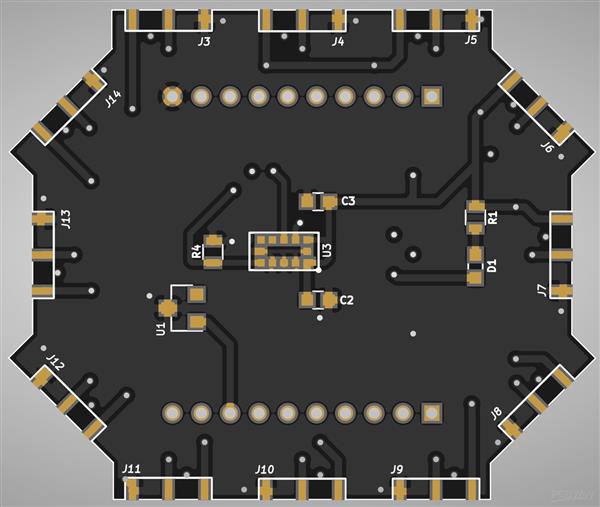
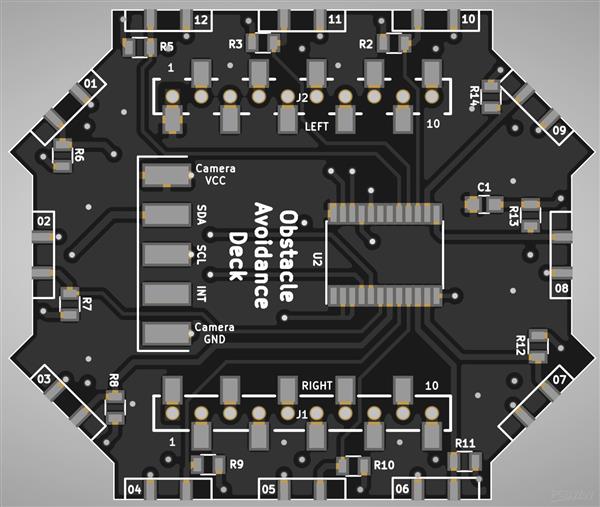
这种硬件设计是这样一个定制甲板的 PCB,其尺寸与 CrazyFlie 2.x 无人机相匹配。它包括用于飞行时间传感器的主甲板 PCB 和 PCB。该平台可用于检测 CrazyFlie 无人机周围的障碍物并帮助导航更轻松,而无需依赖无人机的视线。
CrazyFlie 使用小型锂离子电池运行,最大飞行时间为 7 分钟,有效载荷最小。它使用的功率越大或越重,飞行时间就越短。但是,库存无人机平台周围没有任何障碍物感应能力。如果要飞行,飞行员需要与无人机有清晰的视线。否则无人机可能会撞到墙壁或障碍物。
如果有人插入一个小型相机来捕捉导航视图,电池会消耗得更快,无人机将无法再飞行。一个人如何导航这架微型无人机,而不必经常看到它?
我手头有这个研究问题来设计一种可以在倒塌的建筑物内自行导航的微型飞行器。显然,出于安全原因,人类控制器/飞行员几乎不会一直与无人机有清晰的视线。为了延长飞行时间,相机甚至不是一种选择。唯一可行的替代方案是在无人机顶部构建一种小型光探测和测距(LiDAR),它重量轻且不消耗太多能量。这个 LiDAR 实施将帮助我们生成周围环境的地图。但是我们找不到这样的设备来满足市场的要求。
幸运的是,CrazyFlie 支持自定义套牌,我们可以自己制作。这正是我们所做的。我们不得不进一步升级库存固件以支持这个新的避障甲板。最后,这项工作发表在澳大利亚机器人与自动化会议(ACRA 2020)上。
它是如何工作的?
CrazyFlie 无人机平台可以支持多个扩展甲板。他们的官方网站上有几个这样的卡座,用于各种传感和驱动功能,例如 RGB LED 卡座、微型 SD 卡卡座、无线充电卡座等。这些卡座使用I2C协议与主 PCB 通信。I2C 协议使用称为 SDA(数据)和 SCL(时钟)的两条线在称为主设备的主设备和称为从设备的第二设备/传感器之间来回通信。在我们的例子中,CrazyFlie 主板将是“主”,而所有其他甲板将是“从”。每个从设备都有一个设备 ID(7 或 10 位长),主设备用来寻址它们。当被要求时,只有相应的奴隶应该回答。
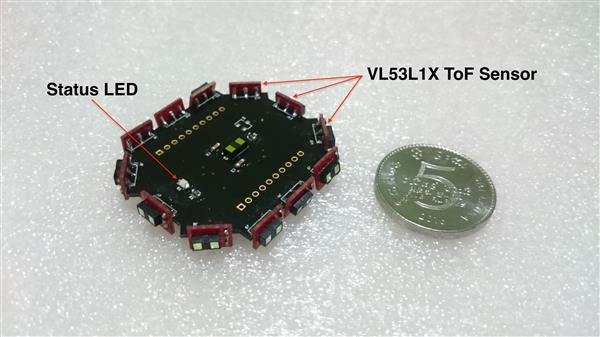
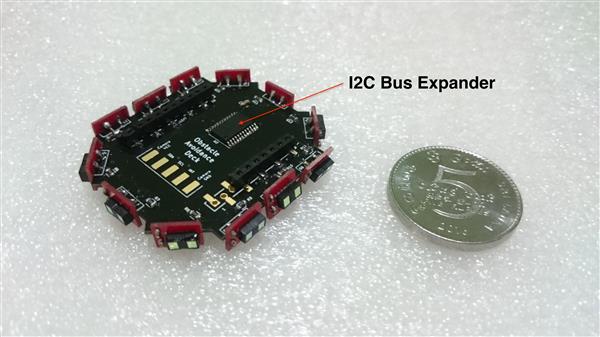
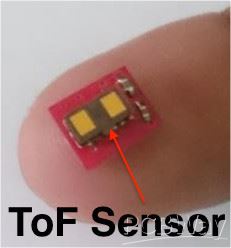
在此设计中,我们在甲板周围安装了十三 (13)个 VL53L1X飞行时间 (ToF) 传感器,面向不同方向,覆盖360度视图。这些传感器来自 STMicroelectronics,它们可以以 50 Hz 的速率精确测量长达 4 米的距离。这些传感器中的每一个都共享相同的 I2C 地址(即 0x29)。这是问题所在。当主设备调用这个地址时,哪个从设备会接听?这是正确的!由于所有从 ToF 设备具有相同的地址,因此会产生冲突。作为一种解决方法,我们使用 I2C 总线扩展器——PCA9555。该扩展器最多可支持 16 个通道。这对我们来说是理想的,因为我们只使用其中的 13 个。此扩展器将帮助我们一次仅处理一个 ToF 传感器,而不会产生任何冲突。


一旦通电并使用主 CrazyFlie 平台正确配置,固件将驱动这些 ToF 传感器中的每一个以捕获周围环境中的距离信息。此扫描的速率可高达每个传感器 20 毫秒。
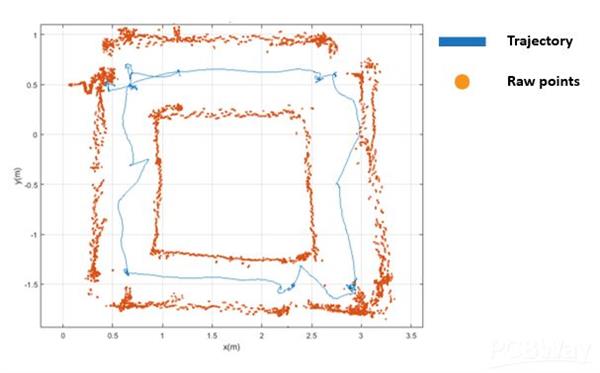
基于这些范围信息,我们可以生成周围环境的二维(2D)地图。这确实是一张点云图。点云图是点的地图,其中每个点对应于 3D 空间中的一个点。有很多算法可以从这样的地图中推断出路径。下图显示了从传感器面板捕获的距离读数生成的点云图,橙色为蓝色,CarzyFlie 无人机的实际轨迹为蓝色。

令人惊奇的是,飞行员不需要看到无人机来导航它。他只需要查看周围环境的实时地图,该地图刷新得非常快(50 Hz)并引导无人机远离障碍物。由于功耗也很低,所以飞行时间不会受到太大影响。
观看此演示视频,其中一名人类飞行员驾驶 CrazyFlie 无人机,该无人机在走廊转弯时使用此避障甲板,而无需看到无人机。
硬件包括什么?
这个项目有两个部分。
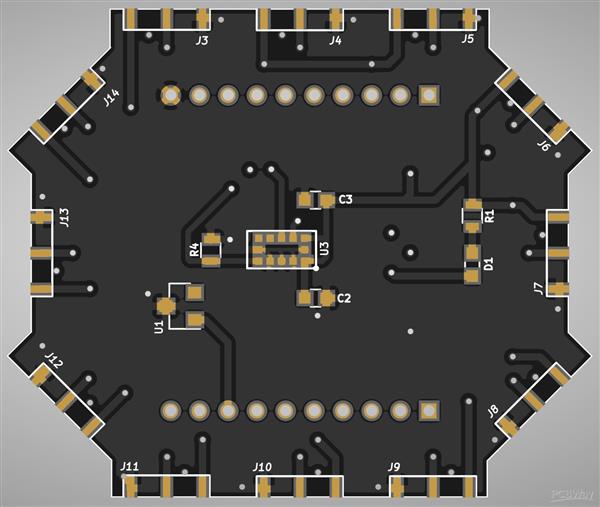
基础 PCB:这是 I2C 总线扩展器和 ToF 传感器 PCB 连接的主 PCB。

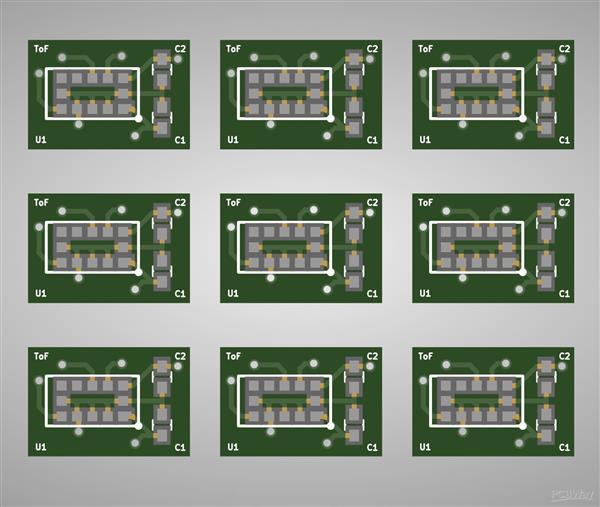
ToF 传感器 PCB:每个卡座需要 12 个这样的 ToF 传感器 PCB

集成
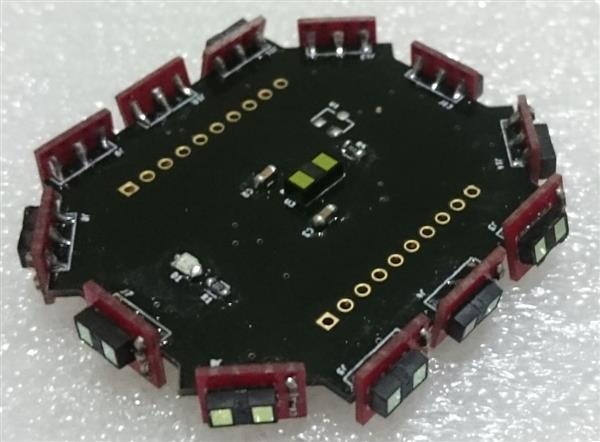
每个组装好的 ToF 传感器 PCB 都需要焊接到主甲板 PCB 板上,如下图所示。


用例
如果可以将这组 PCB 与所有组件和传感器组装在一起,那么官方 CrazyFlie 固件已经支持这个自定义平台,因为我的这个 pull request壮举:pca9555 库现在已合并到生产分支中。
该传感器平台用作灾难响应研究的基础,该研究发表在澳大利亚机器人与自动化会议 (ACRA 2020) 上
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 jf_18492635
08-24
0 回复 举报他这个OW上的EEPROM需要往里写程序吗 收起回复
jf_18492635
08-24
0 回复 举报他这个OW上的EEPROM需要往里写程序吗 收起回复
-
 jf_95470907
2022-06-27
0 回复 举报大神能给下原理图吗 收起回复
jf_95470907
2022-06-27
0 回复 举报大神能给下原理图吗 收起回复
- 相关下载
- 相关文章





