
资料下载

详解电感:威廉希尔官方网站 中重要的信号、能量处理元件!
威廉希尔官方网站 中的电感主要是多圈铜线圈,线径粗细不等,或带磁芯,或为空心,在电源进线、转换、输出和信号滤波、振荡、耦合结点会被使用,通常颜色黄澄澄、金灿灿,颇为抢眼,易于辨认。在集成度比较高的电脑、手机主板上,电感通常是灰不溜秋的矮四方块,威廉希尔官方网站 板符号标注为L。
电感线圈是威廉希尔官方网站 中重要的信号、能量处理单元,几乎在所有的威廉希尔官方网站 中不可或缺。
电感是一个物理量,表述的是变化的磁场在导体中产生反电动势的能力:一定闭合回路导体中穿过的磁场变化幅度越大,速度越快,导体中产生的阻挡磁场变化的反电动势就越高,电感值就越大。它可以抵抗电流变化的性质类似电阻,称为感抗,专指阻抗电流变化的能力大小。
所有闭合回路都具有电感性质,但实际应用的是专门制作的电感线圈。电感线圈对电流不变的直流电形同直导线,只有电阻性质,但对于电流变化的交流或直流电,就会呈现感抗性质。
电磁现象最早是被法拉第发现的,而导体在变化磁场中产生反电动势的自感现象是随后1年的1832年由美国的亨利发现的,所以表述这种自感性质的物理量电感的单位以亨利命名,简称亨(H)。

为什么称感应电压为反电动势?电动势是电池、或发电机等电源中表述电压供应能力的专用名词,此时线圈确实可以看作电池或者发电机,可以向外提供电压,此电压的效果就是阻止电流变化,进而阻止磁场变化。
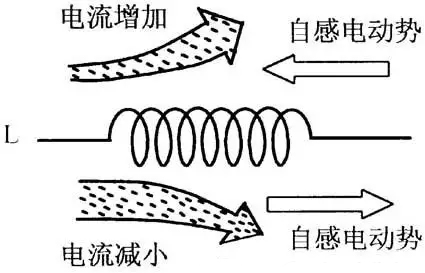
大家不要小看这个反电动势,因为在通电瞬间电感的末端电压就已等于始端电压,本体的电压降为零,电感对电压形同导线;但随后的电流要想通过就得慢慢来。随着电流不断增大,反电动势产生,此时的电感如同反接在威廉希尔官方网站 中的电池,正极直连电源的高电位,抵抗电源的正向电动势,以降低通路的实际电压试图减少电流。在电流不断减小时,电感也会阻挡电流减小的趋势,采取的措施就是在电流流出点感应出正向电动势,此时如同在威廉希尔官方网站 中正向串联了一节小电池,试图加大通路的电压以提高电流,电动势的来源就是电流流过线圈时产生的磁场能量。所以电感线圈是一个可以储能的元件。
利用电感的这种自感特性,设计者只要人为制作出不断变化的电流,并控制电流在上升或下降时流过线圈,就可以实现升降压的效果。所以电源变压的主角是电感线圈,用于控制电流的三极管或场效应管只是提供电源的配角。
电感和电容搭档在一起时,具有固定的谐振频率,可以最大限度地吸收所谐振频率上电磁波所传递的能量,所以可以做成选频、滤波等功能的威廉希尔官方网站 ,在模电射频威廉希尔官方网站 应用十分广泛。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







