
资料下载

如何在FPGA中对SRL实现设计指导
最近在看关于Ultrafast设计方法学的视频以及Vivado design Methodology的用户手册时,总是提到SRL,我总是很困惑,总是用这个缩写,到底是啥,也许没有看这些东西的时候,我还知道它就是移位寄存器,可是我总以为这里面提到的东西是什么高级的玩意,误导了自己,以为是什么更高级的结构,于是一探究竟,查看了7系列FPGA的元件库设计指导,也就是开头提到的那一串英文,不就是一个移位寄存器LUT嘛。
这篇博文简单对其进行一个介绍,以便能更深入地理解它。

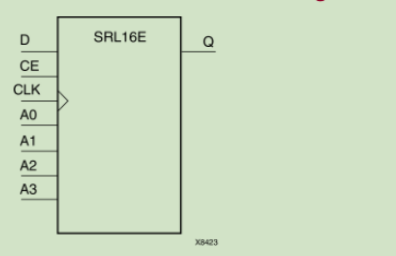
该设计元素是移位寄存器查找表(LUT)。 输入A3,A2,A1和A0选择移位寄存器的输出长度。
移位寄存器可以是固定的静态长度,也可以动态调整。
•创建固定长度的移位寄存器 - 使用静态值驱动A3至A0输入。 移位寄存器的长度可以在1位到16位之间变化,由下式确定:长度=(8 x A3)+(4 x A2)+(2 x A1)+ A0 +1如果是A3,A2, A1和A0都是零(0000),移位寄存器是一位长。 如果它们都是1(1111),则它是16位长。
•动态更改移位寄存器的长度 - 更改驱动A3至A0输入的值。 例如,如果A2,A1和A0都是1(111)并且A3在一(1)和零(0)之间切换,则移位寄存器的长度从16位变为8位。
在内部,移位寄存器的长度始终为16位,输入线A3至A0选择16位中的哪一位到达输出。
通过将四位十六进制数分配给INIT属性来初始化移位寄存器LUT内容。 第一个或最左边的十六进制数字是最重要的位。 如果未指定INIT值,则默认值为四个零(0000),以便在配置期间清除移位寄存器LUT。
当CE为高电平时,数据(D)在低电平到高电平时钟(CLK)转换期间被加载到移位寄存器的第一位。 在随后的低到高时钟转换期间,当CE为高电平时,数据在加载新数据时转移到下一个最高位位置。 当达到由地址输入确定的移位寄存器长度时,数据出现在Q输出上。 当CE为低电平时,寄存器忽略时钟转换。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




