
资料下载

点阵电子显示屏的设计论文
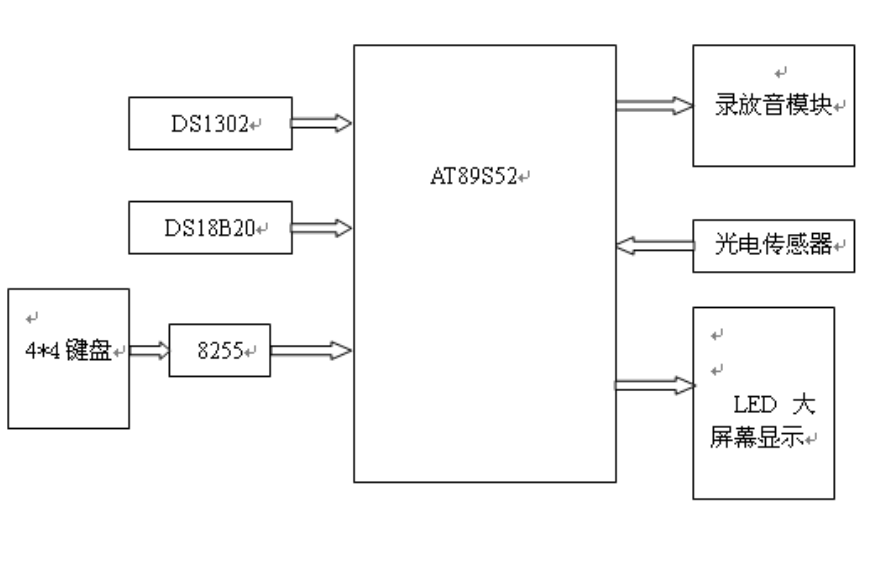
LED大屏幕显示系统,以AT89S52单片机为核心,由键盘显示、录放音模块、光电开关、温度采集、定时闹铃、LED大屏幕显示等功能模块组成。基于题目基本要求,本系统对时间显示和大屏幕显示进行了重点设计。此外,扩展单片机外围接口、温度采集、非接触式止闹、滚动屏幕显示、语音报时等功能。本系统大部分功能由软件来实现,吸收了硬件软件化的思想,大部分功能通过软件来实现,使威廉希尔官方网站 简单明了,系统稳定性大大提高。本系统不仅成功的实现了要求的基本功能,发挥部分也得到完全的实现,而且有一定的创新功能。

显示部分是本次设计最核心的部分,对于LED8*8点阵显示有以下两种方案:
方案一:静态显示,将一帧图像中的每一个二极管的状态分别用0 和1 表示,若为0 ,则表示LED 无电流,即暗状态;若为1 则表示二极管被点亮。若给每一个发光二极管一个驱动威廉希尔官方网站 ,一幅画面输入以后,所有L ED 的状态保持到下一幅画。对于静态显示方式方式,所需的译码驱动装置很多,引线多而复杂,成本高,且可靠性也较低。
方案二:动态显示,对一幅画面进行分割,对组成画面的各部分分别显示,是动态显示方式。动态显示方式方式,可以避免静态显示的问题。但设计上如果处理不当,易造成亮度低,闪烁问题。因此合理的设计既应保证驱动威廉希尔官方网站 易实现,又要保证图像稳定,无闪烁。动态显示采用多路复用技术的动态扫描显示方式, 复用的程度不是无限增加的, 因为利用动态扫描显示使我们看到一幅稳定画面的实质是利用了人眼的暂留效应和发光二极管发光时间的长短, 发光的亮度等因素。 我们通过实验发现, 当扫描刷新频率(发光二极管的停闪频率) 为50Hz, 发光二极管导通时间≥1m s 时, 显示亮度较好, 无闪烁感。
鉴于上述原因, 我们采用方案二
数字时钟
数字时钟是本设计的重要的部分。根据需要,可利用两种方案实现。
方案一:本方案完全用软件实现数字时钟。原理为:在单片机内部存储器设三个字节分别存放时钟的时、分、秒信息。利用定时器与软件结合实现1秒定时中断,每产生一次中断,存储器内相应的秒值加1;若秒值达到60,则将其清零,并将相应的分字节值加1;若分值达到60,则清零分字节,并将时字节值加1;若时值达到24,则将时字节清零。该方案具有硬件威廉希尔官方网站 简单的特点,但当单片机不上电,程序将不执行。且由于每次执行程序时,定时器都要重新赋初值,所以该时钟精度不高。
方案二:本方案采用Dallas公司的专用时钟芯片DS1302。该芯片内部采用石英晶体振荡器,其芯片精度不大于10ms/年,且具有完备的时钟闹钟功能,因此,可直接对其以用于显示或设置,使得软件编程相对简单。为保证时钟在电网电压不足或突然掉电等突发情况下仍能正常工作,芯片内部包含锂电池。当电网电压不足或突然掉电时,系统自动转换到内部锂电池供电系统。而且即使系统不上电,程序不执行时,锂电池也能保证芯片的正常运行,以备随时提供正确的时间。
基于时钟芯片的上述优点,本设计采用方案二完成数字时钟的功能。
温度采集部分
能进行温度测量是本设计的创新部分,由于现在用品追求多样化,多功能化,所以我们决定给系统加上温度测量显示模块,方便人们的生活,使该设计具有人性化。
方案一:采用热敏电阻,可满足 40 摄氏度至 90 摄氏度测量范围,但热敏电阻精度、重复性、可靠性较差,对于检测小于 1 摄氏度的信号是不适用的。
方案二:采用温度传感器DS18B20。DS18B20可以满足从-55摄氏度到+125摄氏度测量范围,且DS18B20测量精度高,增值量为0.5摄氏度,在一秒内把温度转化成数字,测得的温度值的存储在两个八位的RAM中,单片机直接从中读出数据转换成十进制就是温度,使用方便。
基于DS18b20的以上优点,我们决定选取DS18b20来测量温度。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







