资料下载

为智能手表而生的i.MX RT500
今天要给大家介绍的是恩智浦最新发布的跨界处理器 i.MX RT500 在智能手表上的应用。
作为行业前十的半导体公司,恩智浦为智能手表提供了多种芯片组合。在市面上多代手表和手环上都已经成功量产了 NFC 读卡芯片、安全加密芯片、电源管理芯片和 WIFI、蓝牙芯片。随着最新的跨界微控制器 i.MX RT500 的推出,在主控制器上也有了新的突破。
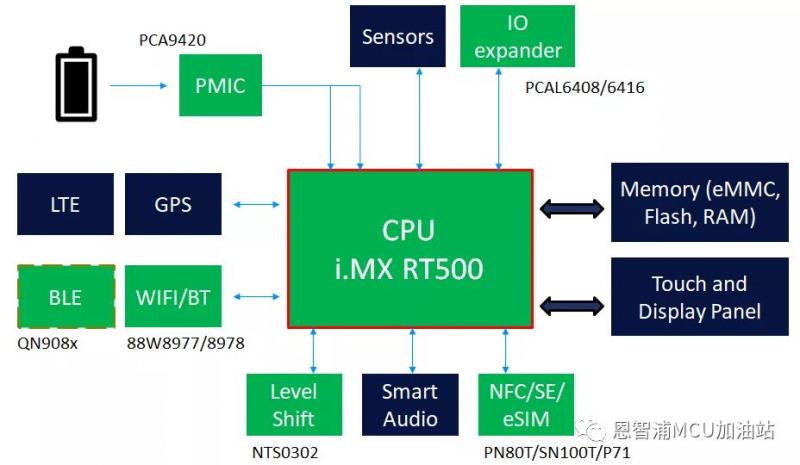
智能手表系统框图
i.MX RT500 瞄准智能运动手表的几大痛点,例如:
- 更炫的显示特性
- 更高性能的内存
- DSP 实现音频播放功能
- 更多高性能外设
- 以及和蓝牙配合实现语音通话功能等。
接下来针对这些功能特点逐一介绍:
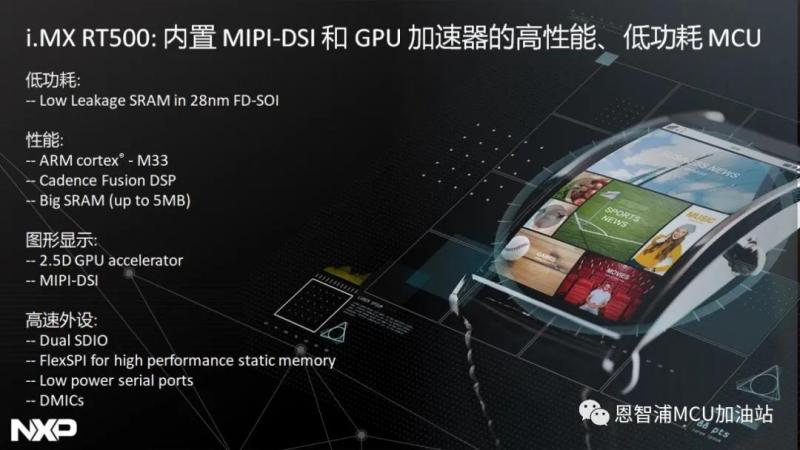
i.MX RT500 使用了 28nm FD-SOI 耗尽型绝缘硅工艺的产品。
FD-SOI 的优势在于在提升处理器主频性能的同时,尽可能控制功耗。在半导体技术中,高性能和低功耗是很难兼得的。FD-SOI 通过特殊工艺,实现较完美的平衡。
在 i.MX RT500 里有两个主要的处理单元:一个 200MHz 的 Cortex M33,一个 200MHz 的 Cadence Fusion DSP。
Arm 内核大家都很熟悉,这里介绍一下 Fusion DSP。
Fusion DSP 是 Cadence Tensilica 家族的 DSP,Fusion DSP 是针对低功耗 Sensor Fusion 等应用设计的。在 Tensilica 家族里还有诸如 HIFI 4 DSP,它是更高性能的 DSP,在恩智浦的另一款 RT 的产品(i.MX RT600)中用到了它。
在 i.MX RT500 里,集成了多达 5MB 的 SRAM。
除了处理单元外,存储器架构对芯片的性能也有很大影响。
通常来说,大 SRAM 是非常耗电的。但在 i.MX RT500 里,即使这么大的 RAM,通过恩智浦工程师对电路结构的改良,也可以做到较低的功耗。
当然,大 RAM 更重要的好处在于,设计人员可以省去外部静态和动态 RAM,能在 i.MX RT500 内部存储器上预存较多的图形文件,实现高性能的图形显示界面。
在图形显示接口方面,i.MX RT500 支持 MIPI-DSI。
MIPI-DSI 接口需要较少的引脚数目,在连接器体积和布线难度上都具有优势,而广泛应用于手机和手表屏幕,是智能手表的主流选择。
此外,在 i.MX RT500 里还集成了 2.5D 的 GPU 加速单元。
GPU 加速单元的好处是能提供更炫的显示效果,并更高效地完成诸如图形缩放、旋转、倾斜、图层叠加、混合等显示效果。
i.MX RT500 智能手表案例
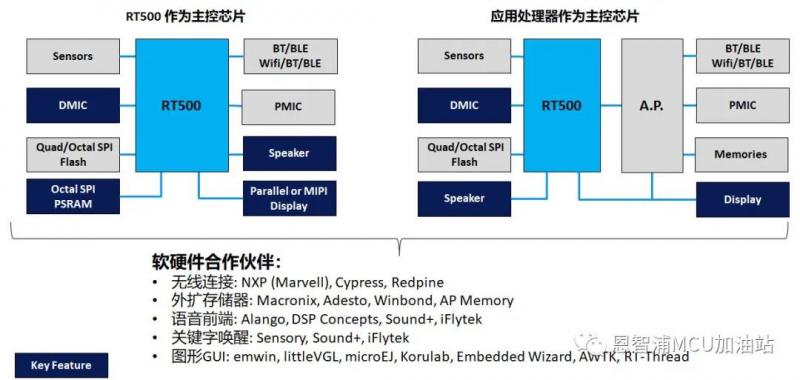
对于智能手表,i.MX RT500 可以被用于两种不同的系统框架。
第一种是把 i.MX RT500 当作主控芯片,如下图左半部。
这种系统对应了典型的运动手表。i.MX RT500 的主要特点是在低功耗的情况下,用 MIPI-DSI 驱动彩屏、通过 DMIC 处理语音信号、通过 I2S 或者 PCM 驱动声音输出;如果内部 5MB RAM 不够的话,可外扩 PSRAM 提升系统整体性能;与 i.MX RT500 连接的蓝牙等无线连接,也可以用于从智能手机接收信号,并尽量把手机上的功能下沉到 i.MX RT500 来执行。
第二种是把 i.MX RT500 当作 Sensor Fusion 协处理器,如下图右半部。
在这种系统中,通常手机芯片作为主控芯片,驱动显示器和无线连接。i.MX RT500 的主要职责是管理传感器、麦克风、扬声器,并尽可能将应用处理器处于低功耗或者关闭模式,以延长电池使用时间。
恩智浦已与多家软硬件合作伙伴一起,为 i.MX RT500 提供广泛支持,包括无线连接,外扩存储器配置,软件算法语音前端、关键字唤醒,以及图形化 GUI。
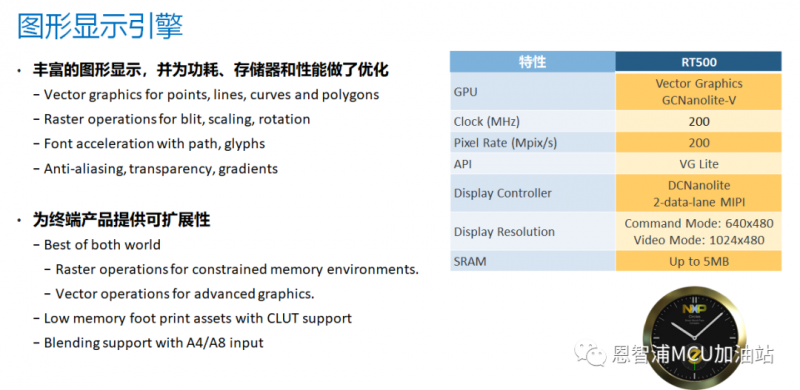
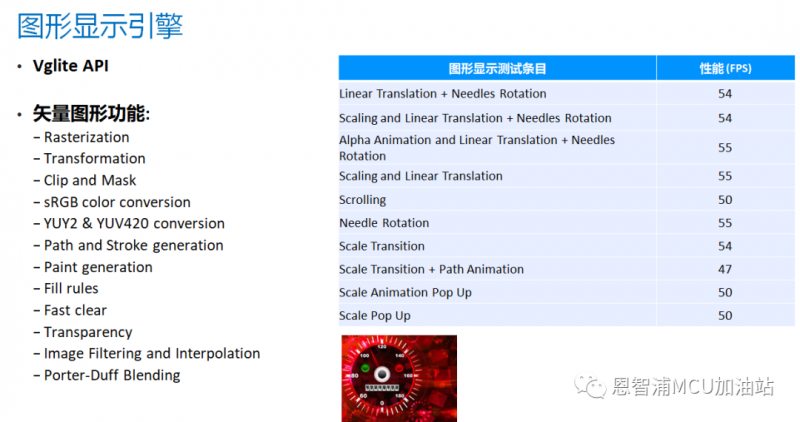
i.MX RT500 GPU 支持矢量、标量、图像的渲染,支持显示屏接口和 MIPI-DSI 接口,高达 5MB 的内存可以作为显示内存或输出缓冲使用,在 400*400 像素,24 位色的 MIPI 屏上,平均渲染速度可以达到 50FPS。
NXP 提供 OpenVG 标准兼容的 API 接口 Vglite 和 16 个 GPU 例程供用户参考。从手表的应用为例,GPU 对手表的指针旋转,表盘缩放,背景变化,主题切换等效果,都能达到很好的性能。
在高性能 MCU 上实现更炫的彩屏显示也是智能手表的痛点之一。除了恩智浦自身支持的 FreeRTOS,和 emWin、LittleVGL 等 GUI 外,恩智浦也已经和国内外一些主流的第三方 RTOS 和 GUI 公司合作,提供针对表盘的图形方案,如 Micro-EJ,Embedded Wizard,以及国内的 AWTK 和 RT Thread 的柿饼 UI 等。
作为一款基于 Arm 内核和 DSP 内核的微控制器,开发人员可以使用恩智浦免费的 MCUXpresso、第三方 IAR 或者 KEIL 工具进行 Arm 相关的开发;Cadence 也提供 Xtensa Xplorer,作为对 Fusion DSP 的开发工具。
i.MX RT500 的产品资料已经预发布于 www.nxp.com/iMXRT500。恩智浦会陆续发布更多关于 RT500 的软硬件资料。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章