
资料下载

升级传统触摸屏测试,ADI提供快速且灵敏的新方案
电容触摸屏在智能手机和平板电脑等消费电子产品中的应用非常普遍。传统触摸屏测试主要集中在功能测试,通过操作员的手指直接进行功能测试评估,通常不包含性能和一致性测试。本文提出的解决方案可用来解决此问题,用于提高触摸屏生产制造中的可靠性和一致性,实现高标准大规模制造中的品质控制。该方案探讨了在大规模生产中如何测量触摸屏电容值,以及如何在贴装IC驱动芯片之前发现有缺陷的触摸屏。此外,快速测试和高灵敏度测量是制造测试中的两个主要目标。在这个应用里面相对精度比起绝对精度来更加重要一些。不断提高的触摸屏产量,迫切需要能够节省大量时间和人工成本的自动化测试解决方案。
触摸屏技术介绍
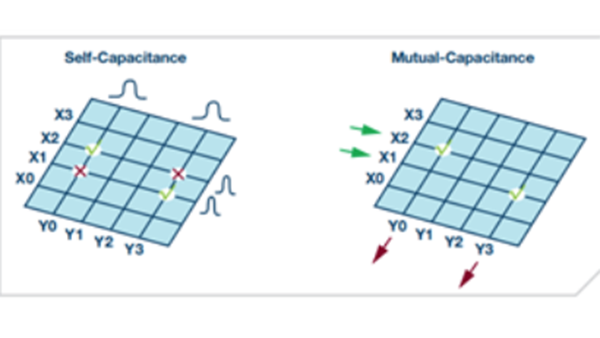
了解触摸屏技术有助于理解下一章节中的测试方法和系统框图。电容触摸屏技术主要有两种:自容屏和互容屏,如图1所示。

在触摸屏应用中,互容屏更受欢迎一些,原因是与自容屏相比,互容屏可以真正意义上支持多点触控。

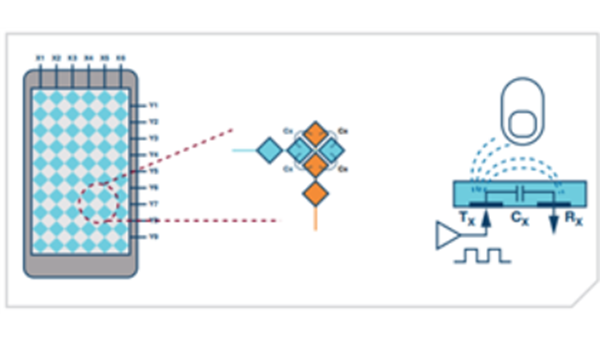
大部分消费级触摸屏使用ITO(铟锡氧化物)材料,有导电且透光的特性,透光率通常大于90%。图2是其中一种钻石型互电容物理结构。X列ITO和Y行ITO位于不同层上,它们的交叉节点产生的微弱电容就是我们想要测量的互电容CX。当手指靠近它时,如右图所示,由于电场的改变,等效CX会随之减小。
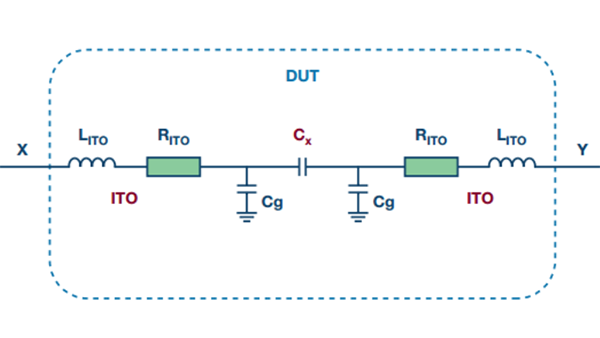
我们来创建一个待测物(DUT)分析模型以获得精确测量结果,如图3所示。

CX:每个节点大约是1pF至10pF,这是我们想要测量的互电容。有数百至数千个这样的互电容节点需要测量。
LITO:ITO细线引起的寄生电感,1nH至20nH;在这个应用里面我们可以忽略它,因为在小于1MHz时其阻抗非常低。
RITO:ITO导线电阻,kΩ级别,这取决于ITO线长、线宽和材料成分。每个节点的RITO可能都不同。
Cg:相对于参考电平GND的寄生电容,pF级别,这取决于相对参考GND平面的距离和工厂中的实际夹具环境。
生产测试需求
该解决方案涉及4个测试项目:
1)单节点电容测试测量所有矩阵节点,大致10pF左右;需要fF级别的高精度。
2)相邻行电容测试对X1施加一个信号,从相邻的X2进行测量;这不是单个节点测试,所以测量结果通常为几十到数百pF级别。
3)相邻ITO线的开路/短路测试在制造过程中,ITO钻石型架构有时会引起相邻线路短路,所以需要对此进行测试。
4)ITO电阻(可选)这是一个可选测试项目,用于评估ITO线是否符合标准。每个节点的测试时间通常在ms级。矩阵节点的数量取决于屏幕尺寸,从数百到数千不等。
ADI公司解决方案
阻抗测量
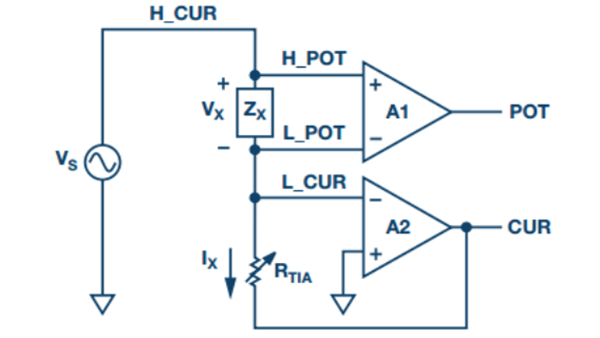
测试项目涉及不同类型的阻抗(电阻和电容),所以需要一个阻抗测量设备。此类测量可通过自平衡电桥威廉希尔官方网站 来完成,如图4所示。它含有一个由已知阻抗(RTIA)和未知阻抗ZX的威廉希尔官方网站 组成。与传统分压法的比例测量不同,一个有源运放威廉希尔官方网站 A2用于控制L_CUR点的电压,使其保持恒定电位(本例中为地),而VS向H_CUR点施加一个固定频率的信号。A2输出端的相反信号与流过ZX的电流IX直接相关。为了避免受到电缆和开关寄生效应的影响,第二个放大器A1用于直接检测ZX上产生的电压。节点POT和CUR产生的波形分别代表被测阻抗(ZX)上的电压和电流信号,因而可通过模拟或数字方法来计算阻抗。

未知阻抗ZX可利用公式计算:ZX=VPOT/VCUR×ZPATH,其中VPOT为电压矢量信号,VCUR为电流矢量信号,ZPATH为测量路径上的整体增益和相位偏移的总校准系数。
触摸屏测试系统框图
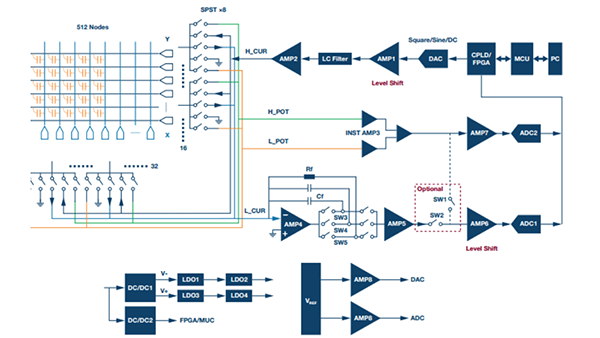
对自平衡电桥做一些威廉希尔官方网站 上的补充就可以实现触摸屏测试需求。如图5所示。

信号激励源是一个高速DAC或DDS,产生50kHz至200kHz波形用于电容测试和ITO电阻测试。它还能产生可编程直流电压信号用于相邻线路的开路/短路测试。AMP1在该威廉希尔官方网站 中有两个作用:差分到单端转换和电平搬移到双电源信号模式。幅度调整可以放在该放大器、DAC数字域或DDS满量程控制端口处完成。
电压测量路径利用一个差分输入放大器AMP3来实现,并且由一个SARADC数字化采样。电流测量路径由一个可编程增益阻抗放大器(用于将电流转换为电压)和一个附加放大器AMP5(用于调整增益)组成。注意,务必慎重考虑用以实现可编程增益阻抗放大器的开关配置,以使其寄生效应的影响最小化2。两个测量路径中的信号均需要通过AMP6和AMP7进行电平转换和单端到差分转换,以满足ADC输入的需要。
就ITO开路/短路测试而言,由于全部测量路径都是直流耦合,所以只需将一个直流信号施加于一条线路,然后从相邻线路测量回路电流。如果此电流大于预设阈值,则意味着这两条线短路。ITO电阻只能通过节点间的耦合测量,因此需要施加一个正弦波,以获得其值并测量容性节点。
使用高分辨率SARADC的好处是无需模拟域的相位和幅度检测,这可以由处理器或FPGA来完成,灵活性更大,性能更好。当然,也可以只使用一个ADC,利用SW1/SW2复用测量路径,但其弊端是测试时间会增加。
与被测触摸屏接口
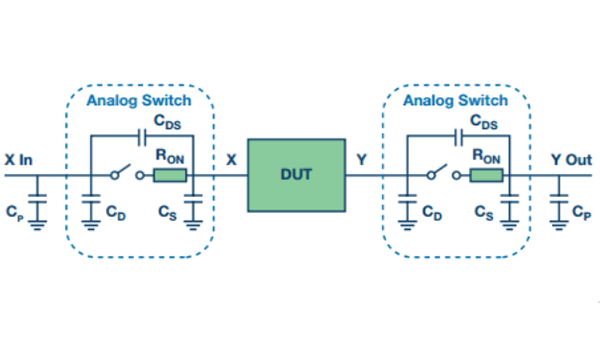
考虑成百上千的通道连接,我们还是建议在此使用模拟开关,这样可以节省很多空间并缩短信号路径长度。为了解它对测量的影响需要分析开关的寄生效应。因此,应按照图6所示增加两个开关以进行分析。

CD/CS:寄生电容,8pF至32pF(ADG1414),开和关两个状态下电容是不同的。矩阵节点测试会连接大量开关,所以我们必须要考虑这个寄生电容总和。
CDS:寄生电容,1MHz时的关断状态隔离度为–73dB(ADG1414),所以对此应用可予以忽略。对于导通状态,我们也可予以忽略,因为RON远低于ZCDS。
RON:模拟开关的导通电阻RON,使用ADG1414时为9.5Ω。此电阻对测量路径的影响可利用适当的开尔文连接来消除,但它仍在信号路径上,因此需要考虑。
CP:威廉希尔官方网站 板上的其他寄生电容,pF级,不算是最大问题。
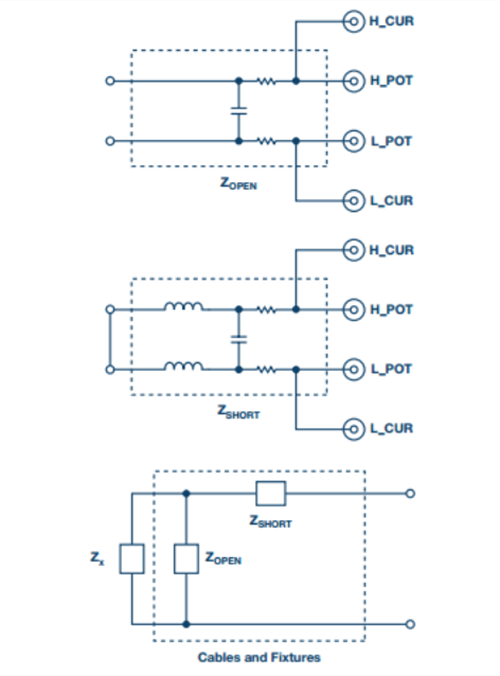
这些寄生效应需要在测试触摸屏之前予以测量,以便考虑它对测量路径上的总电容和电阻的影响。补偿程序涉及到两个测量:开路和短路补偿。开路补偿程序是在电缆和夹具连接到测量威廉希尔官方网站 ,但与被测物断开的情况下进行阻抗测量。短路补偿是将所有端子通过测试夹具连在一起,然后进行阻抗测量。此补偿可利用触摸屏测量中使用的模拟开关来完成。这两个补偿程序的等效威廉希尔官方网站 如图7所示。

右图所示为从开路和短路补偿程序得出的完整网络模型。获知开路和短路阻抗值ZOPEN和ZSHORT之后,便可利用下式求出未知阻抗ZX的值。
ZX=ZOPEN×(ZM–ZSHORT)/(ZSHORT+ZOPEN–ZM)
其中ZM为此系统测得的阻抗。
两个主要指标
高测量速度:如果使用100kHz信号,完整一个触摸屏单节点电容测试项目(假设总共512个节点)约5ms至10ms。这不包括路径切换和其他设置时间。如果考虑更多测试项目和通信,一个DUT大概需要500ms至2000ms,具体时间取决于实际环境以及需要对多少次测量结果求均值以获得稳定结果。
高灵敏度:使用18位的ADC时,分辨率小于10fF,1pFDUT对应的精度为约为1%至5%;精度取决于实际环境和设计。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





