
资料下载

MM32F013x——UART 极性取反通信
本文是针对在MM32F013x上实现UART极性取反的功能应用。
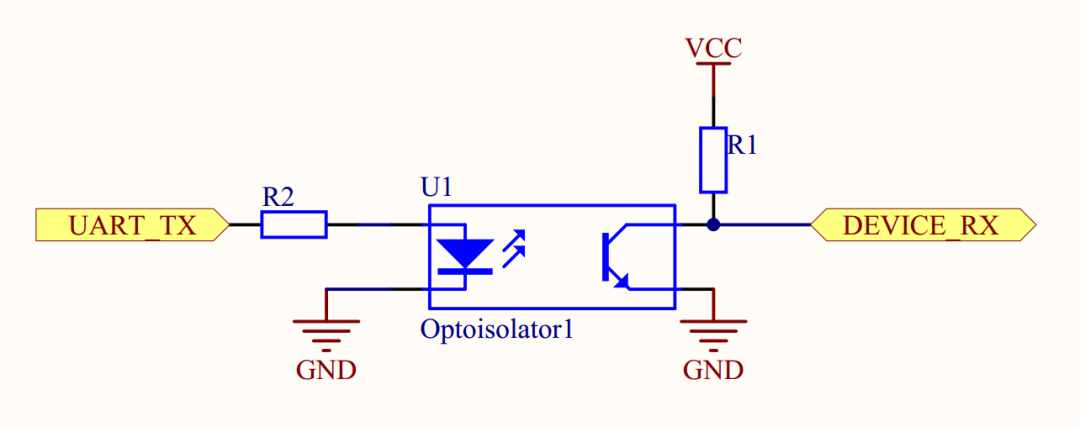
在嵌入式领域,通常默认串口的电平是高电平为逻辑1,低电平为逻辑0,而在MM32的UART特性中是可以将高电平设置为逻辑0,低电平设置为逻辑1的,UART极性取反虽然不常用,但还是在特殊情况下是需要这个功能,比如硬件设计已经导致必须使用极性取反,否则威廉希尔官方网站 就要改板或者增加反相威廉希尔官方网站 。例如下图的UART隔离威廉希尔官方网站 就需要UART发送极性取反功能。

01、UART极性取反简介
UART极性取反下的电平与正常模式下的电平是相反的,正常情况下,UART空闲时电平是高,起始位是空闲状态下变成低电平,bit为1时电平也高。在UART极性取反状态下,空闲电平是低电平,起始位是高,bit为1时电平是低。
在数据接收发送寄存器中,数据也是可以反转的,原来的0变为1,原来的1变为0,这和电平极性反转是类似。需要特别注意的是,在极性反转的时候,起始位和结束位也都反转了,所有的信号电平都反转;而在数据寄存器中只反转了数据位,其中也包含了校验位,没有反转信号的起始位和结束位的极性。

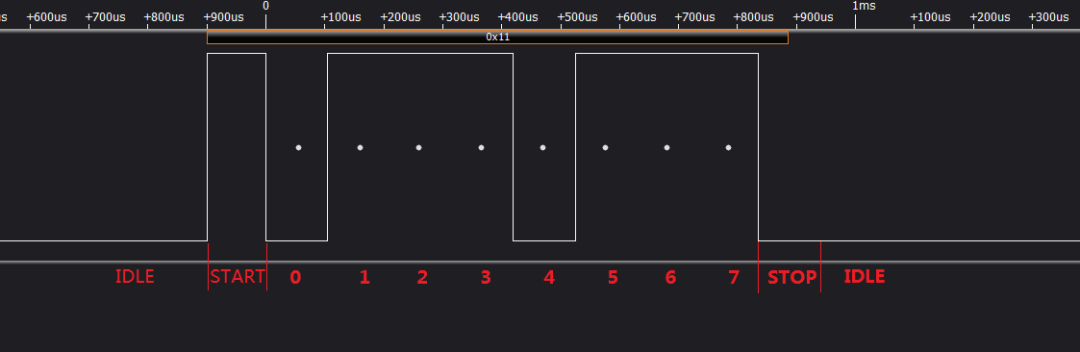
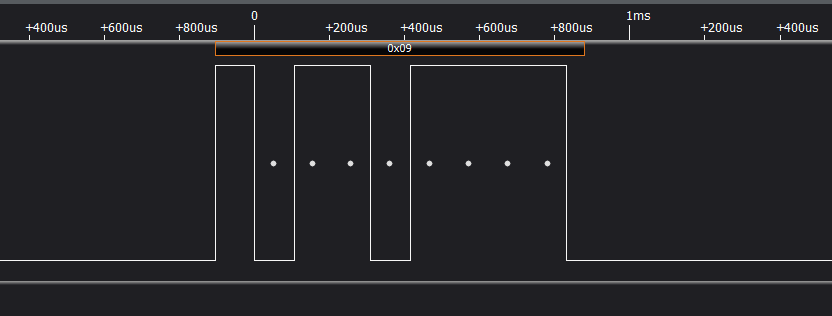
上图是用逻辑分析仪抓取的UART极性取反的逻辑波形。红色字体:“IDLE”部分是空闲状态,“START”是起始位,后面“0~7”是数据的bit0~bit7,“STOP” 是停止位,“IDLE”是空闲(注意,逻辑分析仪设置反向,不然只能抓到波形,无法解析出数据)。

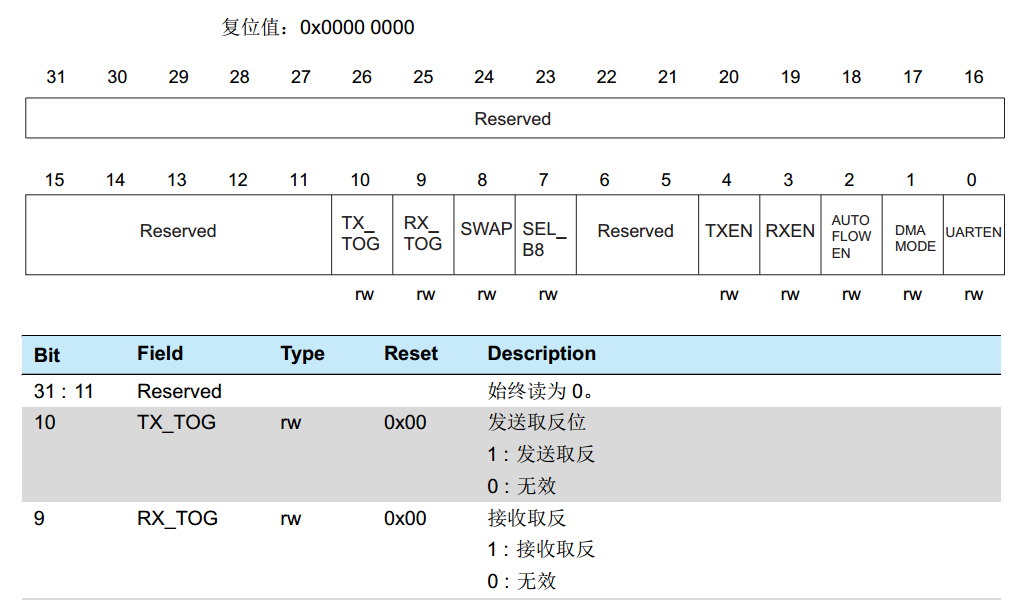
UART->GCR寄存器描述
设置寄存器 TX_TOG位来使能UART发送极性取反功能。
如果UART接收极性也需要取反,则设置RX_TOG位来使能UART接收极性取反功能。
除了设置上述2个位外,其他部分的设置跟普通模式一模一样。
02、初始化UART1
从官网上下载MM32F013x例程,里面有UART普通模式的配置,主要是增加了UART->GCR的TX_TOG和RX_TOG位设置,如下:
void uart_nvic_init(u32 bound)
{
GPIO_InitTypeDef GPIO_InitStructure;
UART_InitTypeDef UART_InitStructure;
NVIC_InitTypeDef NVIC_InitStructure;
RCC_APB2PeriphClockCmd(RCC_APB2Periph_UART1, ENABLE);
RCC_AHBPeriphClockCmd(RCC_AHBPeriph_GPIOA, ENABLE);
GPIO_PinAFConfig(GPIOA, GPIO_PinSource9, GPIO_AF_1);
GPIO_PinAFConfig(GPIOA, GPIO_PinSource10, GPIO_AF_1);
//UART1 NVIC
NVIC_InitStructure.NVIC_IRQChannel = UART1_IRQn;
NVIC_InitStructure.NVIC_IRQChannelPriority = 3;
NVIC_InitStructure.NVIC_IRQChannelCmd = ENABLE;
NVIC_Init(&NVIC_InitStructure);
//Baud rate
UART_StructInit(&UART_InitStructure);
UART_InitStructure.BaudRate = bound;
//The word length is in 8-bit data format.
UART_InitStructure.WordLength = UART_WordLength_8b;
UART_InitStructure.StopBits = UART_StopBits_1;
//No even check bit.
UART_InitStructure.Parity = UART_Parity_No;
//No hardware data flow control.
UART_InitStructure.HWFlowControl = UART_HWFlowControl_None;
UART_InitStructure.Mode = UART_Mode_Rx | UART_Mode_Tx;
UART_Init(UART1, &UART_InitStructure);
UART_ITConfig(UART1,UART_IT_RXIEN,ENABLE);
UART1->GCR |= UART_GCR_TXTOG; //发送取反位
UART1->GCR |= UART_GCR_RXTOG; //接收取反位
UART_Cmd(UART1, ENABLE);
//UART1_TX GPIOA.9
GPIO_StructInit(&GPIO_InitStructure);
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_9;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_AF_PP;
GPIO_Init(GPIOA, &GPIO_InitStructure);
//UART1_RX GPIOA.10
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_10;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_FLOATING;
GPIO_Init(GPIOA, &GPIO_InitStructure);
}03、功能测试
UART极性取反测试可以自发自收,需要将PA9和PA10短接,需要注意的是收发都需要配置成极性取反功能。在main函数所在.c文件里面,定义一个u8型全局变量UART_SendValue,UART_SendValue每隔500ms自加1,然后通过UART发送出去,依次循环。
u8 UART_SendValue = 0;
s32 main(void)
{
DELAY_Init();
LED_Init();
uart_nvic_init(9600);
while(1) {
UartSendByte(++UART_SendValue);
DELAY_Ms(500);
}
}
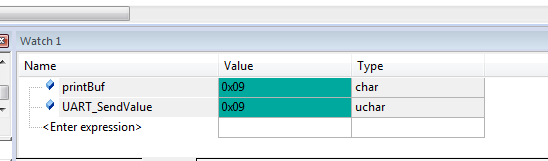
在UART的中断服务函数里面,将接收到的数据存放在printBuf,这样可以在仿真界面下的watch窗口观看printBuf的值是否每隔500ms增加一次并且和UART_SendValue的值一致。
void UART1_IRQHandler(void)
{
if (UART_GetITStatus(UART1, UART_ISR_RX) != RESET)
{
UART_ClearITPendingBit(UART1, UART_ISR_RX);
printBuf = UART_ReceiveData(UART1);
}
}下图仿真界面下可以看到printBuf和UART_SendValue的值是一致的。

下图逻辑分析仪抓取的逻辑波形,可以看到电平和分析到的数据都是一致的。

转自:灵动微电子
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



